发布时间:2022-03-09
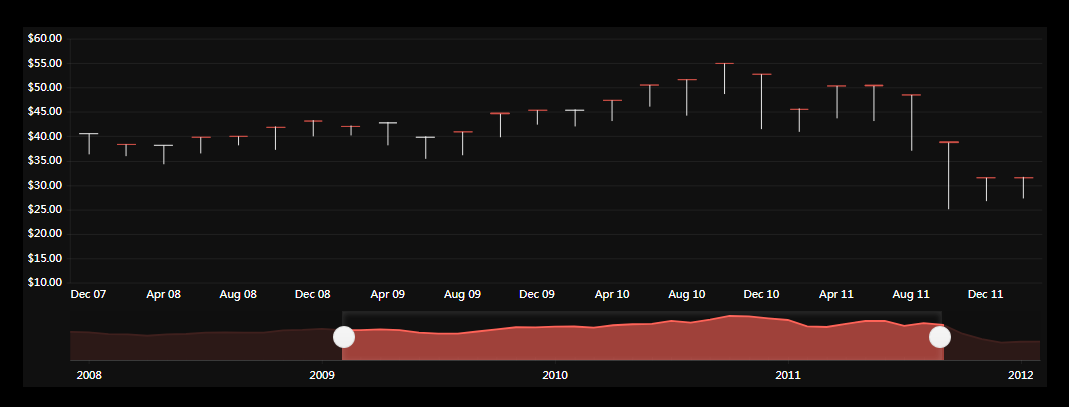
StockChart导航器表示放置在图表底部的面板,可用于更改主窗格中的日期间隔。
要配置导航器,请执行以下任一操作:
要按需加载选定时期的主要系列数据,请使用 navigatorFilter 事件。 在这种情况下,您可以使用 skipNavigatorRedraw 方法来防止导航器被重绘。

app.component.ts
import { Component } from '@angular/core';
import { StockDataService } from './stock-data.service';
@Component({
selector: 'my-app',
template: `
<kendo-stockchart (navigatorFilter)="onNavigatorFilter($event)">
<kendo-chart-series>
<kendo-chart-series-item
type="candlestick"
[data]="seriesData"
openField="Open"
closeField="Close"
lowField="Low"
highField="High"
categoryField="Date">
</kendo-chart-series-item>
</kendo-chart-series>
<kendo-chart-navigator>
<kendo-chart-navigator-select [from]="from" [to]="to">
</kendo-chart-navigator-select>
<kendo-chart-navigator-series>
<kendo-chart-navigator-series-item type="area" [data]="navigatorData" field="Close" categoryField="Date">
</kendo-chart-navigator-series-item>
</kendo-chart-navigator-series>
</kendo-chart-navigator>
</kendo-stockchart>
`
})
export class AppComponent {
public seriesData: any[] = [];
public navigatorData: any[] = [];
public from: Date = new Date('2009/02/05');
public to: Date = new Date('2011/10/07');
constructor(private service: StockDataService) {
// Loading low resolution data for the navigator series and detailed data for the main series
service.getAll({ from: this.from, to: this.to }).then((data) => {
this.navigatorData = data[0];
this.seriesData = data[1];
});
}
public onNavigatorFilter(e) {
// Get the data for the selected period
this.service.get({ from: e.from, to: e.to }).then((data) => {
// Prevent the navigator from being redrawn because of the change in the options
// We just need to change the data in the main series.
e.sender.skipNavigatorRedraw();
this.seriesData = data;
});
}
}
app.module.ts
import { NgModule } from '@angular/core';
import { HttpClientModule, HttpClientJsonpModule } from '@angular/common/http';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { StockChartModule } from '@progress/kendo-angular-charts';
import { AppComponent } from './app.component';
import { StockDataService } from './stock-data.service';
import 'hammerjs';
@NgModule({
bootstrap: [ AppComponent ],
declarations: [ AppComponent ],
imports: [ BrowserModule, BrowserAnimationsModule, HttpClientModule, HttpClientJsonpModule, StockChartModule ],
providers: [ StockDataService ]
})
export class AppModule {}
stock-data.service.ts
import { Injectable } from '@angular/core';
import { HttpClient, HttpParams } from '@angular/common/http';
@Injectable()
export class StockDataService {
private url = 'https://demos.telerik.com/kendo-ui/service/StockData';
constructor(private http: HttpClient) {
}
public get(filter?: any): Promise<any[]> {
return new Promise<any[]>((resolve: Function) => {
this.http.jsonp(this.url + this.getOptions(filter), 'callback')
.subscribe(result => resolve(result));
});
}
public getAll(filter: any): Promise<any> {
return Promise.all([this.get(), this.get(filter)]);
}
private getOptions(filter: any): string {
let params = new HttpParams();
if (filter) {
const filters = {
logic: 'and',
filters: [{
field: 'Date',
operator: 'gte',
value: filter.from
}, {
field: 'Date',
operator: 'lt',
value: filter.to
}]
};
params = params.append('filter', JSON.stringify(filters));
}
return params.keys.length ? '&' + params.toString() : '';
}
}
main.ts
import './polyfills';
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { ChartsModule } from '@progress/kendo-angular-charts';
import { AppModule } from './app.module';
enableProdMode();
const platform = platformBrowserDynamic();
platform.bootstrapModule(AppModule);
Kendo UI for Angular是Kendo UI系列商业产品的最新产品。Kendo UI for Angular是专用于Angular开发的专业级Angular组件。telerik致力于提供纯粹的高性能Angular UI组件,无需任何jQuery依赖关系。