发布时间:2022-03-01
本文主要演示了如何提取和编辑Telerik UI for WPF的默认控件模板的第二种方法。
提取控件模板的另一种方法是使用 Visual Studio 设计器或 Expression Blend:
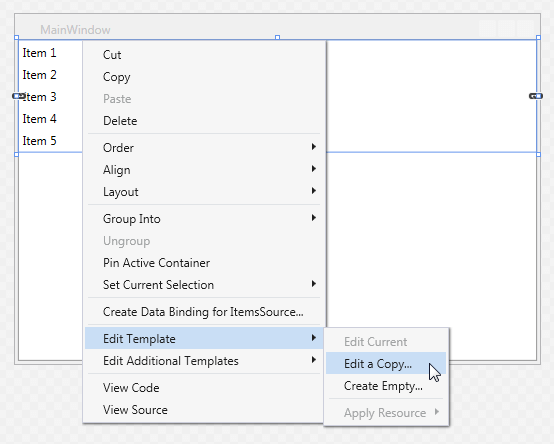
1. 右键单击所需控件并在上下文菜单中选择Edit Template。
2. 单击Edit a Copy,如图3所示。
图3:Visual Studio 设计器上下文菜单

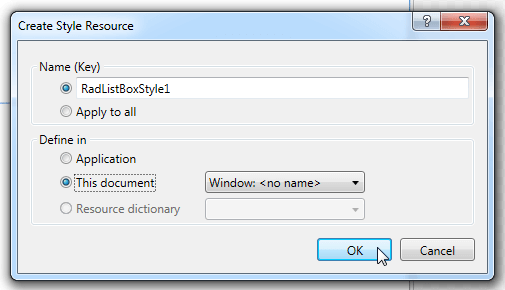
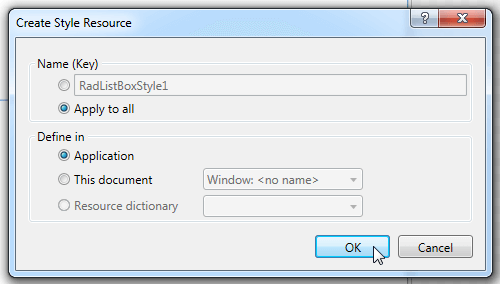
3. 在Create Style Resource对话框中,选择下面选项中的一个:
图 4:使用资源键生成样式

图 5:生成隐式样式

假设您只需要设置控件的一个特定实例的样式,并且已选择使用当前文档中的资源键提取样式,示例 2 显示了生成的 XAML 代码。
示例 2:生成的 XAML 代码
XAML
<UserControl>
<UserControl.Resources>
<Style x:Key=”RadListBoxStyle1″ TargetType=”{x:Type telerik:RadListBox}” BasedOn=”{StaticResource RadListBoxStyle}”>
<Setter Property=”Template”>
<Setter.Value>
<ControlTemplate TargetType=”{x:Type telerik:RadListBox}”>
…
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</UserControl.Resources>
<Grid>
<telerik:RadListBox Style=”{StaticResource RadListBoxStyle1}” ItemsSource=”{Binding ListBoxItems}” />
</Grid>
<UserControl>
Telerik UI for WPF拥有超过100个控件来创建美观、高性能的桌面应用程序,同时还能快速构建企业级办公WPF应用程序。UI for WPF支持MVVM、触摸等,创建的应用程序可靠且结构良好,非常容易维护,其直观的API将无缝地集成Visual Studio工具箱中。
更多产品正版授权详情及优惠,欢迎咨询在线客服>>
了解最新Kendo UI最新资讯,请关注Telerik中文网!
