
发布时间:2022-10-27
Kendo UI for Angular专门为Angular设计,使您能够充分利用框架的原生性能,致力于提供纯粹的高性能UI组件,没有任何jQuery依赖项。
Kendo UI for Angular R3 2022已于日前正式发布,新版本包含Angular PivotGrid、Angular拖拽组件、圆形进度条等多种组件,在性能方面也有显著提升,欢迎下载产品最新版体验!

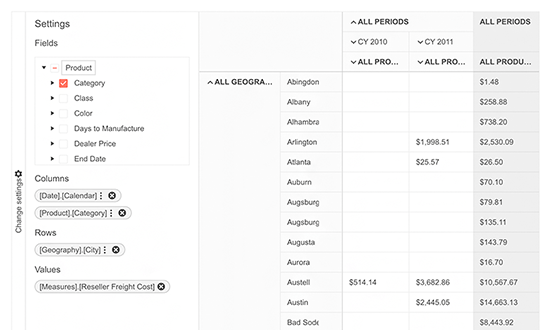
在上一个版本中,Kendo UI for Angular PivotGrid组件作为测试版被引入,此次更新标志着这个组件已被正式添加到Kendo UI for Angular中。
以下是Kendo UI for Angular PivotGrid的功能列表中的一部分:

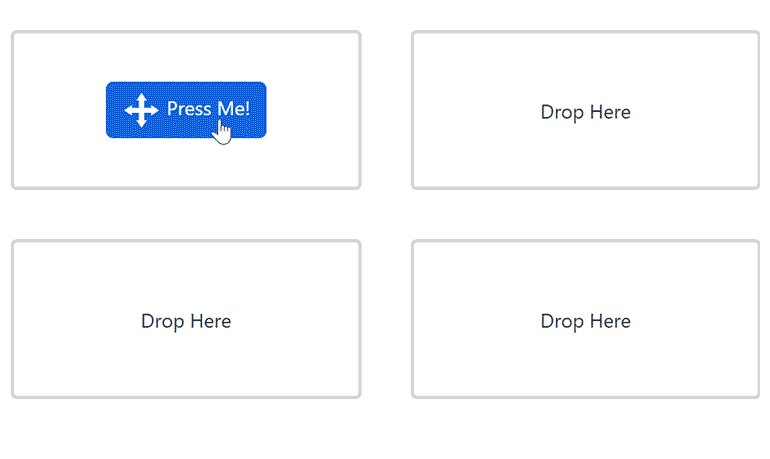
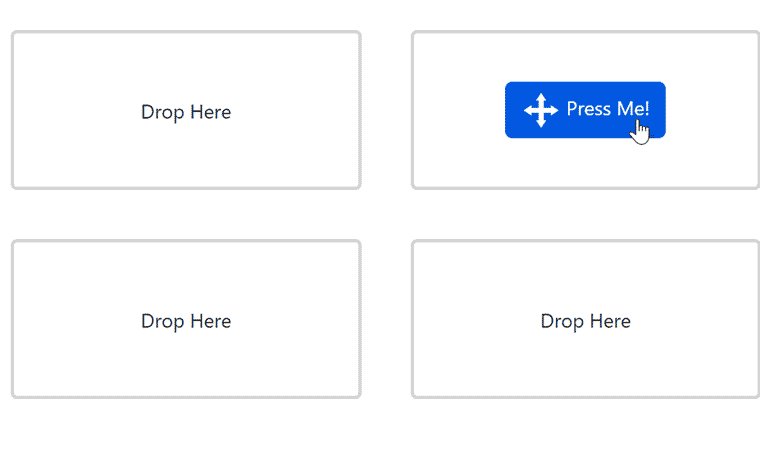
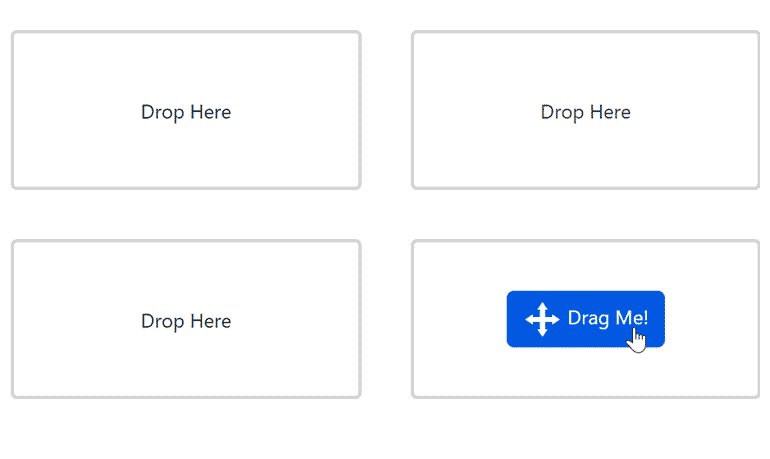
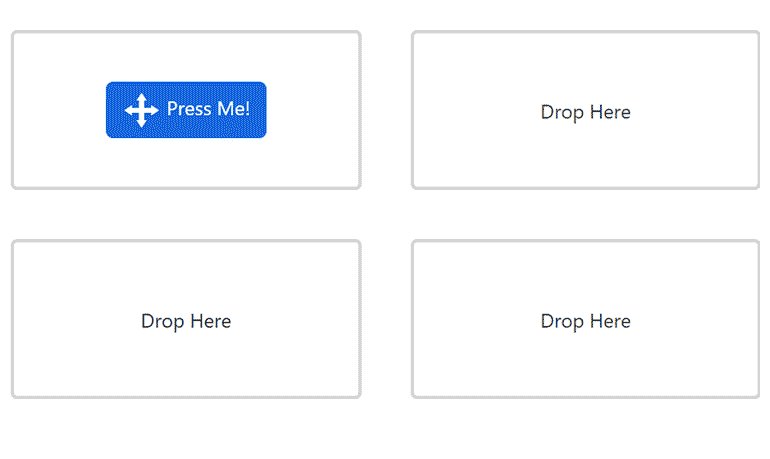
随着R3 2022一起发布的是一个全新组件——Angular Drag&Drop组件,这个新组件是为了Angular开发人员提供一个框架,用来构建通用的可拖拽元素,这些元素可以被自由拖拽,也可以被放到特定的元素中。这为开发人员在Angular应用中创建任何类型的拖放场景提供了极大的灵活性,及时被拖放的组件和元素不是Kendo UI for Angular的。

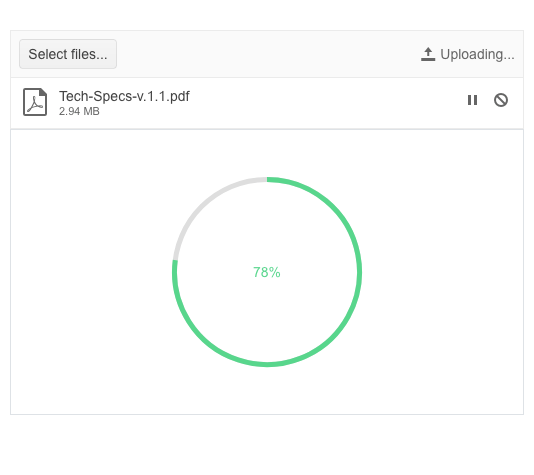
在最新的Kendo UI for Angular R3 2022中,最后一个新组件是新的Angular CircularProgressBar,这个组件为用户提供了一种全新的进度显示方式,它以圆形替代传统的线性条显示进度。
Angular CircularProgressBar组件提供了Angular开发者所需的配置选项,这让Angular CircularProgressBar 在进度更新时自动改变颜色,以及控制圆形区域内显示的标签格式和内容。

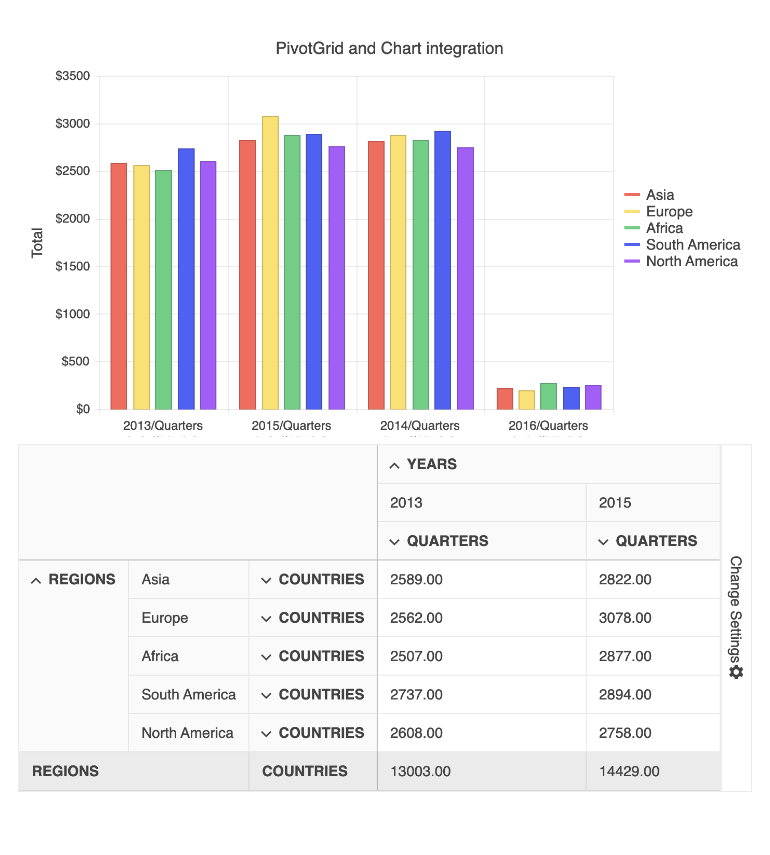
Kendo UI for Angular Data Grid中透视网格的常见场景是,需要某种图表连接网格。考虑到这一点,作为R3 2022版本的一部分,Kendo UI for Angular技术团队新增了基于Angular数据透视网格生成图表的功能,甚至可以在用户对PivotGrid组件中的数据进行排序和筛选时更新图表!

Kendo UI for Angular Dialog组件在R3 2022中也得到了更新,允许开发人员配置与对话框交互式使用的动画类型。通过添加到Angular Dialog组件中的新属性,开发人员可以控制动画的类型(平移、滑动、展开、缩放和渐隐)、动画的方向(上下左右)以及动画的持续时间(以秒为单位)。
更多产品更新详情资讯,请咨询“在线客服”!
Telerik_KendoUI产品技术交流群:726377843 欢迎一起进群讨论
了解最新Kendo UI最新资讯,请关注Telerik中文网!
