
发布时间:2020-08-10
Kendo UI for jQuery R2 2020 SP1试用版下载
Kendo UI目前最新提供Kendo UI for jQuery、Kendo UI for Angular、Kendo UI Support for React和Kendo UI Support for Vue四个控件。Kendo UI for jQuery是创建现代Web应用程序的最完整UI库。
Kendo UI Grid支持行模板,使您可以将自定义内容放入Grid行。
有关可运行的示例,请参阅:
如果从div元素初始化Grid,则可以通过使用脚本标签中的模板或列对象上的template选项中的模板来格式化Grid中的任何单元格。
下面的示例演示如何使用模板通过脚本块中声明的模板将电子邮件地址格式化为超链接。
<script id=”template” type=”text/x-kendo-tmpl”>
<tr>
<td>
#= firstName #
</td>
<td>
#= lastName #
</td>
<td>
<a href=”mailto:#= email #”>#= email #</a>
</td>
</tr>
</script>
下面的示例演示如何通过将其传递到rowTemplate选项并使用kendo.template函数对其进行初始化,来将前一种方法指定为每行的模板。 结果,电子邮件地址是一个交互式超链接,当用户单击它时,它将打开一个新的电子邮件。
$(“#grid”).kendoGrid({
rowTemplate: kendo.template($(“#template”).html()),
// Other configuration.
});
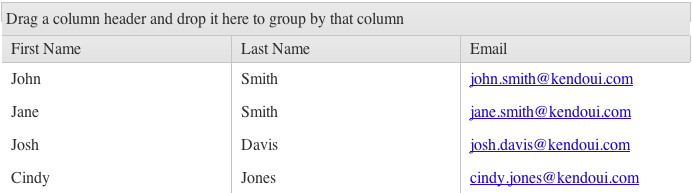
如图:具有已应用行模板的网格

了解最新Kendo UI最新资讯,请关注Telerik中文网!
