发布时间:2022-01-19
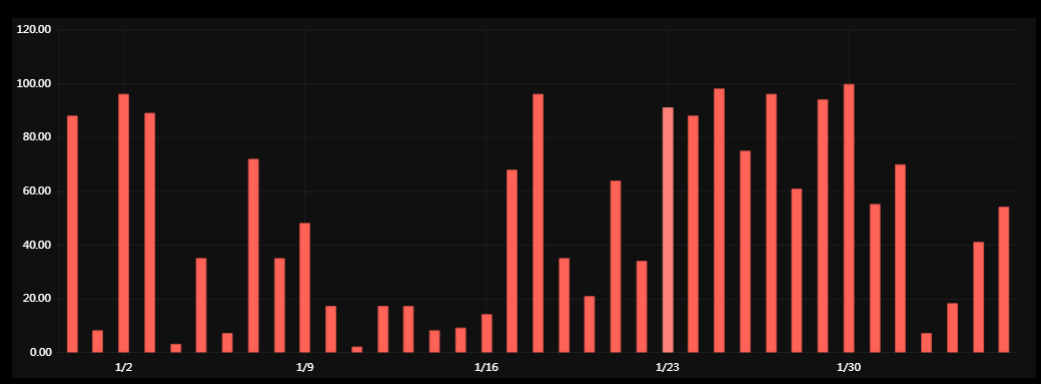
Kendo UI for Angular Chart使用户能够通过对组件应用平移和缩放来查看特定范围。
要执行平移,请拖动图表的绘图区域。
要执行缩放,请执行以下任一操作:
要启用平移和缩放功能,请使用pannable 和 zoomable选项。
app.component.ts
import { Component } from '@angular/core';
import { data } from './data';
@Component({
selector: 'my-app',
template: `
<kendo-chart renderAs="canvas" [pannable]="true" [zoomable]="true" [categoryAxis]="categoryAxis" [valueAxis]="valueAxis">
<kendo-chart-series>
<kendo-chart-series-item [data]="data" field="value" categoryField="category">
</kendo-chart-series-item>
</kendo-chart-series>
</kendo-chart>
`
})
export class AppComponent {
public data: any[] = data;
public categoryAxis: any = {
max: new Date(2000, 1, 0),
maxDivisions: 10
};
public valueAxis: any = {
labels: {
format: '#.00'
}
};
}
data.ts
export const data = [];
for (let idx = 0; idx < 500; idx++) {
data.push({
value: Math.floor(Math.random() * 100) + 1,
category: new Date(2000, 0, idx)
});
}
app.module.ts
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { ChartsModule } from '@progress/kendo-angular-charts';
import { HttpClientModule } from '@angular/common/http';
import 'hammerjs';
import { AppComponent } from './app.component';
@NgModule({
imports: [ BrowserModule, BrowserAnimationsModule, ChartsModule, FormsModule, HttpClientModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
main.ts
import './polyfills';
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { ChartsModule } from '@progress/kendo-angular-charts';
import { AppModule } from './app.module';
enableProdMode();
const platform = platformBrowserDynamic();
platform.bootstrapModule(AppModule);

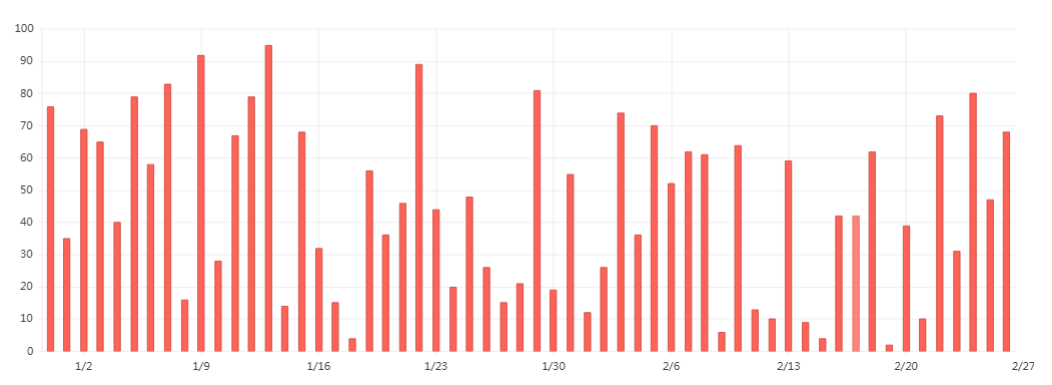
您可以使用锁定配置来防止轴的平移和缩放:
app.component.ts
import { Component } from '@angular/core';
import { data } from './data';
@Component({
selector: 'my-app',
template: `
<kendo-chart renderAs="canvas" [pannable]="{ lock: 'y' }" [zoomable]="{ mousewheel: { lock: 'y' }, selection: { lock: 'y' } }"
[categoryAxis]="categoryAxis">
<kendo-chart-series>
<kendo-chart-series-item [data]="data" field="value" categoryField="category">
</kendo-chart-series-item>
</kendo-chart-series>
</kendo-chart>
`
})
export class AppComponent {
public data: any[] = data;
public categoryAxis: any = {
max: new Date(2000, 1, 0),
maxDivisions: 10
};
}
data.ts
export const data = [];
for (let idx = 0; idx < 500; idx++) {
data.push({
value: Math.floor(Math.random() * 100) + 1,
category: new Date(2000, 0, idx)
});
}
app.module.ts
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { ChartsModule } from '@progress/kendo-angular-charts';
import { HttpClientModule } from '@angular/common/http';
import 'hammerjs';
import { AppComponent } from './app.component';
@NgModule({
imports: [ BrowserModule, BrowserAnimationsModule, ChartsModule, FormsModule, HttpClientModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
main.ts
import './polyfills';
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { ChartsModule } from '@progress/kendo-angular-charts';
import { AppModule } from './app.module';
enableProdMode();
const platform = platformBrowserDynamic();
platform.bootstrapModule(AppModule);

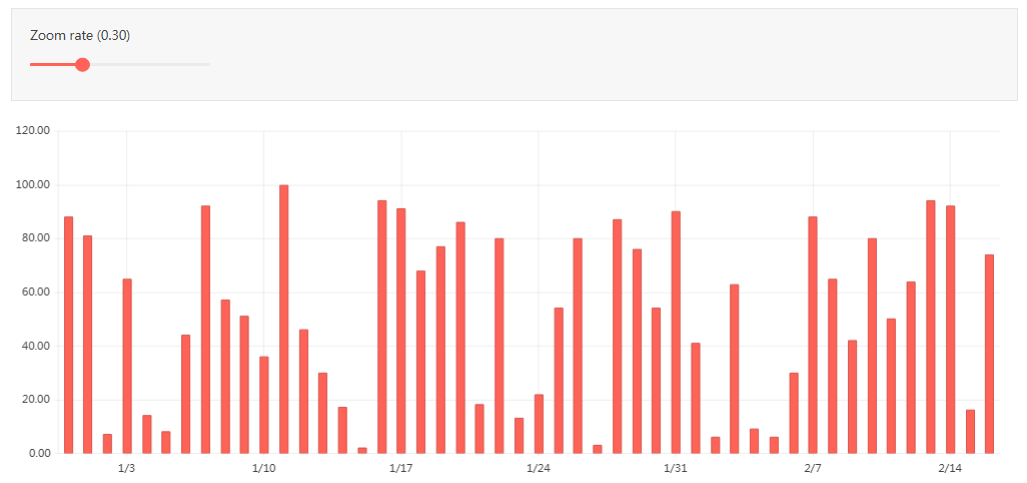
默认情况下,单击鼠标滚轮会将轴范围扩大或缩小 30%。 要将缩放率设置为不同的值,请将缩放率设置为 0.01 到 0.9(1% 到 90%)范围内的数字。
app.component.ts
import { Component } from '@angular/core';
import { CategoryAxis, ValueAxis } from '@progress/kendo-angular-charts';
import { data } from './data';
@Component({
selector: 'my-app',
template: `
<div class="example-config">
<div>
<label for="zoomRate">Zoom rate ({{ zoomRate | number:'1.2-2' }})</label>
</div>
<kendo-slider
id="zoomRate"
[min]="0.05"
[max]="0.9"
[smallStep]="0.05"
[(ngModel)]="zoomRate"
[showButtons]="false"
tickPlacement="none">
</kendo-slider>
</div>
<kendo-chart renderAs="canvas" [transitions]="false"
[pannable]="true" [zoomable]="{ mousewheel: { rate: zoomRate } }"
[categoryAxis]="categoryAxis" [valueAxis]="valueAxis">
<kendo-chart-series>
<kendo-chart-series-item [data]="data" field="value" categoryField="category">
</kendo-chart-series-item>
</kendo-chart-series>
</kendo-chart>
`
})
export class AppComponent {
public data: any[] = data;
public zoomRate = 0.3;
public categoryAxis: CategoryAxis = {
max: new Date(2021, 1, 0),
maxDivisions: 10
};
public valueAxis: ValueAxis = {
labels: {
format: 'N2'
}
};
}
data.ts
export const data = [];
for (let idx = 0; idx < 300; idx++) {
data.push({
value: Math.floor(Math.random() * 100) + 1,
category: new Date(2021, 0, idx)
});
}
app.module.ts
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { ChartsModule } from '@progress/kendo-angular-charts';
import { HttpClientModule } from '@angular/common/http';
import { SliderModule } from '@progress/kendo-angular-inputs';
import 'hammerjs';
import { AppComponent } from './app.component';
@NgModule({
imports: [ BrowserModule, BrowserAnimationsModule, ChartsModule, FormsModule, HttpClientModule, SliderModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
main.ts
import './polyfills';
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { ChartsModule } from '@progress/kendo-angular-charts';
import { AppModule } from './app.module';
enableProdMode();
const platform = platformBrowserDynamic();
platform.bootstrapModule(AppModule);

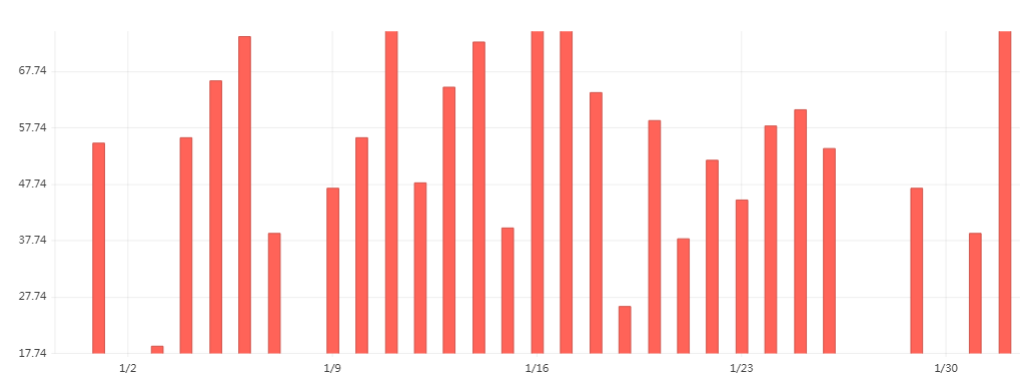
当用户平移或缩放图表时,组件会触发以下事件,其中包含修改后的轴范围。
为了使轴包含在axisRanges 字段中,请为轴提供名称。 如果轴范围未更改,则拖动和缩放事件将不包括它。
app.component.ts
import { Component } from '@angular/core';
import { data } from './data';
@Component({
selector: 'my-app',
template: `
<kendo-chart renderAs="canvas" [pannable]="true" [zoomable]="true" [categoryAxis]="categoryAxis" [valueAxis]="valueAxis"
(dragStart)="onDragStart($event)" (drag)="onDrag($event)" (dragEnd)="onDragEnd($event)"
(zoomStart)="onZoomStart($event)" (zoom)="onZoom($event)" (zoomEnd)="onZoomEnd($event)">
<kendo-chart-series>
<kendo-chart-series-item [data]="data" field="value" categoryField="category">
</kendo-chart-series-item>
</kendo-chart-series>
</kendo-chart>
`
})
export class AppComponent {
public data: any[] = data;
public categoryAxis: any = {
name: 'category',
max: new Date(2000, 1, 0),
maxDivisions: 10
};
public valueAxis: any = {
name: 'value',
labels: {
format: '#.00'
}
};
public onDragStart(args: any): void {
console.log('dragStart', this.axisRanges(args));
}
public onDrag(args: any): void {
console.log('drag', this.axisRanges(args));
}
public onDragEnd(args: any): void {
console.log('dragEnd', this.axisRanges(args));
}
public onZoomStart(args: any): void {
console.log('zoomStart', this.axisRanges(args));
}
public onZoom(args: any): void {
console.log('zoom', this.axisRanges(args));
}
public onZoomEnd(args: any): void {
console.log('zoomEnd', this.axisRanges(args));
}
private axisRanges(args: any): string {
const { value, category } = args.axisRanges;
const valueRange = value ? `value: ${ value.min } - ${ value.max };` : '';
const categoryRange = category ? `category: ${ category.min } - ${ category.max };` : '';
return valueRange + categoryRange;
}
}
data.ts
export const data = [];
for (let idx = 0; idx < 500; idx++) {
data.push({
value: Math.floor(Math.random() * 100) + 1,
category: new Date(2000, 0, idx)
});
}
app.module.ts
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { ChartsModule } from '@progress/kendo-angular-charts';
import { HttpClientModule } from '@angular/common/http';
import 'hammerjs';
import { AppComponent } from './app.component';
@NgModule({
imports: [ BrowserModule, BrowserAnimationsModule, ChartsModule, FormsModule, HttpClientModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
main.ts
import './polyfills';
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { ChartsModule } from '@progress/kendo-angular-charts';
import { AppModule } from './app.module';
enableProdMode();
const platform = platformBrowserDynamic();
platform.bootstrapModule(AppModule);

Kendo UI for Angular是Kendo UI系列商业产品的最新产品。Kendo UI for Angular是专用于Angular开发的专业级Angular组件。telerik致力于提供纯粹的高性能Angular UI组件,无需任何jQuery依赖关系。
了解最新Kendo UI最新资讯,请关注Telerik中文网!
