
发布时间:2024-03-12
表单验证是应用程序开发中不可忽视的重要部分,当输入没有得到正确的处理或验证时,表单应用程序可能很容易受到攻击。幸运的是,您可以使用许多工具来验证Vue项目中的表单和用户输入。
P.S.Vue UI组件库推荐:Kendo UI for Vue是适用于响应式Web应用程序的完整UI组件库,它是为Vue技术框架提供可用的Kendo UI组件,更快地构建更好的Vue应用程序。Kendo UI for Vue能够为客户提供更好的用户体验,并且能够更快地构建更好的Vue应用程序。
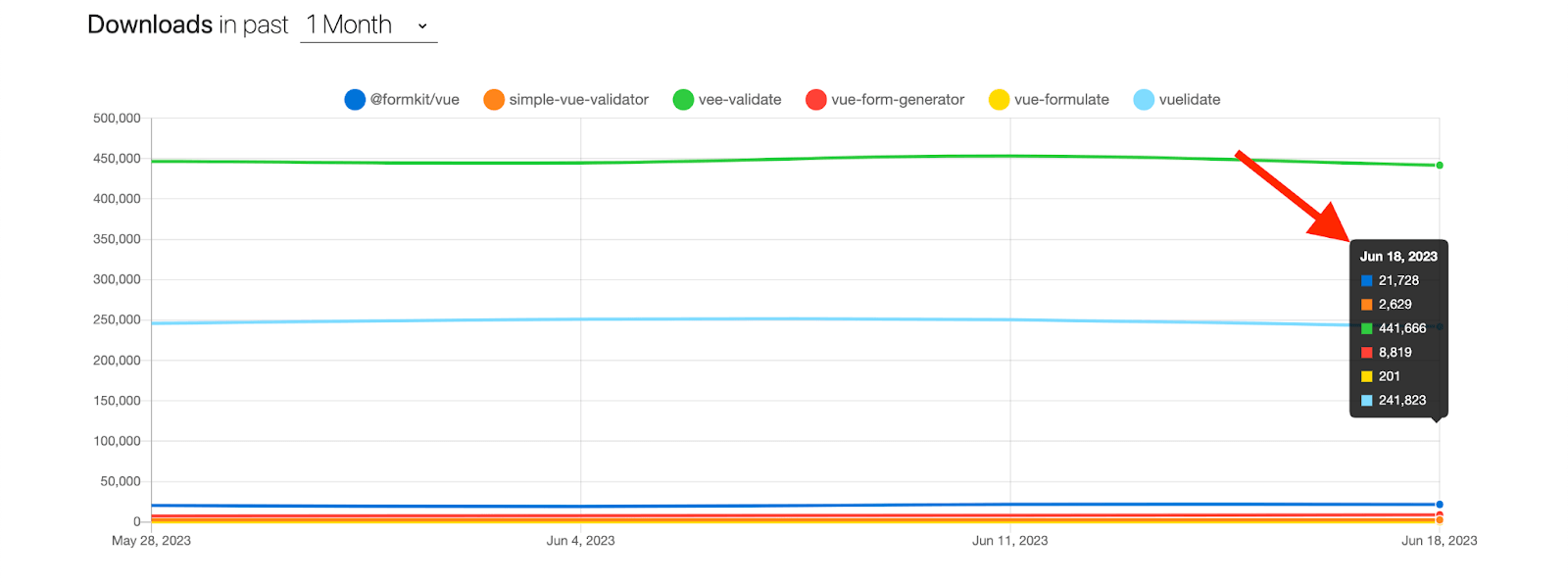
Vue有很多库来验证应用程序,它们是根据npm趋势的使用情况进行排名的。当然您使用的库是由项目的需求、复杂性和个性化偏好决定的,还必须考虑几个因素,包括特性、社区支持和文档等。
让我们讨论一下如何选择您的验证库,以及哪些库最适合在项目中使用,可以确保开发的顺利进行。

VeeValidate是一个流行且简单的Vue.js验证库,它提供了一个验证函数来帮助开发者验证表单输入并显示错误消息。您可以定义自定义验证规则,或者使用VeeValidate提供的规则集。
VeeValidate通过跟踪表单和提交中输入的值来处理表单,您可以使用喜欢的UI框架使用VeeValidate处理复杂的验证场景。

VeeValidate提供独特的优势,例如:
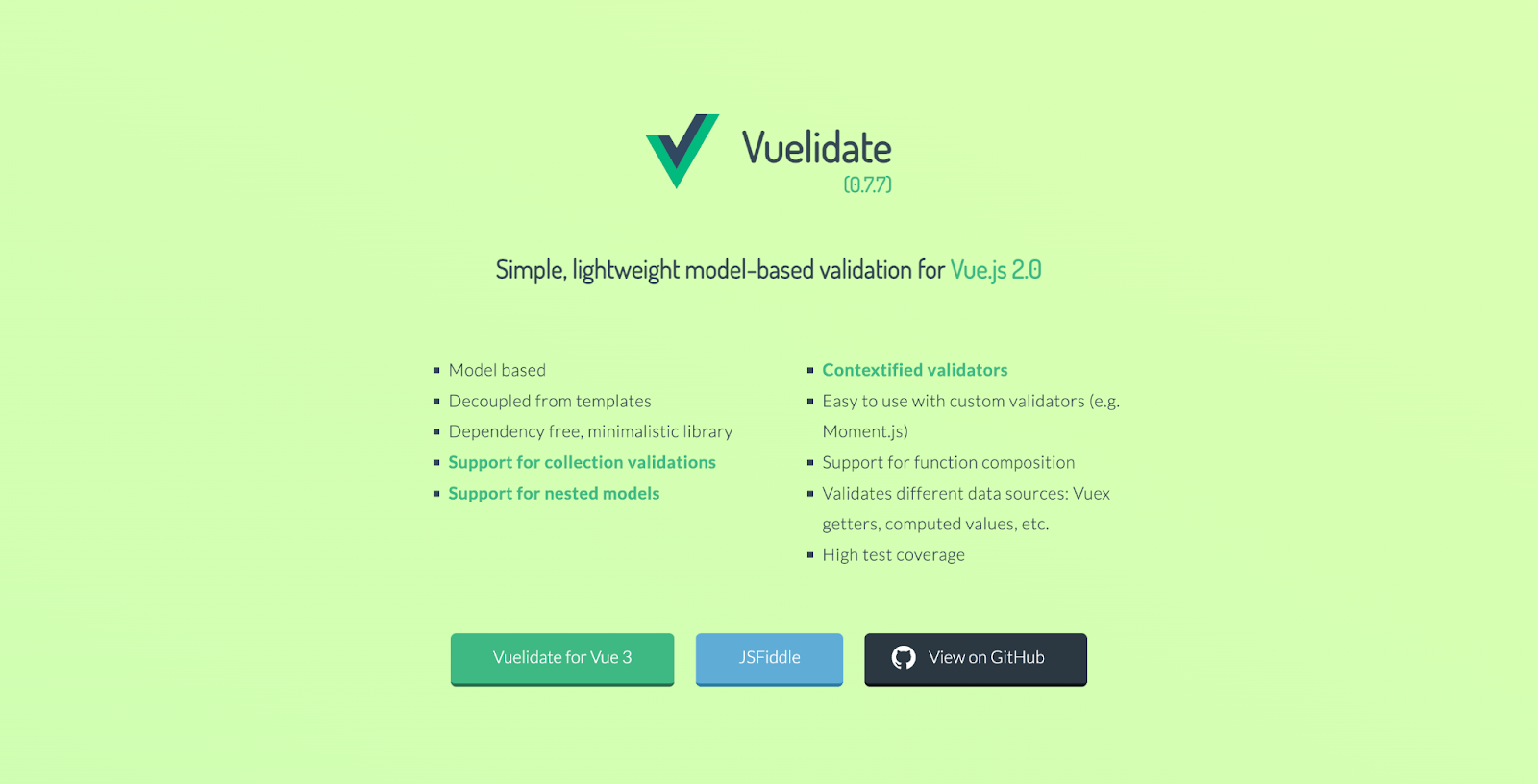
基于模型的表单验证库Vuelidate是一个简单有效的轻量级选项,数据旁边指定的验证规则和与数据模型结构相对应的验证树结构是将其称为基于模型的系统的原因,它在Vue 2和Vue 3中得到支持。

FormKit是一个开源表单管理库,它的功能使您的表单设计速度提高了10倍。FormKit处理表单状态、数据和验证,它的目标是简化应用程序的表单提交、结构、验证、主题化和交互过程。

VueFormGenerator是一个基于模式的Vue.js表单生成器,它允许您使用JSON定义模式,并根据这些模式生成带有验证和错误处理的关联表单。
Vue Formulate是一个表单构建器库,用于验证应用程序中的复杂表单,它还提供了一个使用组、包装器和自定义组件从JSON呈现复杂表单的模式。它强调可访问性,并提供模块化和可扩展的体系结构,允许您开发可重用且易于使用的表单组件。

这些库都适合验证表单应用程序,强烈推荐使用。然而他们都有自己的优缺点,所以在做决定时要记住项目的需求、定制水平和适应性。
Telerik_KendoUI产品技术交流群:726377843 欢迎一起进群讨论