
发布时间:2023-03-30
Telerik UI for ASP. NET MVC拥有使用JavaScript和HTML5构建网站和移动应用所需的70+UI部件,来满足开发者的各种需求,提供无语伦比的开发性能和用户体验。它主要是针对专业级的 ASP.NET开发,通过该产品的强大功能,开发者可以开发出功能丰富、适应标准广泛的响应式应用程序。
对于任何长度的网格,如果用户没有能力将条目过滤到他们真正感兴趣的条目,那么开发的页面体验就会很差,只有在让用户找到他们需要的项目才能体现开发的应用的价值。

获取Telerik UI for ASP. NET MVC R1 2023下载
Telerik_KendoUI产品技术交流群:726377843 欢迎一起进群讨论
更具体地说,虽然提供了用户可能需要的每个过滤选项,但默认设置并不关注用户在这个UI中需要什么。Telerik UI for ASP. NET MVC的网格组件提供了创建专注于用户实际需求的过滤体验所需的所有选项。
下面是添加到应用程序默认索引中的网格标记,例如,cshtml Razor Page(它几乎MVC视图中使用的内容相同):
<kendo-grid name=”products”>
<datasource name=”productsDS” type=”DataSourceTagHelperType.Ajax”>
<transport>
<read url=’@Url.Page(“/Index”,”Read”)’ data=”dataFunction” />
</transport>
<schema>
<model>
<fields>
<field name=”TotalQuantity” type=”number”></field>
<field name=”LastDelivery” type=”date”></field>
<field name=”InStock” type=”boolean”></field>
</fields>
</model>
</schema>
</datasource>
<columns>
<column field=”ProductId” title=”Id” width=”100″ />
<column field=”ProductName” title=”Name” width=”240″/>
<column field=”LastDelivery” format=”{0:MMM-dd}” title=”Last Delivery” width=”150″ />
<column field=”InStock” title=”In Stock” width=”150″ />
<column field=”TotalQuantity” title=”Quantity on Hand” width=”150″ />
</columns>
<filterable enabled=”true” mode=”row” />
</kendo-grid>
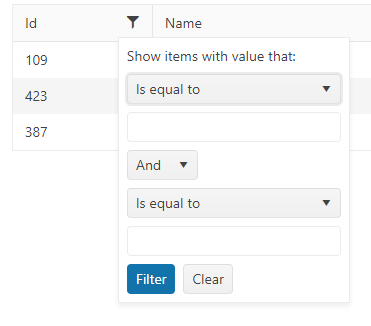
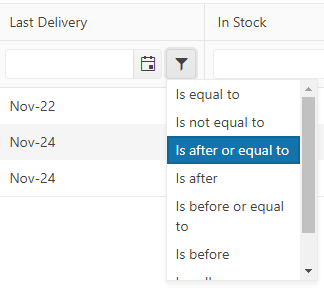
从过滤的角度来看,标记中有趣的元素是最后一个:可过滤元素,它通过将Grid的过滤模式设置为“row”,将所有列的过滤菜单配置为用户更友好的内容。

虽然可过滤元素是自定义网格(Grid)过滤功能的第一步,但在自定义网格(Grid)过滤功能时,网格(Grid)标记中的其他部分也很重要。
传输元素中的read元素指定将Grid下载到浏览器后从哪里获取数据,传输元素还支持更新/删除/插入请求,因此它的所有调用都作为POST请求发送到数据源。
这也是反映Grid在Razor Page上的唯一区域,将读取选项设置为指向Razor Page中处理程序方法的URL,使用 Url. Page(只需要传递页面名称和处理程序名称)。
该元素允许开发者为网格列出的复杂对象属性指定数据类型(在本文示例中,是Product对象),默认情况下,所有对象的属性都假定为字符串类型,所以开发者只需要为那些不是字符串的属性提供类型:TotalQuantity(一个数字),LastDelivery(一个日期)和InStock(一个布尔值)。
该元素定义Grid中的列,指定要显示对象上的属性和一些附加选项(例如列的标题、数据的格式字符串等)。当网格显示一个对象时,筛选是围绕Grid的列组织的。
为了记录,这里是页面代码隐藏文件中的c#代码。当页面第一次被请求时,OnGet方法被自动调用,并加载一个名为ps的Product对象集合。
在浏览器中显示网格时调用OnPostRead方法,使用在网格的传输部分中设置的URL。由于Grid的调用总是POST请求,并且将处理程序名称指定为“Read”,所以方法必须调用OnPostRead。
这个例子返回将ps List转换成网格可以使用的JSON结果:
public class IndexModel : PageModel
{
public static IList<Product> ps;
public async void OnGet()
{
if ( ps == null)
{
ProductRepo pr = new ProductRepo();
ps = await pr.GetAllAsync();
}
}
public JsonResult OnPostRead([DataSourceRequest] DataSourceRequest request)
{
return new JsonResult(ps.ToDataSourceResult(request));
}
}
可以设置网格来调用任何想要的Web服务,开发者更偏爱Razor Pages将所有内容捆绑到一个包中的方式,也可以很容易地使用实体框架上下文和表来构建网格的对象列表。
了解最新Kendo UI最新资讯,请关注Telerik中文网!
