发布时间:2022-07-19
Kendo UI for Vue Buttons包提供了代表用户可以采取的简单操作的触发器组件。
Buttons package是Kendo UI for Vue库的一部分,它为Vue生态系统提供原生的Kendo UI for Vue组件,可在kendo-vue-buttons NPM 包下使用。
注意:Buttons Package 是 Kendo UI for Vue 的一部分,这是一个专业级的 UI 库,包含 90 多个组件,用于构建现代且功能丰富的应用程序。 要试用它,请点击下方按钮获取。

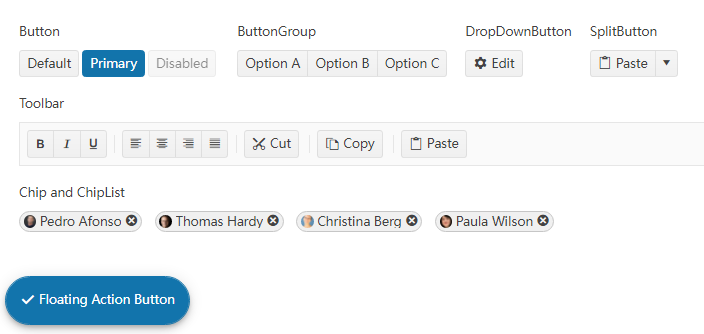
以下示例演示了 Buttons 包中的所有组件的实际操作。

main.vue
<template>
<div class="example-wrapper">
<div class="example-col">
<p>Button</p>
<kbutton>Default</kbutton>
<kbutton :theme-color="'primary'">Primary</kbutton>
<kbutton :disabled="true">Disabled</kbutton>
</div>
<div class="example-col">
<p>ButtonGroup</p>
<buttongroup>
<kbutton toggleble="true"> Option A </kbutton>
<kbutton toggleble="true"> Option B </kbutton>
<kbutton toggleble="true"> Option C </kbutton>
</buttongroup>
</div>
<div class="example-col">
<p>DropDownButton</p>
<dropdownbutton
:text-field="'actionName'"
:icon="'cog'"
:items="dropDownButtonItems"
:text="'Edit'"
></dropdownbutton>
</div>
<div class="example-col">
<p>SplitButton</p>
<splitbutton :text="'Paste'" :icon="'paste'" :items="splitButtonItems">
</splitbutton>
</div>
<div>
<p>Toolbar</p>
<toolbar>
<toolbaritem>
<buttongroup>
<kbutton
:icon="'bold'"
:title="'Bold'"
:togglable="true"
></kbutton>
<kbutton
:icon="'italic'"
:title="'Italic'"
:togglable="true"
></kbutton>
<kbutton
:icon="'underline'"
:title="'Underline'"
:togglable="true"
></kbutton>
</buttongroup>
</toolbaritem>
<toolbarseparator />
<toolbaritem>
<buttongroup>
<kbutton
:icon="'align-left'"
:title="'Align Left'"
:togglable="true"
></kbutton>
<kbutton
:icon="'align-center'"
:title="'Align Center'"
:togglable="true"
></kbutton>
<kbutton
:icon="'align-right'"
:title="'Align Right'"
:togglable="true"
></kbutton>
<kbutton
:icon="'align-justify'"
:title="'Align Justify'"
:togglable="true"
></kbutton>
</buttongroup>
</toolbaritem>
<toolbarseparator />
<toolbaritem>
<kbutton :icon="'cut'" :title="'Cut'">Cut</kbutton>
</toolbaritem>
<toolbarseparator />
<toolbaritem>
<kbutton :icon="'copy'" :title="'Copy'">Copy</kbutton>
</toolbaritem>
<toolbarseparator />
<toolbaritem>
<kbutton :icon="'paste'" :title="'Paste'">Paste</kbutton>
</toolbaritem>
</toolbar>
<p>Chip and ChipList</p>
<chiplist :rounded="'full'" :default-data-items="people" :selection="'single'" :chip="chip">
<template v-slot:myTemplate="{ props }">
<custom
:data-item="props.dataItem"
:value="props.value"
:text="props.text"
/>
</template>
</chiplist>
</div>
<div class="example-col">
<fab
:icon="'check'"
:text="'Floating Action Button'"
:align="{ horizontal: 'start', vertical: 'bottom' }"
></fab>
</div>
</div>
</template>
<script>
import {
Button,
ButtonGroup,
ChipList,
DropDownButton,
FloatingActionButton,
Toolbar,
ToolbarItem,
ToolbarSeparator,
SplitButton,
} from "@progress/kendo-vue-buttons";
import CustomChip from "./CustomChip";
const people = [
{
text: "Pedro Afonso",
value: "pedro",
icon: "k-chip-avatar pedro",
},
{
text: "Thomas Hardy",
value: "thomas",
icon: "k-chip-avatar thomas",
},
{
text: "Christina Berg",
value: "christina",
icon: "k-chip-avatar christina",
},
{
text: "Paula Wilson",
value: "paula",
icon: "k-chip-avatar paula",
},
];
const editItems = [
{
actionName: "Undo",
icon: "undo",
},
{
actionName: "Redo",
icon: "redo",
disabled: true,
},
{
actionName: "Cut",
icon: "cut",
},
{
actionName: "Copy",
icon: "copy",
},
{
actionName: "Paste",
icon: "paste",
},
];
const pasteItems = [
{ text: "Keep Text Only", icon: "paste-plain-text" },
{ text: "Paste as HTML", icon: "paste-as-html" },
{ text: "Paste Markdown", icon: "paste-markdown" },
{ text: "Set Default Paste" },
];
export default {
components: {
"kbutton": Button,
buttongroup: ButtonGroup,
fab: FloatingActionButton,
chiplist: ChipList,
custom: CustomChip,
dropdownbutton: DropDownButton,
toolbar: Toolbar,
toolbaritem: ToolbarItem,
toolbarseparator: ToolbarSeparator,
splitbutton: SplitButton,
},
data() {
return {
people: people,
chip: "myTemplate",
dropDownButtonItems: editItems,
splitButtonItems: pasteItems,
};
},
};
</script>
<style scoped>
.k-chip {
margin-right: 10px;
}
.pedro {
background-image: url("https://demos.telerik.com/kendo-ui/content/web/Customers/SPLIR.jpg");
}
.thomas {
background-image: url("https://demos.telerik.com/kendo-ui/content/web/Customers/RICSU.jpg");
}
.christina {
background-image: url("https://demos.telerik.com/kendo-ui/content/web/Customers/BERGS.jpg");
}
.paula {
background-image: url("https://demos.telerik.com/kendo-ui/content/web/Customers/RATTC.jpg");
}
.custom-style {
color: #6200ee;
background-color: #f3ebfe;
border-color: #6200ee;
}
.k-button {
margin-right: 3px;
}
.k-button-group > .k-button {
margin-right: 0px;
}
.k-button > .k-image {
width: 20px;
height: 20px;
}
</style>
CustomChip.vue
<template>
<chip
:rounded="'full'"
:data-item="dataItem"
:icon="dataItem.icon"
:text="text"
:value="value"
:removable="true"/>
</template>
<script>
import { Chip } from '@progress/kendo-vue-buttons';
export default {
name: 'CustomChip',
components: {
'chip': Chip,
},
props: {
dataItem: Object,
value: String,
text: String
}
}
</script>
main.js
import { createApp } from 'vue'
import App from './main.vue'
createApp(App).mount('#app')
要初始化按钮,请执行以下任一操作:
使用CDN
要使用带有 CDN 的Kendo UI for Vue Native Buttons,请按照以下步骤操作:
1. 引用buttons package。
<script src=”https://unpkg.com/@progress/kendo-vue-buttons@latest/dist/cdn/js/kendo-vue-buttons.js”></script>
2. 应用其中一个Kendo UI主题来为您的组件设置样式。
// Load the Kendo Default Theme
<link rel=”stylesheet” href=”https://unpkg.com/@progress/kendo-theme-default@latest/dist/all.css”>
// Load the Kendo Bootstrap Theme
<link rel=”stylesheet” href=”https://unpkg.com/@progress/kendo-theme-bootstrap@latest/dist/all.css”>
<link href=”https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css”>
// To load the Kendo Material Theme
<link rel=”stylesheet” href=”https://unpkg.com/@progress/kendo-theme-material@latest/dist/all.css”>
3. 按照步骤激活您的产品授权许可,如果您的应用程序已包含许可证密钥,则可以跳过此步骤。
使用 Webpack 初始化
1. 下载并安装软件包,使用 Node.js v5.0.0 或更高版本。
npm install –save @progress/kendo-vue-buttons @progress/kendo-licensing
2. 安装后,导入package模块。
// ES2015 module syntax
import { Button, ButtonGroup, Chip, ChipList, DropDownButton, FloatingActionButton, SplitButton, Toolbar } from ‘@progress/kendo-vue-buttons’;
// CommonJS format
const { Button, ButtonGroup, Chip, ChipList, DropDownButton, FloatingActionButton, SplitButton, Toolbar } = require(‘@progress/kendo-vue-buttons’);
3. 您需要安装一个Kendo UI for Vue主题来为您的组件设置样式。
4. 按照步骤激活您的产品授权许可,如果您的应用程序已包含许可证密钥,则可以跳过此步骤。
Buttons package要求您在应用程序中安装以下对等依赖项:
Kendo UI致力于新的开发,来满足不断变化的需求。Kendo UI for Vue使用旨在提高性能和丰富用户体验的Vue组件,帮助开发人员构建下一代应用程序。它是为Vue技术框架提供可用的Kendo UI组件,以便更快地构建更好的Vue应用程序。
Telerik_KendoUI产品技术交流群:726377843 欢迎一起进群讨论
了解最新Kendo UI最新资讯,请关注Telerik中文网!
