发布时间:2022-05-17
默认情况下,Kendo UI TaskBoard的工具栏显示addColumn 和搜索工具。可以排除默认工具,也可以通过工具栏配置添加自定义工具。
toolbar.items 配置允许您设置在任务板的工具栏中呈现的所需工具,工具可以作为字符串或对象添加到项目集合中,以防需要额外的配置。
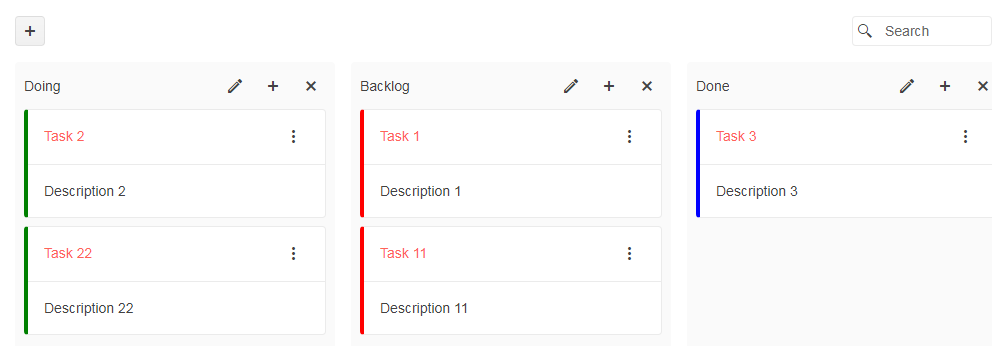
以下示例演示如何将自定义工具添加到工具栏。
<div id=”taskBoard”></div>
<script>
$(“#taskBoard”).kendoTaskBoard({
toolbar: {
items: [
{ type: “button”, text: “Add Card”, name: “addCard”, text: “Add New Card”, command: “CustomAddCardCommand”, icon: “plus”, showText: true },
“spacer”,
“search”
]
},
dataOrderField: “order”,
dataSource: [
{ id: 1, order: 1, title: “Task 1”, description: “Description 1”, status: “backlog”, category: “red” },
{ id: 2, order: 2, title: “Task 11”, description: “Description 11”, status: “backlog”, category: “red” },
{ id: 3, order: 3, title: “Task 2”, description: “Description 2”, status: “doing”, category: “green” },
{ id: 4, order: 4, title: “Task 22”, description: “Description 22”, status: “doing”, category: “green” },
{ id: 5, order: 5, title: “Task 3”, description: “Description 3”, status: “done”, category: “blue” }
],
columns: [
{ text: “Doing”, status: “doing” },
{ text: “Backlog”, status: “backlog” },
{ text: “Done”, status: “done” }
]
});
kendo.ui.taskboard.commands[“CustomAddCardCommand”] = kendo.ui.taskboard.Command.extend({
exec: function () {
var taskboard = this.taskboard;
var options = this.options;
taskboard.addCard({ status: “doing”, title: “Add Title”, description: “Add Description”, category: “green” });
taskboard.dataSource.sync();
}
});
</script>

Kendo UI for jQuery是完整的jQuery UI组件库,可快速构建出色的高性能响应式Web应用程序。Kendo UI for jQuery提供在短时间内构建现在Web应用程序所需要的一切,从多个UI组件中选择,并轻松地将它们组合起来,创建出酷炫响应式的应用程序,同时将开发时间加快了50%。