
发布时间:2023-10-10
在本文中,我们将为大家分享KendoReact Data Grid中最受欢迎的五大功能:性能、数据组织、列和行交互、编辑自定义以及导出。有了这些功能,开发者大可不必从头开始构建JavaScript数据网格了!
Kendo UI是带有jQuery、Angular、React和Vue库的JavaScript UI组件的最终集合,无论选择哪种JavaScript框架,都可以快速构建高性能响应式Web应用程序。通过可自定义的UI组件,Kendo UI可以创建数据丰富的桌面、平板和移动Web应用程序。通过响应式的布局、强大的数据绑定、跨浏览器兼容性和即时使用的主题,Kendo UI将开发时间加快了50%。
KendoReact Data Grid (表格)提供了100多个随时可用的功能,我们将按以下层次进行逻辑划分:
性能是任何软件的关键因素,在用于显示和管理表格数据的组件上下文中,它变得更加重要。流畅和响应的UI、大数据负载下的稳定性、高效的实时更新、优化的渲染和布局计算、更干净的代码库、可访问性是可以提高整体性能的基本原则。
要在KendoReact Data Grid中处理包含数百万条记录和众多字段的广泛数据集,请查看以下技术:
通过减少页面上的DOM元素,该功能在水平滚动期间只动态呈现可见列,还支持多列标题。
行虚拟化也称为虚拟滚动,初始呈现只覆盖一小部分数据,剩余内容根据滚动位置进行动态呈现。这对于大型数据集特别有价值,因为它一次只显示一个小数据子集。
与虚拟滚动类似,此功能为所选页面呈现部分数据。它可以作为虚拟滚动的替代方案,满足各种用户体验场景。
KendoReact Data Grid属性将每一行与一个数据集字段(比如ID)关联起来,利用dataItemKey只更新React中已更改的行,从而最大限度地减少状态更新后的DOM操作,提高性能。
在GitHub上,您可以找到一个使用React的示例应用程序,分析器来测试KendoReact数据网格的实际性能数字。我们非常推荐使用生产构建进行测试,与开发构建相比,生产构建可能会带来多达六倍的性能改进。
以下是需要了解的一些关键数据组织功能:
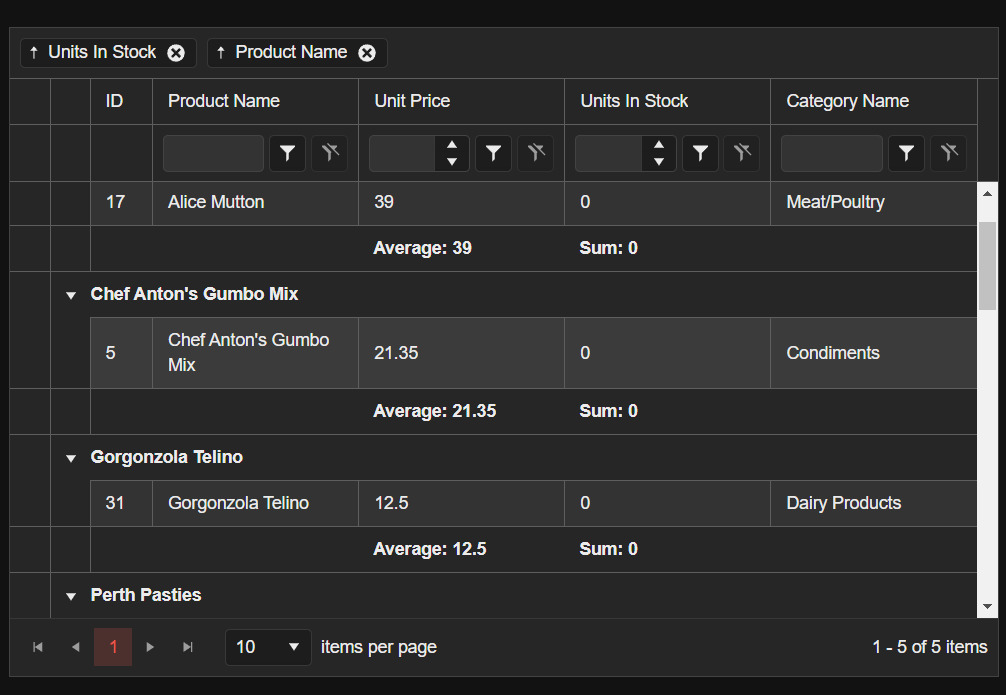
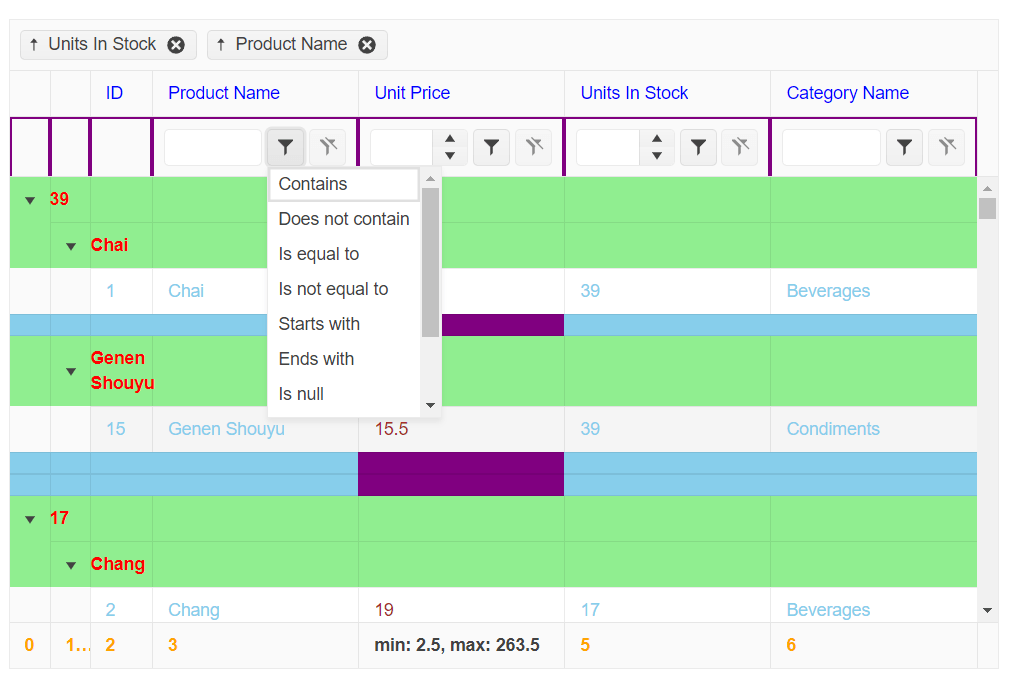
设置以下prop filterable={true},这将在列标题下启用过滤器行。
当过滤被激活时,网格会自动在其标题中包含一个过滤器行。它在每个列标头中显示过滤元素,并根据各自列中包含的数据类型进行定制,您可以利用这些组件来过滤字符串、数字、布尔或日期数据类型。
如果您想有一个菜单像过滤在一个列的弹出式容器,设置groupable={true}和group={group}来启用呈现分组表数据。

默认情况下,所有列都可以分组多次。要对特定列进行分组并实现对列的动态分组,可以为groupable属性使用函数或变量,如下所示。
还可以保留组折叠状态或添加按钮来展开或折叠网格中的所有组。
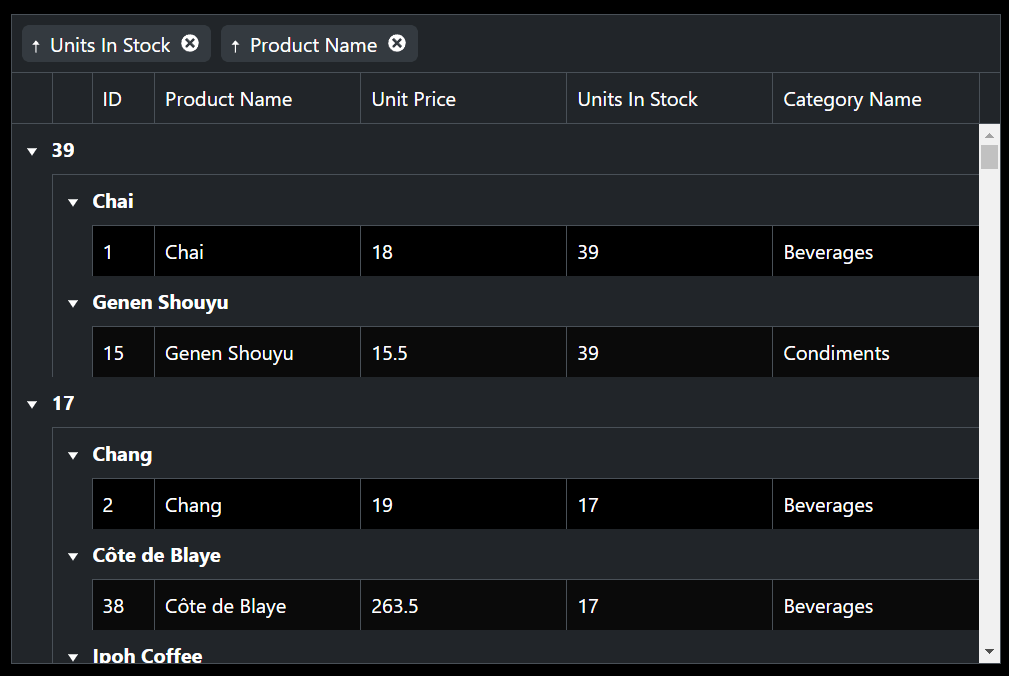
另一个很酷的功能是能够在各自的列组页脚显示分组数据的聚合:

除了上述所有方法之外,您还可以使用其lockGroups道具锁定Grid的组标头。设置所需列的锁定属性将允许您冻结它们,使用如下所示的锁定标题。
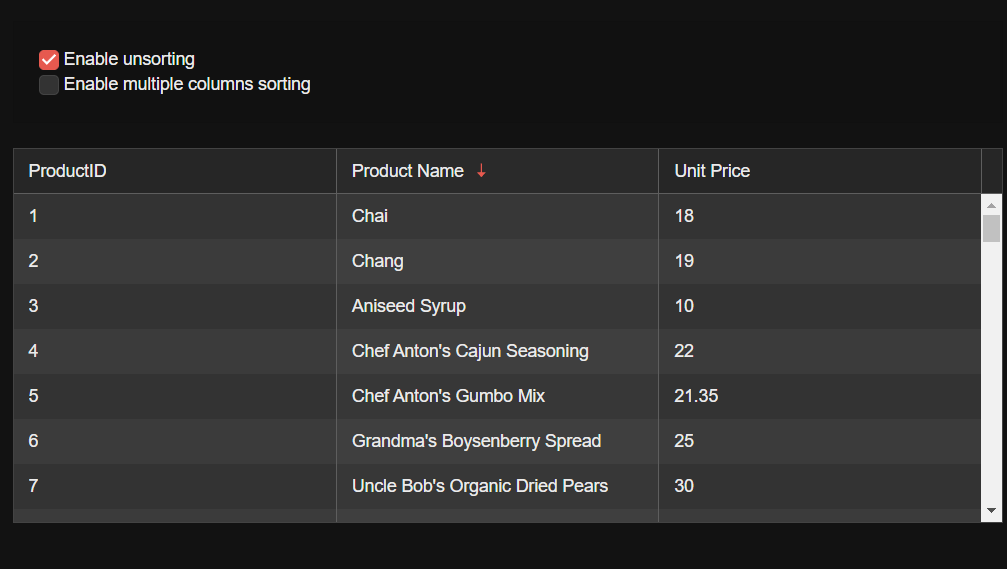
设置sortable={true}来开始,并确保查看所需配置的排序示例。还可以取消列的排序,并按多个列对记录进行排序,或者颠倒排序顺序。

对行、列进行大小调整、重新排序、冻结等,使用户能够优化数据的可见性和入口,根据相关性安排信息,创建个性化视图,增强数据分析和决策能力。

这个类别很难,因为它包括从单元格编辑和验证到每个单元格定制的功能。
以下选项是KendoReact Data Grid内置功能的一部分:
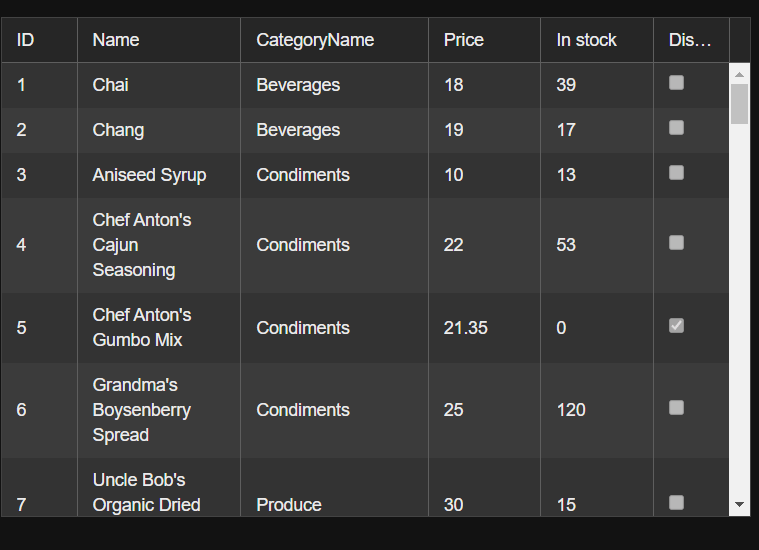
通过cells属性,您可以选择分别向Grid中的每个单元格添加模板,有一些属性公开供自定义:

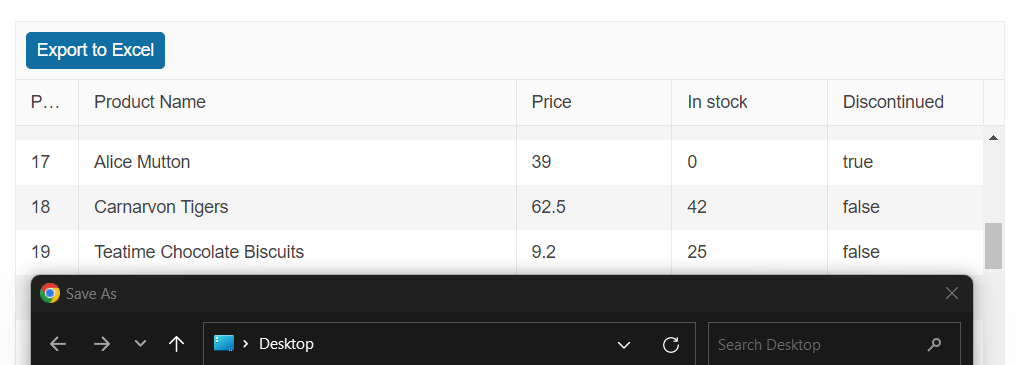
从数据网格导出为数据的使用增加了多功能性,支持协作和分析,并确保在原始应用程序限制之外的各种上下文中数据可用性。

Telerik_KendoUI产品技术交流群:726377843 欢迎一起进群讨论
了解最新Kendo UI最新资讯,请关注Telerik中文网!
