
发布时间:2021-11-03
Kendo UI for React R3 2021版本带来了一些功能强大的组件和许多功能,可以添加到任何 React 开发人员的工具箱中。新组件包括PivotGrid 和 Heatmap 组件,同时为React Data Grid 添加了列自动调整大小。
Kendo UI for React R3 2021最新版下载
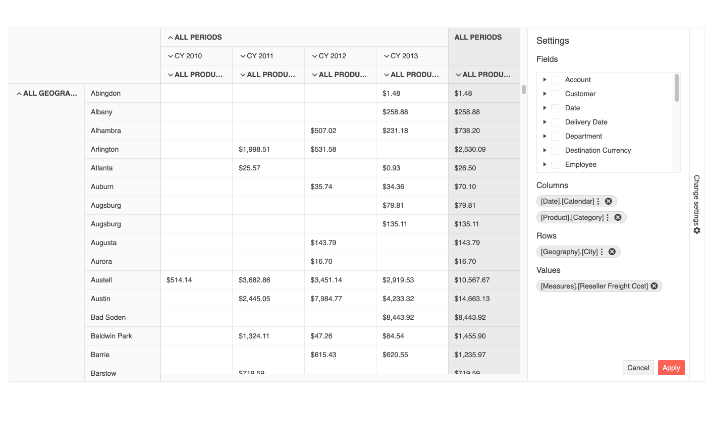
新组件 – PivotGrid

R3 2021 中第一个突出显示的组件是全新的 React PivotGrid 组件,这个组件是从头开始构建的,以确保组件非常快,并且可以充分利用React来确保组件的所有方面都保持高水平的性能。
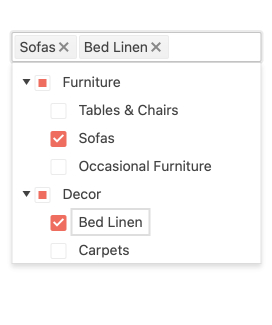
新组件 – MultiSelectTree

为了在React中扩展可用下拉列表,Kendo UI for React R3 2021添加了 MultiSelectTree 组件。该组件将 TreeView 的分层数据结构与下拉列表(特别是 MultiSelect 下拉列表)结合起来,以提供丰富的用户界面,用于选择多个值并将它们全部显示在文本输入中。
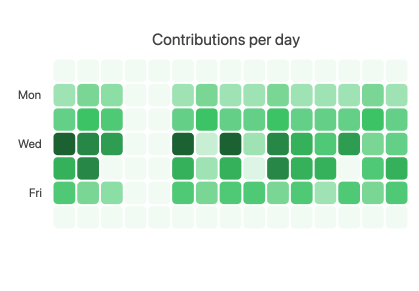
新组件 – Heatmap

在 R3 2021 中,KendoReact 还添加了新的 React Heatmap 组件。 这种独特的数据可视化组件适用于可视化二维值的大小,通常被称为“集群热图”。
新组件 – StackLayout

新的 KendoReact StackLayout 组件允许开发人员以垂直或水平方式轻松对齐堆栈中的多个元素。 虽然使用一些 CSS 可以实现相同的功能,但 KendoReact 团队希望提供一些易于使用的 UI 组件,以帮助可能不想编写自己的布局元素的开发人员。 使用 React StackLayout 组件,React 开发人员可以通过方便的配置选项控制方向、对齐、间距等。
新组件 – GridLayout

与 StackLayout 组件类似,新的 KendoReact GridLayout 组件允许开发人员使用行和列以网格结构排列页面上的内容。
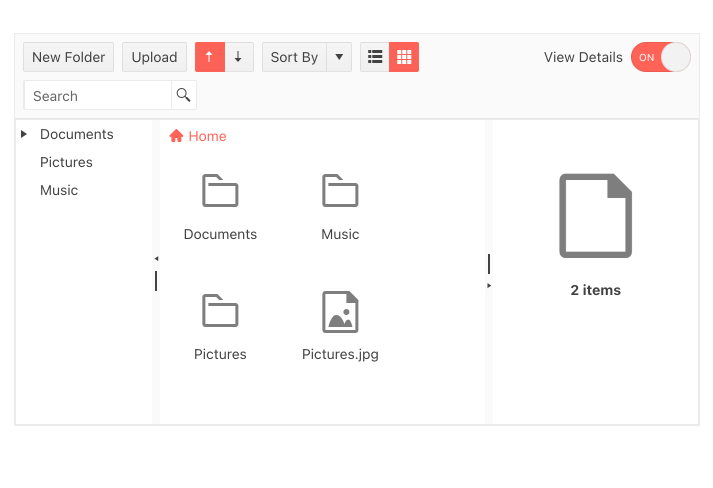
文件管理器模板

这在技术上不是一个全新的组件,在 R3 2021 中,KendoReact 团队整合了一个即用型模板,允许用户管理文件系统中的文件和文件夹,来自其他 Kendo UI 风格的用户将其识别为 FileManager 组件。
由于 FileManager 可以负责大量不同的场景,我们将这个模板放在一起,让开发人员了解如何使用 KendoReact 组件创建 FileManager,并为开发人员提供简单的方法来自定义和制作自己的 FileManager。当然,如果您喜欢开箱即用的内容,您只需复制并粘贴我们提供的代码即可!

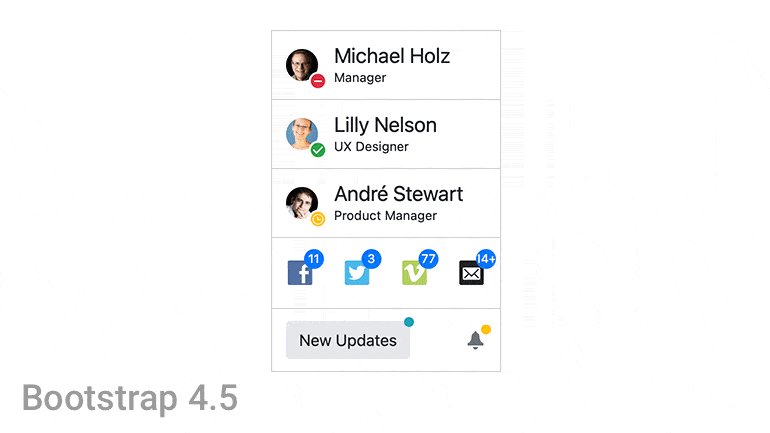
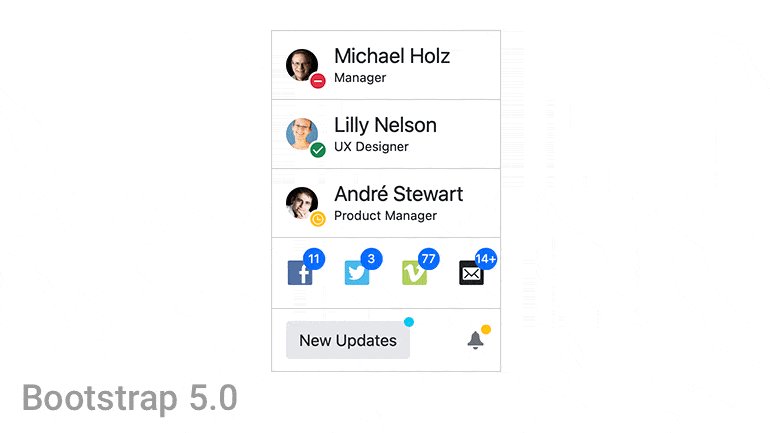
在 R3 2021 中,Kendo UI for React正式支持 Bootstrap 5!通过更新到与Kendo UI for React相关的最新和最好的包(特别是 Bootstrap 主题包),可以自动利用这一点。

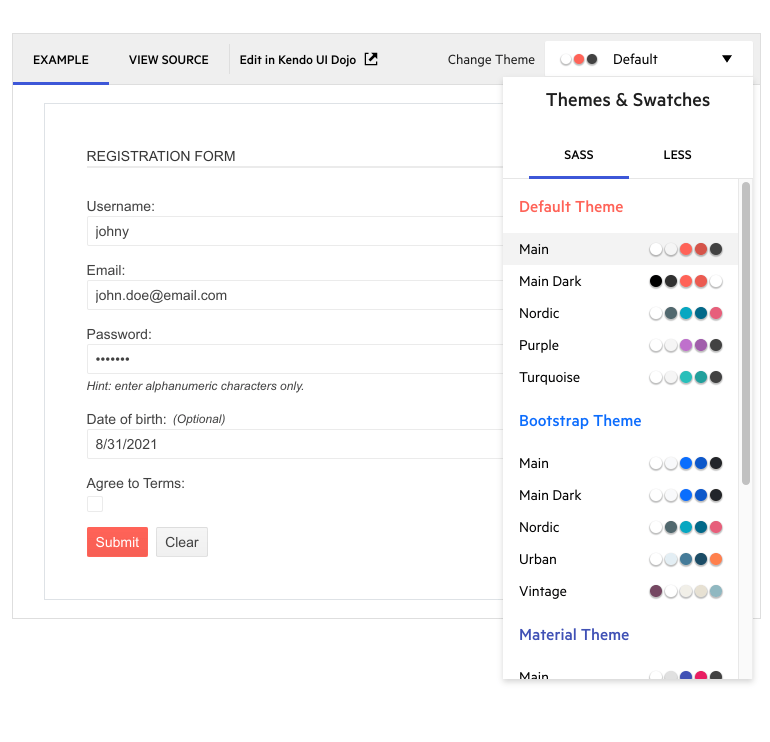
当您浏览Kendo UI for React demo时,注意到似乎在主题选择器下拉列表中添加了十几个主题,这是R3 2021的新内容!
虽然 Kendo UI 仍然支持相同的三个主题(默认、Material 和 Bootstrap),但新的主题选择器显示了由 Kendo UI 前端工程师设计的各种颜色变化,称为“色板”。 这让任何浏览Kendo UI for React Demo的人都可以通过一些 Sass 变量调整快速了解 Kendo UI 主题的可能性。

R3 2021另一个比较重要的亮点是正式发布了全新的Kendo UI Kit套件!该套件拥有30+个Kendo UI for React组件,可在Figma 中使用它们来设计丰富的界面,以交给开发人员来实现。 借助 Kendo UI 套件中提供的工件,设计人员拥有大量自定义选项以确保任何设计都可以应用于 Kendo UI 组件。
Kendo UI致力于新的开发,来满足不断变化的需求。现在我们非常自豪地宣布,通过React框架的Kendo UI JavaScript封装来支持React Javascript框架。Kendo UI Support for React能够为客户提供更好的用户体验,并且能够更快地构建更好的应用程序。
了解最新Kendo UI最新资讯,请关注Telerik中文网!
