发布时间:2023-02-22
Kendo UI致力于新的开发,来满足不断变化的需求,通过React框架的Kendo UI JavaScript封装来支持React Javascript框架。Kendo UI for Angular是专用于Angular开发的专业级Angular组件,telerik致力于提供纯粹的高性能Angular UI组件,无需任何jQuery依赖关系。
网格是显示一些可重复数据行的极好工具,但只有当你提供上下文时,“数据”才会变成“信息”。
Kendo UI for Angular Grid允许开发者将“data card”(数据卡)与网格中的行关联起来,您可以用它来保存“额外的”或“相关的”信息。用户可以选择展开或折叠感兴趣的行,但也可以控制显示哪些行的数据卡,以便将网格与UI的其余部分集成在一起。
Telerik_KendoUI产品技术交流群:726377843 欢迎一起进群讨论
使用Kendo UI Angular Grid实现数据卡很简单——只需要三个步骤:
开发者可以将ng-template元素放在kendo-grid元素中的任何位置,但是将它放在最后一个kendo-grid-column元素之后可能更有意义。
作为案例研究,对于显示Department对象列表的网格,您可以在行中显示部门的名称和id(对象的deptName和id属性),然后可以使用ng-template数据卡来显示Department对象中的其他属性。
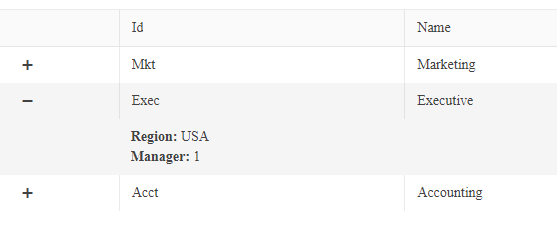
例如,这个标记显示了部门的区域和部门经理的员工id:
<kendo-grid-column title="Name" field="deptName" …></kendo-grid-column>
<ng-template kendoGridDetailTemplate let-dataItem>
<strong>Region:</strong> {{ dataItem.region }} <br/>
<strong>Manager:</strong> {{ dataItem.id }}
</ng-template>
</kendo-grid>
结果网格(其中一行展开)看起来像这样:

默认情况下,开发者只能访问与正在展开的行绑定的对象的属性,但是没有什么可以阻止开发者调用模板中的方法来检索额外的或相关的数据,由“row object’s”属性驱动。
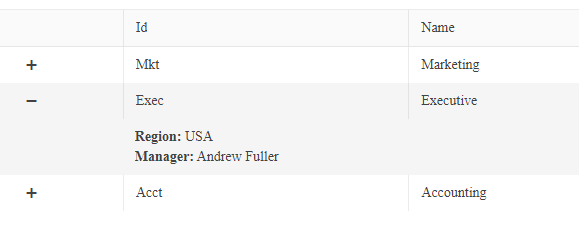
例如,在之前的数据卡中,只显示经理的员工id并不是一个非常令人满意的解决方案,相反这个例子使用了一个名为getManagerName的方法,当传递给经理的id时,返回经理的名称:
<ng-template kendoGridDetailTemplate let-dataItem>
<p><strong>Region:</strong> {{ dataItem.region }} <br/>
<strong>Manager:</strong> {{ getManagerName(dataItem.id }}
</ng-template>

如果想检索一个完整的相关对象,这样就可以在模板中显示多个属性,开发者可以利用ng-if指令调用一个方法来检索想要的对象。虽然不能将ng-if指令放在ng-template元素上(与展开行的关联的dataItem对象对于ng-template元素是不可用的),但这并不是真正的问题:只需添加一个元素,将所有想要使用返回对象的数据卡标记括起来,并将ng-if指令放在元素上。
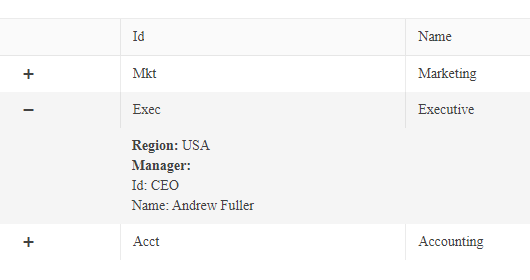
这个示例将数据卡的一部分包含在一个section元素中,该元素使用ng-if调用一个名为getManagerInfo的方法。该示例还使用as关键字为方法返回的对象分配名称“manager”,然后card显示该对象的属性(作为奖励,如果该方法没有找到管理器对象并返回null,则使用ng-if也会抑制显示管理器信息):
<ng-template kendoGridDetailTemplate let-dataItem>
<strong>Region:</strong> {{ dataItem.region }} <br/>
<section *ngIf="getManagerInfo(dataItem.id) as manager" >
<strong>Manager:</strong><br/>
Id: {{manager.id}} <br/>
Name: {{manager.empName}}
</section>
</ng-template>
有了这个改变,显示效果会更好:

当然当用户展开一行时,也可以使用相同的技术从模板中调用函数来更新UI的其他部分。
如果希望支持用户选择展开哪些行,也可以这样做,第一步是添加两个指令到kendo-grid元素:
每当展开一行时,网格将自动调用kendoGridExpandDetailsBy函数,并将返回的key属性添加到expandedDetailKeys数组(并在行折叠时删除键)。
将指令添加到网格中,并将它们绑定到函数(expandDepartments)和数组(expedddepartments),得到如下内容:
<kendo-grid [kendoGridExpandDetailsBy]="this.expandDepartments" [(expandedDetailKeys)]="this.expandedDepartments" …
对应函数和数组的基本实现如下所示:
expandDepartments = (dataItem: Department): string => {
return dataItem.id;
};
expandedDepartments:string[] = [];
到目前为止,添加这些指令并没有为网格添加任何功能。然而,有了这些指令,例如您可以让用户保存一个展开的行列表,展开/折叠其他行,然后返回到原来保存的列表。这两个方法将当前展开项数组保存到组件的属性中,然后通过从保存的数组中重置网格数组来恢复该列表:
savedExpandedList:string[] = [];
saveExpandedList()
{
this.savedExpandedList = this.expandedDepartments;
}
restoreExpandedList()
{
this.expandedDepartments = [];
this.savedExpandedList.forEach(d => this.expandedDepartments.push(d));
}
使用这些指令还允许您扩展所选择的行,以将网格的显示与UI中发生的任何其他事情集成在一起。例如,下面的函数将传递给它的部门id添加到展开行的数组中,从而导致网格中相应的行被展开。
这个实现假设您想要保留任何已展开的行,为了维护现有的展开行,代码将所有现有项从expandedDepartments数组复制到一个新数组,将传递的键添加到新数组,然后重置expandedDepartments数组:
expandSpecifiedDepartment(deptId:string) {
let depts:string[] = [];
this.expandedDepartments.forEach(d => depts.push(d));
depts.push(deptId);
this.expandedDepartments = depts;
}
如果您希望关闭所有现有的展开项,而只显示传递的项,则只需省略函数中的第二行。
当然,您可以自行决定如何使用此功能。但是现在您不仅可以显示任何网格项的附加信息,还可以将该功能集成到UI的其余部分。
了解最新Kendo UI最新资讯,请关注Telerik中文网!
