发布时间:2022-05-06
通过使用带有隐式样式的主题机制,您可以在运行时更改Telerik UI for WPF控件的主题,无需重新创建UI。需要做的就是删除当前合并的词典,然后在代码隐藏中将另一个主题的合并词典添加到您的应用程序资源中:
示例 1:在代码中合并资源字典
C#
Application.Current.Resources.MergedDictionaries.Clear();
Application.Current.Resources.MergedDictionaries.Add(new ResourceDictionary() { Source = ......});
这将在运行时将不同的隐式样式应用于您的控件。
在这篇帮助文章中,我们将通过一个快速示例来演示该方法。
1. 从位于控件安装文件夹中的 Binaries.NoXaml 文件夹中添加所需的程序集,您还必须包括主题程序集。
2. 在 App.xaml 中为默认主题添加所需的资源字典。
示例 2:在 XAML 中合并 ResourceDictionaries
XAML
<Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="/Telerik.Windows.Themes.Office_Black;component/Themes/System.Windows.xaml"/> <ResourceDictionary Source="/Telerik.Windows.Themes.Office_Black;component/Themes/Telerik.Windows.Controls.xaml"/> <ResourceDictionary Source="/Telerik.Windows.Themes.Office_Black;component/Themes/Telerik.Windows.Controls.Input.xaml"/> ... </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Application.Resources>
3. 将您选择的一些控件添加到页面中。 在这个例子中,我们将添加一个 Grid、StackPanel、RadComboBox、RadDateTimePicker 和三个 RadButton 来在三个主题之间切换。
示例 3:定义视图
XAML
<Grid x:Name="LayoutRoot" Background="White"> <Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition Height="*" /> </Grid.RowDefinitions> <StackPanel Orientation="Horizontal" Background="#FFE5E5E5" HorizontalAlignment="Stretch"> <telerik:RadButton Content="Office Black" VerticalAlignment="Center" Width="110" Margin="10" Click="OfficeBlack_Click" /> <telerik:RadButton Content="Windows8" VerticalAlignment="Center" Width="110" Margin="10" Click="Windows8_Click" /> <telerik:RadButton Content="Windows 7" VerticalAlignment="Center" Width="110" Margin="10" Click="Windows7_Click" /> </StackPanel> <StackPanel Orientation="Vertical" Grid.Row="1" Margin="20" HorizontalAlignment="Left"> <telerik:RadComboBox Width="230" Margin="10"> <telerik:RadComboBoxItem Content="Item 1" /> <telerik:RadComboBoxItem Content="Item 2" /> <telerik:RadComboBoxItem Content="Item 3" /> <telerik:RadComboBoxItem Content="Item 4" /> <telerik:RadComboBoxItem Content="Item 5" /> </telerik:RadComboBox> <telerik:RadDateTimePicker Width="230" Margin="10" IsDropDownOpen="True" /> </StackPanel> </Grid>
4. 该示例将使用最简单的方法在运行时更改主题 – 它将使用三个按钮中的每一个的 Click 事件。 单击后,我们将从应用程序资源中清除合并的字典,并从主题程序集中合并新的资源字典。
示例 4:在运行时合并主题资源
C#
private void OfficeBlack_Click(object sender, RoutedEventArgs e)
{
Application.Current.Resources.MergedDictionaries.Clear();
Application.Current.Resources.MergedDictionaries.Add(new ResourceDictionary() {
Source = new Uri("/Telerik.Windows.Themes.Office_Black;component/Themes/System.Windows.xaml", UriKind.RelativeOrAbsolute)});
Application.Current.Resources.MergedDictionaries.Add(new ResourceDictionary() {
Source = new Uri("/Telerik.Windows.Themes.Office_Black;component/Themes/Telerik.Windows.Controls.xaml", UriKind.RelativeOrAbsolute)});
Application.Current.Resources.MergedDictionaries.Add(new ResourceDictionary() {
Source = new Uri("/Telerik.Windows.Themes.Office_Black;component/Themes/Telerik.Windows.Controls.Input.xaml", UriKind.RelativeOrAbsolute)});
}
private void Windows8_Click(object sender, RoutedEventArgs e)
{
Application.Current.Resources.MergedDictionaries.Clear();
Application.Current.Resources.MergedDictionaries.Add(new ResourceDictionary() {
Source = new Uri("/Telerik.Windows.Themes.Windows8;component/Themes/System.Windows.xaml", UriKind.RelativeOrAbsolute)});
Application.Current.Resources.MergedDictionaries.Add(new ResourceDictionary() {
Source = new Uri("/Telerik.Windows.Themes.Windows8;component/Themes/Telerik.Windows.Controls.xaml", UriKind.RelativeOrAbsolute)});
Application.Current.Resources.MergedDictionaries.Add(new ResourceDictionary() {
Source = new Uri("/Telerik.Windows.Themes.Windows8;component/Themes/Telerik.Windows.Controls.Input.xaml", UriKind.RelativeOrAbsolute)});
}
private void Windows7_Click(object sender, RoutedEventArgs e)
{
Application.Current.Resources.MergedDictionaries.Clear();
Application.Current.Resources.MergedDictionaries.Add(new ResourceDictionary() {
Source = new Uri("/Telerik.Windows.Themes.Windows7;component/Themes/System.Windows.xaml", UriKind.RelativeOrAbsolute)});
Application.Current.Resources.MergedDictionaries.Add(new ResourceDictionary() {
Source = new Uri("/Telerik.Windows.Themes.Windows7;component/Themes/Telerik.Windows.Controls.xaml", UriKind.RelativeOrAbsolute)});
Application.Current.Resources.MergedDictionaries.Add(new ResourceDictionary() {
Source = new Uri("/Telerik.Windows.Themes.Windows7;component/Themes/Telerik.Windows.Controls.Input.xaml", UriKind.RelativeOrAbsolute)});
}
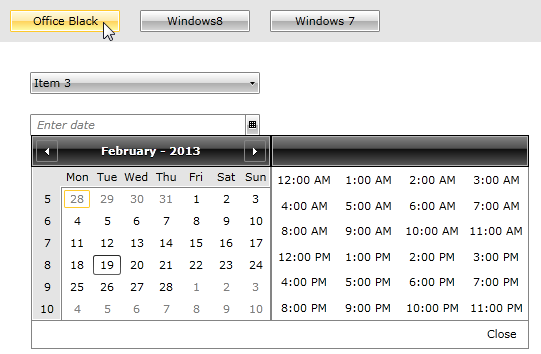
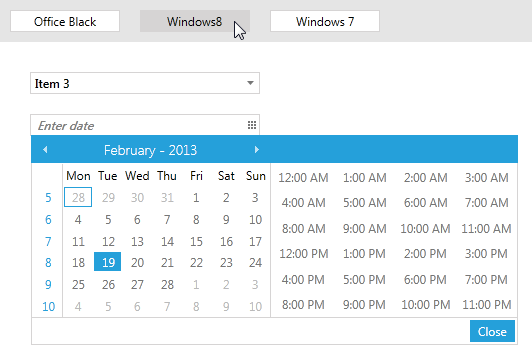
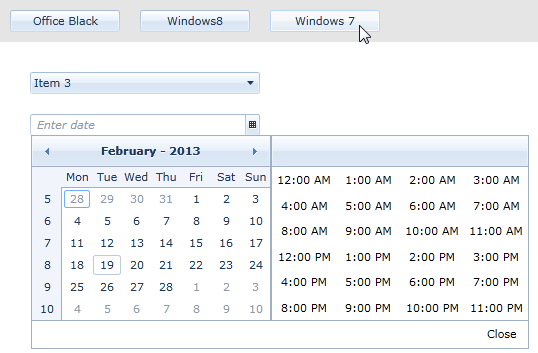
5. 图 1-3 显示了最终结果。
图 1:单击 Office Black 按钮来显示黑色和灰色主题。

图 2:Windows8 主题为所有控件显示了一组不同的颜色——Windows 8 的平面样式。

图 3:最后,Windows7 主题为控件显示了一组蓝灰渐变色。

Telerik UI for WPF拥有超过100个控件来创建美观、高性能的桌面应用程序,同时还能快速构建企业级办公WPF应用程序。UI for WPF支持MVVM、触摸等,创建的应用程序可靠且结构良好,非常容易维护,其直观的API将无缝地集成Visual Studio工具箱中。
了解最新Kendo UI最新资讯,请关注Telerik中文网!
