发布时间:2022-02-08
图表的颜色源自激活的Kendo UI 主题,可以通过主题变量和配置自定义它们。
默认情况下,图表高 400 像素,与容器一样宽。 要设置图表的尺寸,请使用内联样式和 CSS。
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
template: `
<kendo-chart style="width: 300px; height: 200px;">
<kendo-chart-series>
<kendo-chart-series-item [data]="seriesData">
</kendo-chart-series-item>
</kendo-chart-series>
</kendo-chart>
`
})
export class AppComponent {
public seriesData: number[] = [1, 2, 3, 5];
}
app.module.ts
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { ChartsModule } from '@progress/kendo-angular-charts';
import { HttpClientModule } from '@angular/common/http';
import 'hammerjs';
import { AppComponent } from './app.component';
@NgModule({
imports: [ BrowserModule, BrowserAnimationsModule, ChartsModule, FormsModule, HttpClientModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
main.ts
import './polyfills';
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { ChartsModule } from '@progress/kendo-angular-charts';
import { AppModule } from './app.module';
enableProdMode();
const platform = platformBrowserDynamic();
platform.bootstrapModule(AppModule);

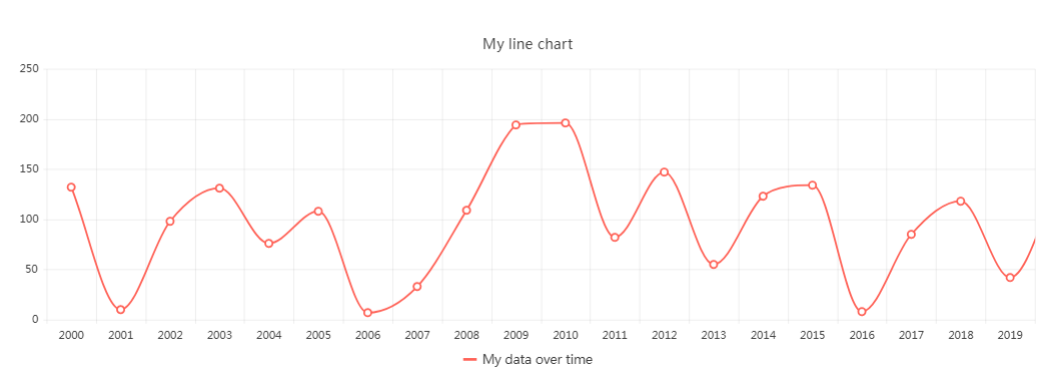
要限制图表显示的范围:
app.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'my-app',
template: `
<kendo-chart
[categoryAxis]="{ categories: categories, max: 20, labels: { rotation: 'auto'} }"
renderAs="canvas"
[pannable]="{ lock: 'y' }"
[zoomable]="{ mousewheel: { lock: 'y' } }"
>
<kendo-chart-title text="My line chart"></kendo-chart-title>
<kendo-chart-legend position="bottom" orientation="horizontal"></kendo-chart-legend>
<kendo-chart-tooltip format="{0}"></kendo-chart-tooltip>
<kendo-chart-series>
<kendo-chart-series-item type="line" style="smooth" [data]="serie.data" [name]="serie.name">
</kendo-chart-series-item>
</kendo-chart-series>
</kendo-chart>
`
})
export class AppComponent implements OnInit {
serie: any = {
name: 'My data over time',
data: []
};
categories: number[] = [];
ngOnInit() {
const baseYear = 2000;
for (let i = 0; i < 200; i++) {
this.categories.push(baseYear + i);
this.serie.data.push(Math.floor(Math.random() * 200));
}
}
}
app.module.ts
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { ChartsModule } from '@progress/kendo-angular-charts';
import { HttpClientModule } from '@angular/common/http';
import 'hammerjs';
import { AppComponent } from './app.component';
@NgModule({
imports: [ BrowserModule, BrowserAnimationsModule, ChartsModule, FormsModule, HttpClientModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
main.ts
import './polyfills';
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { ChartsModule } from '@progress/kendo-angular-charts';
import { AppModule } from './app.module';
enableProdMode();
const platform = platformBrowserDynamic();
platform.bootstrapModule(AppModule);

Kendo UI for Angular是Kendo UI系列商业产品的最新产品。Kendo UI for Angular是专用于Angular开发的专业级Angular组件。telerik致力于提供纯粹的高性能Angular UI组件,无需任何jQuery依赖关系。