
发布时间:2024-12-12
Kendo UI for Angular ListView可以轻松地为客户端设置一个带有图表列表的仪表板,包括分页、按钮选项、数字或滚动,以及在没有更多项目要显示时的通知等。Kendo UI for Angular是专用于Angular开发的专业级Angular组件。telerik致力于提供纯粹的高性能Angular UI组件,无需任何jQuery依赖关系。
在上文中(点击这里回顾>>),我们为大家介绍了如何使用@for显示图表、使用@for自定义分页、更新App组件等,本文将介绍该系列教程的最后一个篇章——Kendo UI for Angular ListView,欢迎持续关注我们获取更多产品教程!
Kendo UI for Angular 2024 Q4新版下载
Telerik_KendoUI产品技术交流群:726377843 欢迎一起进群讨论
Kendo UI for Angular ListView允许我们在一个高度可定制的列表中显示一组项目,它被设计用来处理复杂的数据集,并为我们需要的功能提供内置支持,比如:
此外使用Kendo UI for Angular ListView带来了内置的分页、滚动和项目呈现功能,减少了对分页、服务、类型等自定义实现的需求。
让我们利用所有这些特性,跳转到Kendo UI for Angular ListView。
再次进入项目目录,运行ng add @progress/kendo-angular-listview schematics命令,添加Kendo UI ListView:
ng add @progress/kendo-angular-listview ✔ Determining Package Manager › Using package manager: npm ✔ Searching for compatible package version › Found compatible package version: @progress/kendo-angular-listview@16.4.0. ✔ Loading package information from registry ✔ Confirming installation ✔ Installing package @progress/kendo-theme-default already installed, skipping styles registration. UPDATE package.json (1888 bytes) ✔ Packages installed successfully.
我们不使用paginationService,而是用Kendo UI提供的PagerSettings类型替换PaginationResult。这个配置让您可以轻松地控制分页设置,因为同一个Angular ListView可以处理所有的事情——我们不需要服务或额外的变量来保存完整的数据。因此,将frameworkUsage模拟数据分配给country,还添加一些配置PagerSettings。(通过设置previousNext属性来显示previous和next按钮,并在pageSizeValues设置为true的情况下显示项目总数。)
country = frameworkUsage;
public pagerSettings: PagerSettings = {
previousNext: true,
pageSizeValues: true,
};
app.component.ts中的代码如下:
import { Component, } from '@angular/core';
import { RouterOutlet } from '@angular/router';
import { frameworkUsage } from './data/data';
import { ChartStatsComponent } from './components/chart-stats/chart-stats.component';
import {
ListViewModule,
PagerSettings,
} from '@progress/kendo-angular-listview';
@Component({
selector: 'app-root',
standalone: true,
imports: [RouterOutlet, ChartStatsComponent, ListViewModule],
templateUrl: './app.component.html',
styleUrl: './app.component.css',
})
export class AppComponent {
country = frameworkUsage;
public pagerSettings: PagerSettings = {
previousNext: true,
pageSizeValues: true,
};
}
更新app.component.html来使用kendo-listview组件,我们必须绑定一些属性:
我们在一个组件中包含了演示的所有内容,只有几行代码。app.component.html中的代码应该是这样的:
<kendo-listview
[height]="550"
[kendoListViewBinding]="country"
[pageable]="pagerSettings"
[pageSize]="pageSize"
>
<ng-template
kendoListViewItemTemplate
let-dataItem="dataItem"
let-isLast="isLast"
>
<h3>{{ dataItem.country }}</h3>
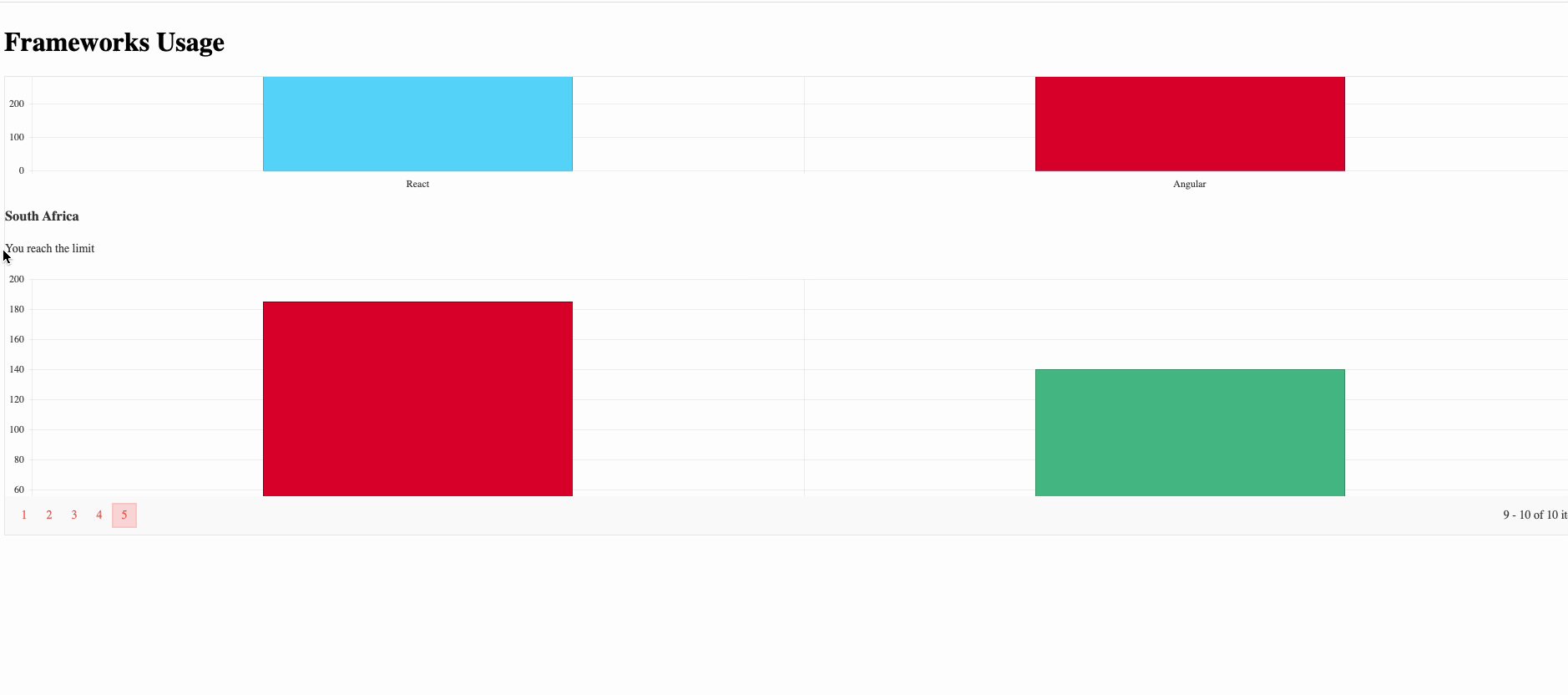
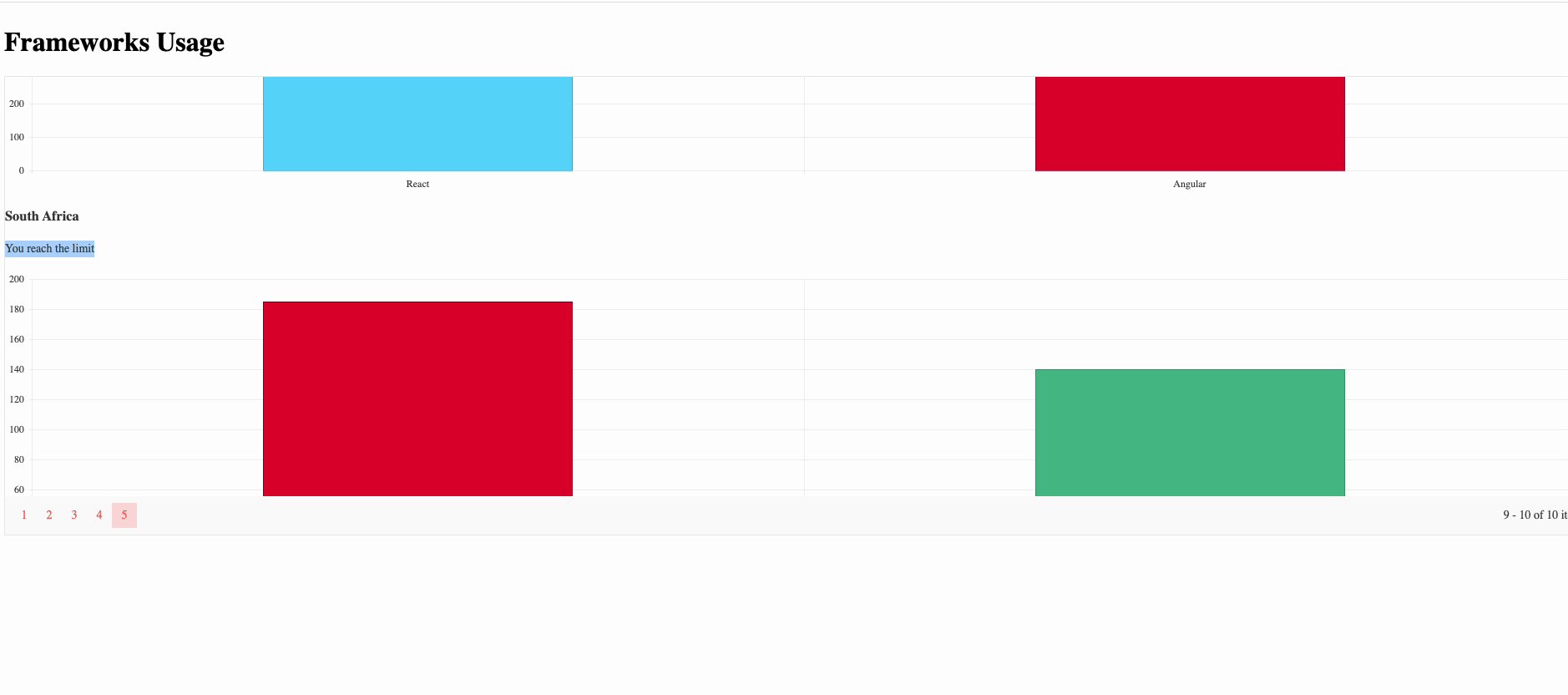
@if (isLast) {
<p>You reach the limit</p>
}
<app-chart-stats
[data]="dataItem.data"
field="framework"
category="usage"
/>
</ng-template>
</kendo-listview>
保存更改。

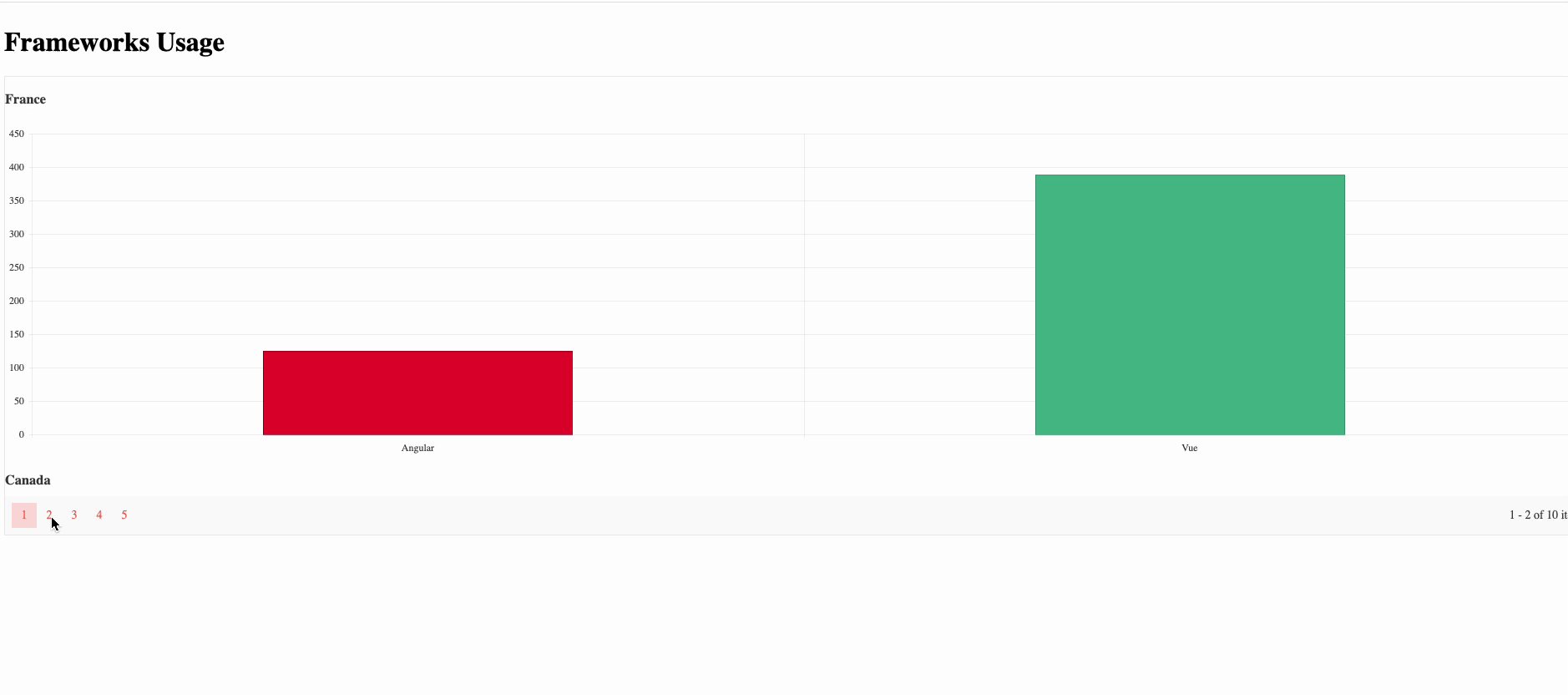
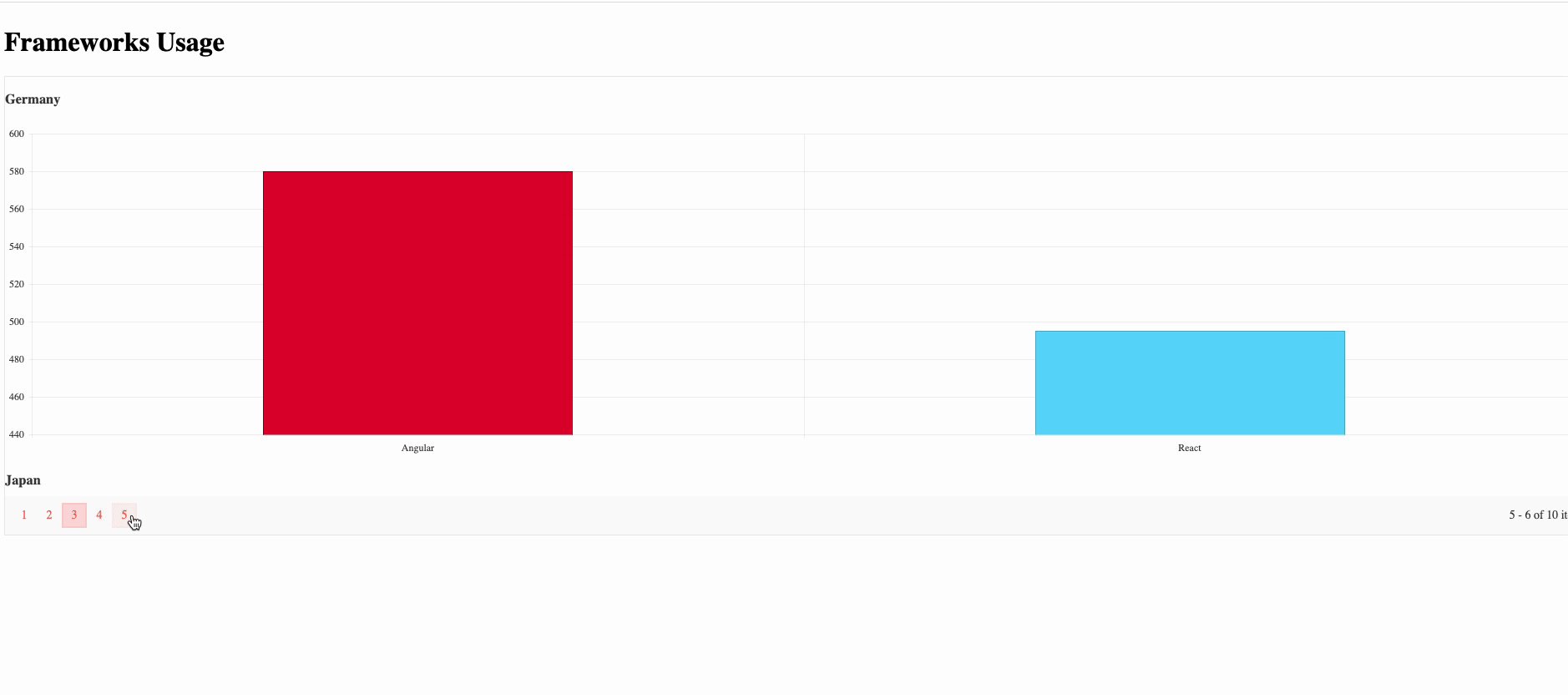
我们很快就有了仪表板,而不需要实现复杂的逻辑和覆盖我们演示的所有功能!
在本文中我们学习了如何使用带分页的@for构建仪表板,最初@for指令允许轻松地自定义组件,但当涉及到添加分页和滚动等功能时,手动实现这些功能可能会变得复杂,需要更多的代码。
Kendo UI for Angular ListView是一个很好的选择,因为它有内置的功能,比如分页、滚动、项目模板等等。这节省了定制实现的时间,简化并加快了开发。
产品咨询“在线客服”了解~
了解最新Kendo UI最新资讯,请关注Telerik中文网!
