
发布时间:2022-04-25
Kendo UI TaskBoard 的工具栏中有一个内置的搜索工具,可允许您搜索卡片数据,搜索工具在后台使用过滤来仅显示标题与搜索文本匹配的相关卡片。
搜索工具默认启用,如果工具栏配置用于显示其他工具,则搜索工具必须包含在工具栏项目集合中。
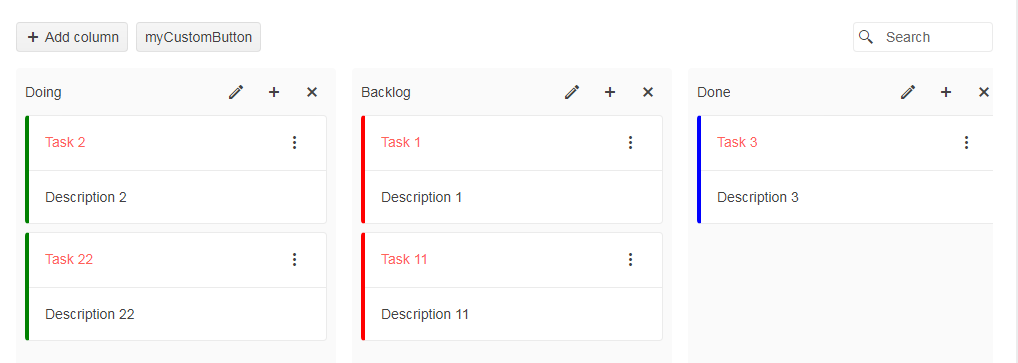
以下示例演示了如何显示默认工具以及自定义按钮。
<div id="taskBoard"></div>
<script>
$("#taskBoard").kendoTaskBoard({
toolbar: [
"addColumn",
"myCustomButton", // Custom button
"spacer",
"search"
],
dataOrderField: "order",
dataSource: [
{ id: 1, order: 1, title: "Task 1", description: "Description 1", status: "backlog", category: "red" },
{ id: 2, order: 2, title: "Task 11", description: "Description 11", status: "backlog", category: "red" },
{ id: 3, order: 3, title: "Task 2", description: "Description 2", status: "doing", category: "green" },
{ id: 4, order: 4, title: "Task 22", description: "Description 22", status: "doing", category: "green" },
{ id: 5, order: 5, title: "Task 3", description: "Description 3", status: "done", category: "blue" }
],
columns: [
{ text: "Doing", status: "doing" },
{ text: "Backlog", status: "backlog" },
{ text: "Done", status: "done" }
]
});
</script>

Kendo UI for jQuery是完整的jQuery UI组件库,可快速构建出色的高性能响应式Web应用程序。Kendo UI for jQuery提供在短时间内构建现在Web应用程序所需要的一切,从多个UI组件中选择,并轻松地将它们组合起来,创建出酷炫响应式的应用程序,同时将开发时间加快了50%。