发布时间:2017-12-28
Kendo UI首推团队升级培训套包,享超低折扣!查看详情>>>
本教程将为大家介绍如何逐步创建具有动态数据的Kendo UI grids。当您在一遍又一遍输入相同代码时,可以知道有些是可以关闭的,您输入的代码正在获取WET。创建具有动态数据的可编辑Kendo UI Grids是非常简单的,Progress的技术支持工程师帮助很多客户解决了有关动态数据的问题,并且提供了有关动态数据的建议,在本文中我们将会为大家一一解答。
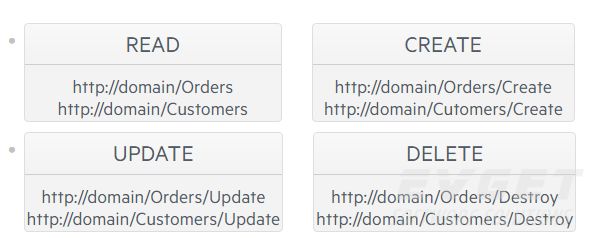
1. 创建与控制器操作一致命名的后端,例如:

2. (此步骤适用于可读网格的只读网格,请转到步骤3.)当然,只读网格只需要较少复杂的逻辑。我们创建了一个简单的函数,在初始ajax请求的成功处理程序中调用。 它增加了一些常用选项,其数据源只需要读操作。
// add the grid options here
function populateGrid(response) {
var columns = generateColumns(response);
var gridOptions = {
dataSource: {
transport:{
read: function(options){
options.success(response);
}
},
pageSize: 10,
page: 1
},
columns: columns,
pageable: true,
height:300
};
// reuse the same grid, swapping its options as needed
var grid = $("#grid").data("kendoGrid");
if(grid){
grid.setOptions(gridOptions);
} else {
$("#grid").kendoGrid(gridOptions);
}
}
由于不希望“ID”列占用很多空间,所以创建了另一个generateColumns函数,因此我们可以更改列配置,此时可以自定义所有列属性。
function generateColumns(response){
var columnNames = Object.keys(response[0]);
return columnNames.map(function(name){
var isIdColumn = name.indexOf("ID") > -1 || name.indexOf("Id") > -1;
return {
field: name,
width: isIdColumn ? 50 : 180,
title: isIdColumn ? "Id" : name
};
})
}
此时,具有动态数据的只读Kendo UI Grids已经准备好,为了向您展示使用上述功能是多么容易,我们添加了一个带有三个按钮的Kendo UI ToolBar。 当按下每个按钮时,点击功能填充相应的Kendo UI网格。