
发布时间:2022-11-21
Telerik DevCraft包含一个完整的产品栈来构建您下一个Web、移动和桌面应用程序。它使用HTML和每个.NET平台的UI库,加快开发速度。Telerik DevCraft提供最完整的工具箱,用于构建现代和面向未来的业务应用程序。
上下文菜单允许在屏幕上的任何地方添加浮动菜单,本文将为大家介绍使用这些工具的好处,以及如何将它们添加到.NET MAUI应用程序中。
目前 .NET 7已经发布了,在本文中我们将讨论为了改进桌面应用程序的用户体验而实现的一个功能——上下文菜单!我们将一起学习一种非常简单和直观的方式实现它!
上下文菜单是浮动菜单,可以通过MenuFlyout附加到 .NET MAUI应用程序的任何视觉元素上,当用户右击分配了ContextMenu的控件时,就会显示此信息。
注意:只有当它是桌面应用程序时,才会出现此菜单!
上下文菜单的作用
开发人员可以将这个ContextMenu添加到想要的所有视觉元素中。
这是一个浮动菜单,所以可以把它添加到屏幕上的任何地方,只需要添加一个视觉元素即可。
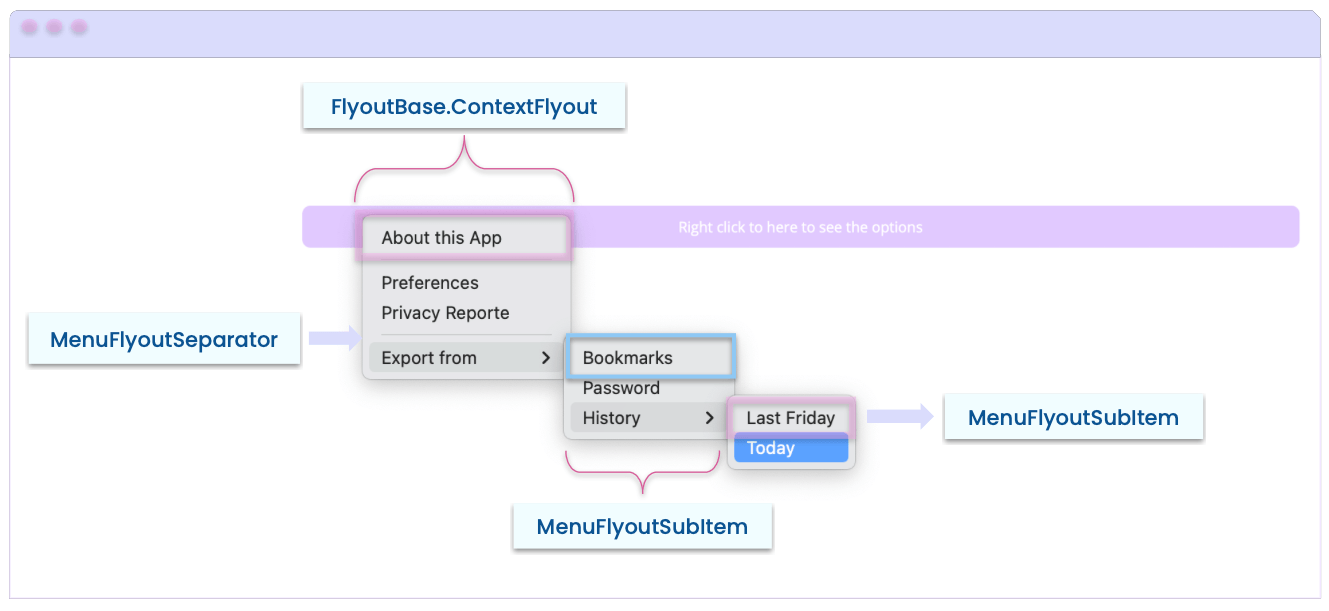
在开始编写代码之前,开发人员必须直观地了解组成菜单的每个元素的技术名称,这样可以更容易地理解代码结构。

在本文中桌面应用程序会有一个按钮,用户右键单击它,ContextMenu就会出现。
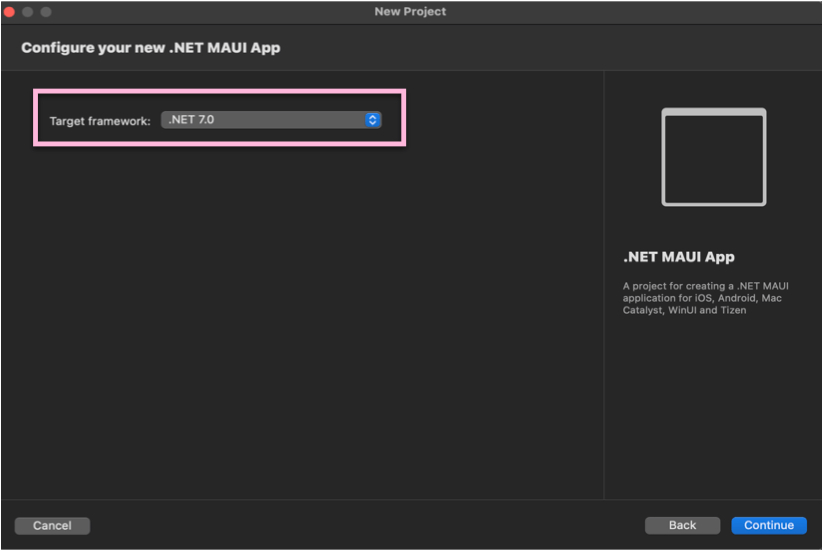
首先,不要忘记创建支持 .NET 7的项目。

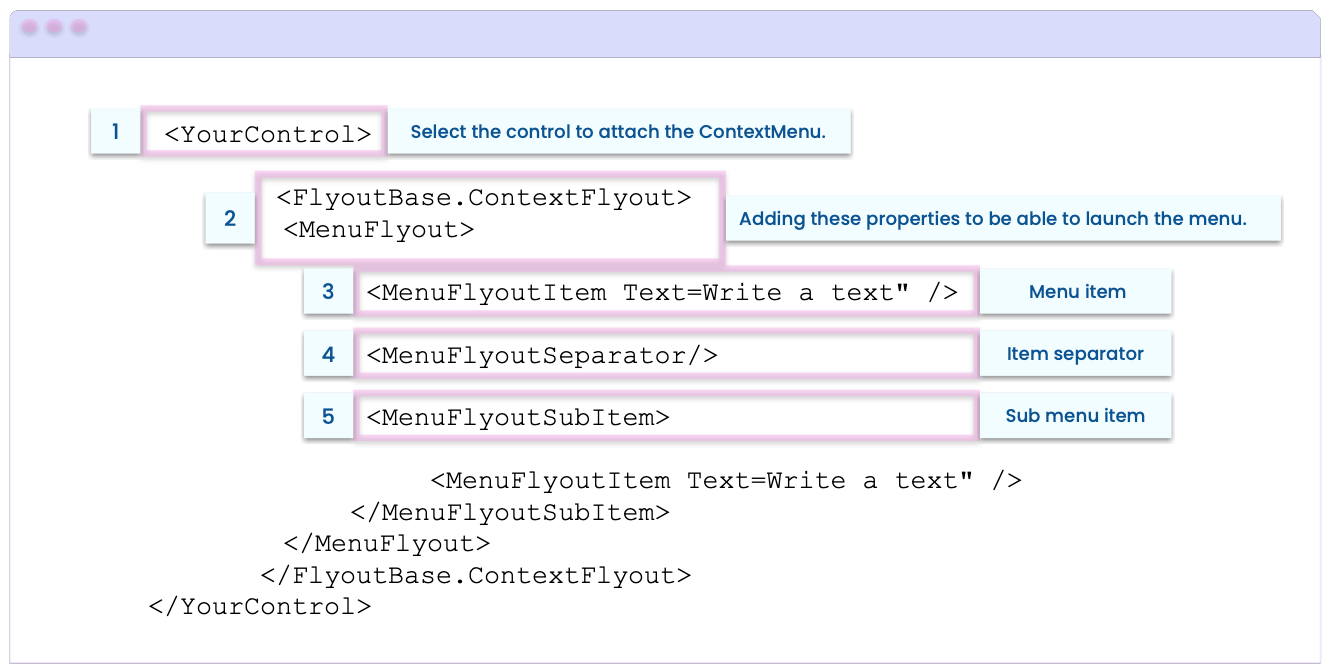
现在,这就是ContextMenu的代码结构:

接下来,让我们通过一些简单的步骤来学习如何将上述结构转换为代码:
Step 1:选择附加ContextMenu的控件。
在本例中,我们有一个按钮,当右键单击它时,会打开菜单。
<Button Text="Right click to here to see the options" BackgroundColor="#E1C9FF"> <!-- Add here the code explained in the next step.--> </Button>
Step 2:添加ContextFlyout和MenuFlyout。
这些标记向控件指示它将包含一个ContextMenu。
<FlyoutBase.ContextFlyout> <MenuFlyout> <!-- Add here the code explained in the next step.--> </MenuFlyout> </FlyoutBase.ContextFlyout>
Step 3:开始添加菜单项。
开发人员可以在这里添加三个元素:
MenuFlyoutItem:它是菜单项,其中包含将在项目中显示的描述,开发人员添加所需的项目,如下例所示:
<MenuFlyoutItem Text="Preferences" /> <MenuFlyoutItem Text="Privacy Reporte" /> <!-- Add all the Items that you need -- >
MenuFlyoutSeparator:它是水平分隔线,可以用于分类菜单的一组项目。(这并不是强制性的。)
<MenuFlyoutSeparator/> <!-- Add all the separator that you need -- >
MenuFlyoutSubItem:它允许开发人员为菜单添加更多层次结构,项目添加的方式与MenuFlyoutItem相同得益于此,开发人员可以添加一组派生自另一组的项目,还可以在App中添加任意多的子菜单。
<MenuFlyoutSubItem Text="Export from"> <MenuFlyoutItem Text="Bookmarks" /> <MenuFlyoutItem Text="Password" /> <MenuFlyoutSubItem Text="History"> <MenuFlyoutItem Text="Last Friday" /> <MenuFlyoutItem Text="Today" /> </MenuFlyoutSubItem> </MenuFlyoutSubItem> <!-- Add all the SubMenus that you need -- >
最后,为了实现如图所示的示例,并记住所学到的内容,必须拥有如下代码:
<Button Text="Right click to here to see the options" BackgroundColor="#E1C9FF"> <FlyoutBase.ContextFlyout> <MenuFlyout> <MenuFlyoutItem Text="About this App" /> <MenuFlyoutSeparator/> <MenuFlyoutItem Text="Preferences" /> <MenuFlyoutItem Text="Privacy Reporte" /> <MenuFlyoutSeparator/> <MenuFlyoutSubItem Text="Export from"> <MenuFlyoutItem Text="Bookmarks" /> <MenuFlyoutItem Text="Password" /> <MenuFlyoutSubItem Text="History"> <MenuFlyoutItem Text="Last Friday" /> <MenuFlyoutItem Text="Today" /> </MenuFlyoutSubItem> </MenuFlyoutSubItem> </MenuFlyout> </FlyoutBase.ContextFlyout> </Button>
除了对每个项目都必须使用的Text属性外,还有IconImageSource属性选项,该选项允许开发人员向从菜单中选择的项目添加图标。
Telerik_KendoUI产品技术交流群:726377843 欢迎一起进群讨论
了解最新Kendo UI最新资讯,请关注Telerik中文网!
