发布时间:2023-02-08
Telerik UI for WPF拥有超过100个控件来创建美观、高性能的桌面应用程序,同时还能快速构建企业级办公WPF应用程序。UI for WPF支持MVVM、触摸等,创建的应用程序可靠且结构良好,非常容易维护,其直观的API将无缝地集成Visual Studio工具箱中。
想要为您的WPF应用程序创建一个智能导航栏?让它像微软Outlook应用程序那样使用?不用到处寻找了,Telerik UI for WPF R1 2023中新发布的这个RadOfficeNavigationBar组件也许能帮您做到!
Telerik UI for WPF在最新的R1 2023中发布了一个RadOfficeNavigationBar组件,这个组件可以为任何WPF应用程序创建更直观的导航,同时具有可单击的导航项,每个导航项都提供了调用特定功能的能力,并显示一个完全可自定义的Peek弹出窗口,其中包含有用的信息。

Telerik_KendoUI产品技术交流群:726377843 欢迎一起进群讨论
直观的导航对于任何应用程序的成功都是至关重要的,它可以帮助最终用户以快速和简单的方式查找信息,这样的导航会提高用户的满意度,并增加进一步使用应用程序的意愿。
这就是RadOfficeNavigationBar派上用场的地方,让我们一起来详细了解一下吧!
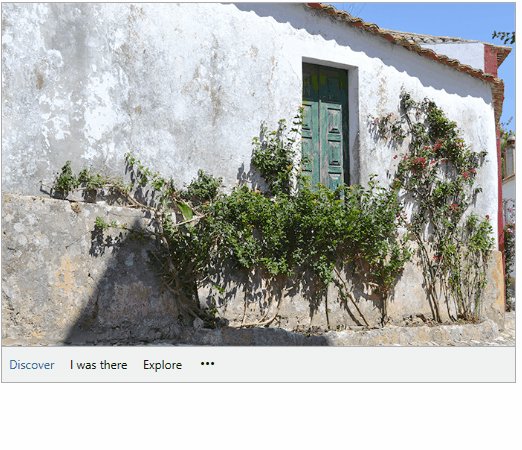
首先,有必要介绍可以选择的可能模式,以指定项目的可视化方式。
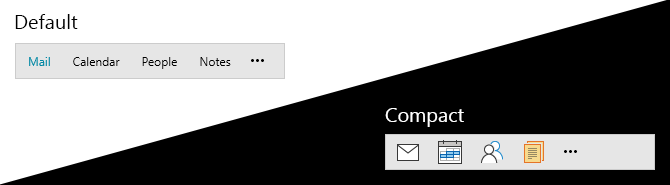
有一个默认模式,它只显示文本项。还有一个只有图标的紧凑的选项,这是由IsInCompactMode属性启用的。当选择此模式时,RadOfficeNavigationBar将使用每个RadOfficeNavigationBarItem元素的CompactContent、CompactContentTemplate和CompactContentTemplateSelector属性的指定值。

但是,如果用更复杂的结构达到下一个层次呢?实验一下ContentTemplate:
<telerik:RadOfficeNavigationBar HorizontalAlignment="Left" HorizontalContentAlignment="Left" Background="White">
<telerik:RadOfficeNavigationBarItem Content="Mail">
<telerik:RadOfficeNavigationBarItem.ContentTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<telerik:RadGlyph Glyph="" Foreground="#9A59B5"/>
<TextBlock Text="{Binding}" Foreground="#8D44AD" Margin="5 0 0 0"/>
</StackPanel>
</DataTemplate>
</telerik:RadOfficeNavigationBarItem.ContentTemplate>
</telerik:RadOfficeNavigationBarItem>
<telerik:RadOfficeNavigationBarItem Content="Calendar">
<telerik:RadOfficeNavigationBarItem.ContentTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<telerik:RadGlyph Glyph="" Foreground="#3598DB"/>
<TextBlock Text="{Binding}" Foreground="#297FB8" Margin="5 0 0 0"/>
</StackPanel>
</DataTemplate>
</telerik:RadOfficeNavigationBarItem.ContentTemplate>
</telerik:RadOfficeNavigationBarItem>
<telerik:RadOfficeNavigationBarItem Content="Contacts">
<telerik:RadOfficeNavigationBarItem.ContentTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<telerik:RadGlyph Glyph="" Foreground="#2DCC70"/>
<TextBlock Text="{Binding}" Foreground="#27AE61" Margin="5 0 0 0"/>
</StackPanel>
</DataTemplate>
</telerik:RadOfficeNavigationBarItem.ContentTemplate>
</telerik:RadOfficeNavigationBarItem>
</telerik:RadOfficeNavigationBar>
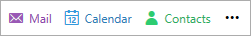
结果如下:

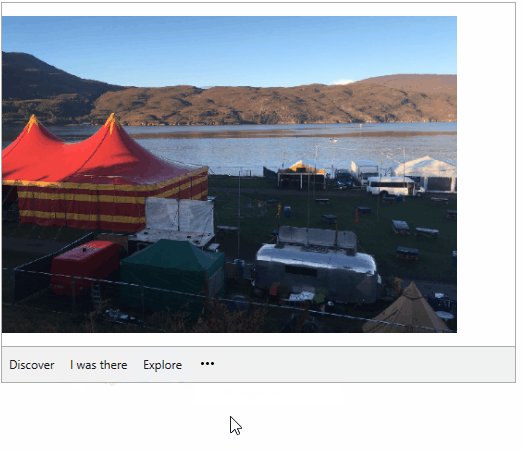
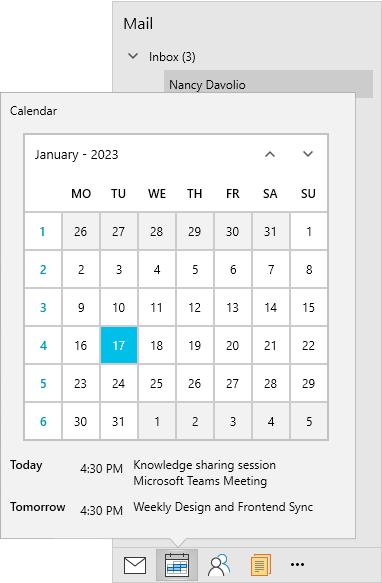
office导航栏可以显示一个Peek Callout弹出预览窗口,当然它可以满足各种需求。
当用户将鼠标悬停在office导航栏项上时,弹出窗口将出现。它可以显示你选择的内容——想要的任何东西都可以显示,只需要通过设置IsPeekPopupEnabled属性为True来启用它。

由于弹出窗口是使用RadCallout,这意味着可以自由地创建各种不同形状的弹出窗口外观并调整每个细节,通过PeekPopupStyle实现完美的Peek Callout布局。
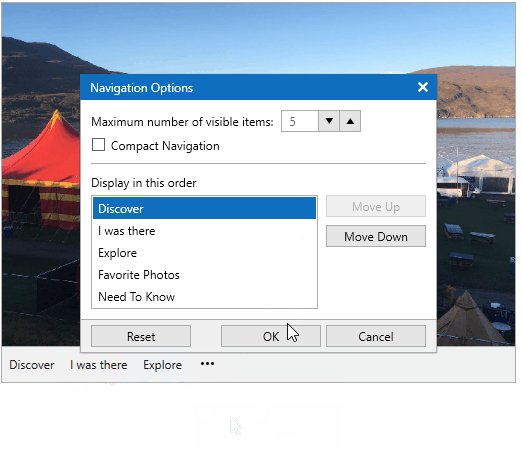
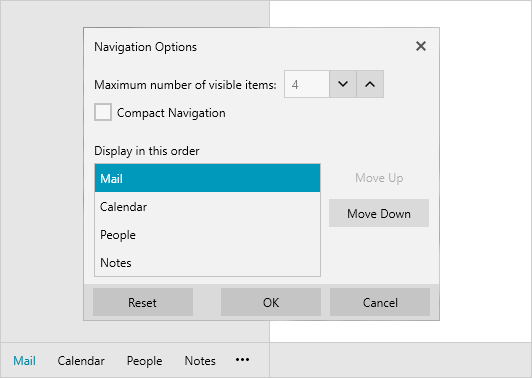
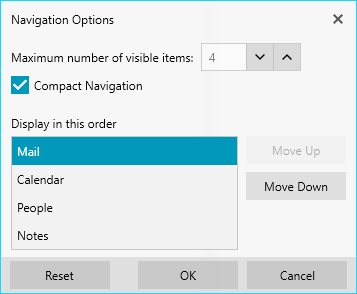
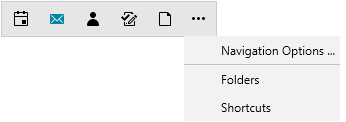
注意到那三个点了吗?单击它们会打开导航选项对话框,开发者可以选择控件的模式-压缩或默认,希望显示多少项,以及它们的显示顺序。完成后,请确保单击OK确认所有操作。

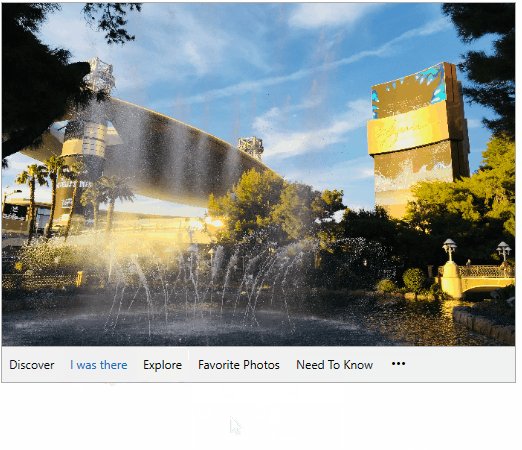
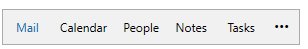
拥有太多的项很麻烦,把它们放在一个小的应用空间就更困难了。RadOfficeNavigationBar的溢出菜单可以帮助开发者解决这个问题!它可以帮助您控制导航栏中的可见项和它们出现的顺序。

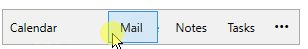
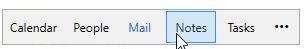
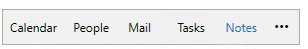
IsDragReorderEnabled属性可以帮助开发者在不使用导航选项对话框的情况下来改变项目的排列顺序,启用它就可以了。另一个重要的事情是为每个RadOfficeNavigationBarItem元素设置DragDropManager.AllowCapturedDrag附加属性。
<telerik:RadOfficeNavigationBar x:Name="radOfficeNavigationBar" IsDragReorderEnabled="True" Grid.Row="3" Margin="30" HorizontalAlignment="Left" HorizontalContentAlignment="left">
<telerik:RadOfficeNavigationBar.ItemContainerStyle>
<!--Set BasedOn property if NoXaml assemblies are used: BasedOn="{StaticResource RadOfficeNavigationBarItemStyle}"-->
<Style TargetType="telerik:RadOfficeNavigationBarItem">
<Setter Property="telerik:DragDropManager.AllowCapturedDrag" Value="True"/>
<Setter Property="MinWidth" Value="50"/>
</Style>
</telerik:RadOfficeNavigationBar.ItemContainerStyle>
<telerik:RadOfficeNavigationBar.Items>
<telerik:RadOfficeNavigationBarItem Content="Mail "/>
<telerik:RadOfficeNavigationBarItem Content="Calendar "/>
<telerik:RadOfficeNavigationBarItem Content="People"/>
<telerik:RadOfficeNavigationBarItem Content="Notes"/>
<telerik:RadOfficeNavigationBarItem Content="Tasks"/>
</telerik:RadOfficeNavigationBar.Items>
</telerik:RadOfficeNavigationBar>

office导航栏可以拥有很多不同的皮肤,UI for the WPF主题套件的RadOfficeNavigaion也能提供各种各样的UI,使用ColorThemeGenerator来尝试不同的颜色。
你知道RadOfficeNavigationBar和RadNavigationView形成了一个很棒的组合吗?导航栏只是一个补充,以导航视图的底部导航面板。我们来看看这是什么样子?