发布时间:2022-04-20
支持 ThemePalette 的主题可以完全自定义,使用可用的画笔来调整每种颜色。
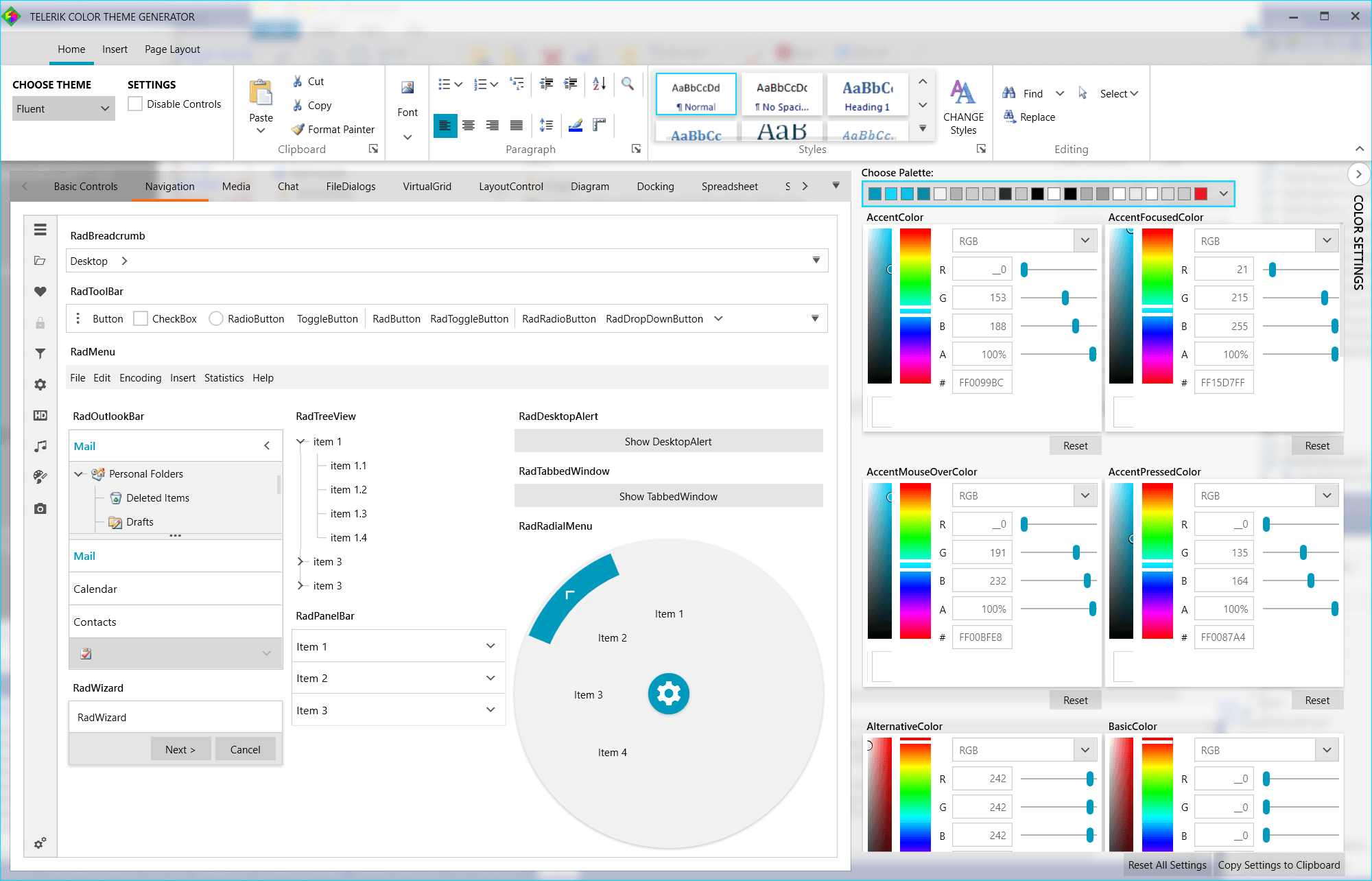
为了实现无缝的颜色自定义和更快的调色板创建,Telerik技术团队创建了颜色主题生成器。
Color Theme Generator使您能够调整主题颜色并立即查看结果,该工具为每个主题包含一些预定义的调色板,使您可以更轻松地为应用程序选择正确的颜色。

只需几个简单的步骤即可使用该工具。
示例 1:在应用程序中添加复制的设置
C#
public MainWindow()
{
FluentPalette.Palette.AccentColor = (Color)ColorConverter.ConvertFromString("#FF0099BC");
FluentPalette.Palette.AccentFocusedColor = (Color)ColorConverter.ConvertFromString("#FF15D7FF");
FluentPalette.Palette.AccentMouseOverColor = (Color)ColorConverter.ConvertFromString("#FF00BFE8");
FluentPalette.Palette.AccentPressedColor = (Color)ColorConverter.ConvertFromString("#FF0087A4");
FluentPalette.Palette.AlternativeColor = (Color)ColorConverter.ConvertFromString("#FFF2F2F2");
FluentPalette.Palette.BasicColor = (Color)ColorConverter.ConvertFromString("#33000000");
FluentPalette.Palette.BasicSolidColor = (Color)ColorConverter.ConvertFromString("#FFCDCDCD");
FluentPalette.Palette.ComplementaryColor = (Color)ColorConverter.ConvertFromString("#FFCCCCCC");
FluentPalette.Palette.IconColor = (Color)ColorConverter.ConvertFromString("#CC000000");
FluentPalette.Palette.MainColor = (Color)ColorConverter.ConvertFromString("#1A000000");
FluentPalette.Palette.MarkerColor = (Color)ColorConverter.ConvertFromString("#FF000000");
FluentPalette.Palette.MarkerInvertedColor = (Color)ColorConverter.ConvertFromString("#FFFFFFFF");
FluentPalette.Palette.MarkerMouseOverColor = (Color)ColorConverter.ConvertFromString("#FF000000");
FluentPalette.Palette.MouseOverColor = (Color)ColorConverter.ConvertFromString("#33000000");
FluentPalette.Palette.PressedColor = (Color)ColorConverter.ConvertFromString("#4C000000");
FluentPalette.Palette.PrimaryBackgroundColor = (Color)ColorConverter.ConvertFromString("#FFFFFFFF");
FluentPalette.Palette.PrimaryColor = (Color)ColorConverter.ConvertFromString("#66FFFFFF");
FluentPalette.Palette.PrimaryMouseOverColor = (Color)ColorConverter.ConvertFromString("#FFFFFFFF");
FluentPalette.Palette.ReadOnlyBackgroundColor = (Color)ColorConverter.ConvertFromString("#00FFFFFF");
FluentPalette.Palette.ReadOnlyBorderColor = (Color)ColorConverter.ConvertFromString("#FFCDCDCD");
FluentPalette.Palette.ValidationColor = (Color)ColorConverter.ConvertFromString("#FFE81123");
FluentPalette.Palette.DisabledOpacity = 0.3;
FluentPalette.Palette.InputOpacity = 0.6;
FluentPalette.Palette.ReadOnlyOpacity = 0.5;
InitializeComponent();
}
要重置应用程序的默认颜色,请单击Reset All Settings按钮。
Telerik UI for WPF拥有超过100个控件来创建美观、高性能的桌面应用程序,同时还能快速构建企业级办公WPF应用程序。UI for WPF支持MVVM、触摸等,创建的应用程序可靠且结构良好,非常容易维护,其直观的API将无缝地集成Visual Studio工具箱中。
了解最新Kendo UI最新资讯,请关注Telerik中文网!
