发布时间:2022-02-16
迷你图是一个没有轴、坐标、图例、标题或其他图表特定元素的小图表。
一般来说,迷你图是简单的、字大小的图形,可以嵌入表格、标题或文本块中。 其图形表示的概念是由 Edward Tufte 开发的。 Kendo UI Sparkline 是 Kendo UI Chart 的一个版本,专为此特定应用程序量身定制。 虽然标准的 Kendo UI 图表组件的操作类似于块元素(由于其呈现在 div 元素中来允许轻松嵌入文本),但迷你图的操作类似于内联元素,因为它呈现在 span 元素中。
虽然迷你图通常是折线图,但它们也可以呈现为以下图表类型:
以下示例演示了迷你图的实际应用。

app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
template: `
<p>
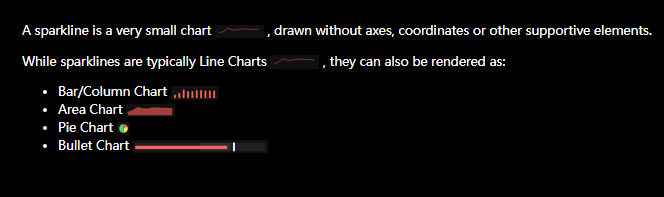
A sparkline is a very small chart
<kendo-sparkline [data]="data">
</kendo-sparkline>
, drawn without axes, coordinates or other supportive elements.
</p>
<p>
While sparklines are typically Line Charts
<kendo-sparkline [data]="data">
</kendo-sparkline>
, they can also be rendered as:
<p>
<ul>
<li>
Bar/Column Chart
<kendo-sparkline [data]="data" type="column">
</kendo-sparkline>
</li>
<li>
Area Chart
<kendo-sparkline [data]="data" type="area">
</kendo-sparkline>
</li>
<li>
Pie Chart
<kendo-sparkline [data]="pieData" type="pie">
</kendo-sparkline>
</li>
<li>
Bullet Chart
<kendo-sparkline [data]="bulletData" type="bullet" [valueAxis]="bulletValueAxis">
</kendo-sparkline>
</li>
</ul>
`
})
export class AppComponent {
public data: any[] = [
936, 968, 1025, 999, 998, 1014, 1017, 1010, 1010, 1007
];
public pieData: any[] = [1, 2, 3];
public bulletData: any[] = [21, 23];
public bulletValueAxis: any = {
min: 0,
max: 30,
plotBands: [{
from: 0, to: 15, color: '#787878', opacity: 0.15
}, {
from: 15, to: 22, color: '#787878', opacity: 0.3
}, {
from: 22, to: 30, color: '#787878', opacity: 0.15
}]
};
}
app.module.ts
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { ChartsModule } from '@progress/kendo-angular-charts';
import { ButtonsModule } from '@progress/kendo-angular-buttons';
import { InputsModule } from '@progress/kendo-angular-inputs';
import { HttpClientModule } from '@angular/common/http';
import 'hammerjs';
import { AppComponent } from './app.component';
@NgModule({
imports: [ BrowserModule, BrowserAnimationsModule, ChartsModule, FormsModule, HttpClientModule, ButtonsModule, InputsModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
main.ts
import './polyfills';
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { ChartsModule } from '@progress/kendo-angular-charts';
import { AppModule } from './app.module';
enableProdMode();
const platform = platformBrowserDynamic();
platform.bootstrapModule(AppModule);
Kendo UI for Angular是Kendo UI系列商业产品的最新产品。Kendo UI for Angular是专用于Angular开发的专业级Angular组件。telerik致力于提供纯粹的高性能Angular UI组件,无需任何jQuery依赖关系。