
发布时间:2023-03-20
Kendo UI是带有jQuery、Angular、React和Vue库的JavaScript UI组件的最终集合,无论选择哪种JavaScript框架,都可以快速构建高性能响应式Web应用程序。通过可自定义的UI组件,Kendo UI可以创建数据丰富的桌面、平板和移动Web应用程序。通过响应式的布局、强大的数据绑定、跨浏览器兼容性和即时使用的主题,Kendo UI将开发时间加快了50%。
需要在屏幕上为你的网页应用压缩更多数据?来看看Kendo UI中React、Angular、Vue和Blazor库中现在可用的紧凑网格选项!
Telerik_KendoUI产品技术交流群:726377843 欢迎一起进群讨论
在Web应用程序中,开发数据网格是一件比较难的事情,越来越多的客户端似乎都需要尽可能多的数据压缩在一个屏幕上。Kendo UI DataGrid为React、Angular和Vue样式提供了一个漂亮的新功能(加上Telerik UI for Blazor),可以轻松切换视图来插入更多数据。
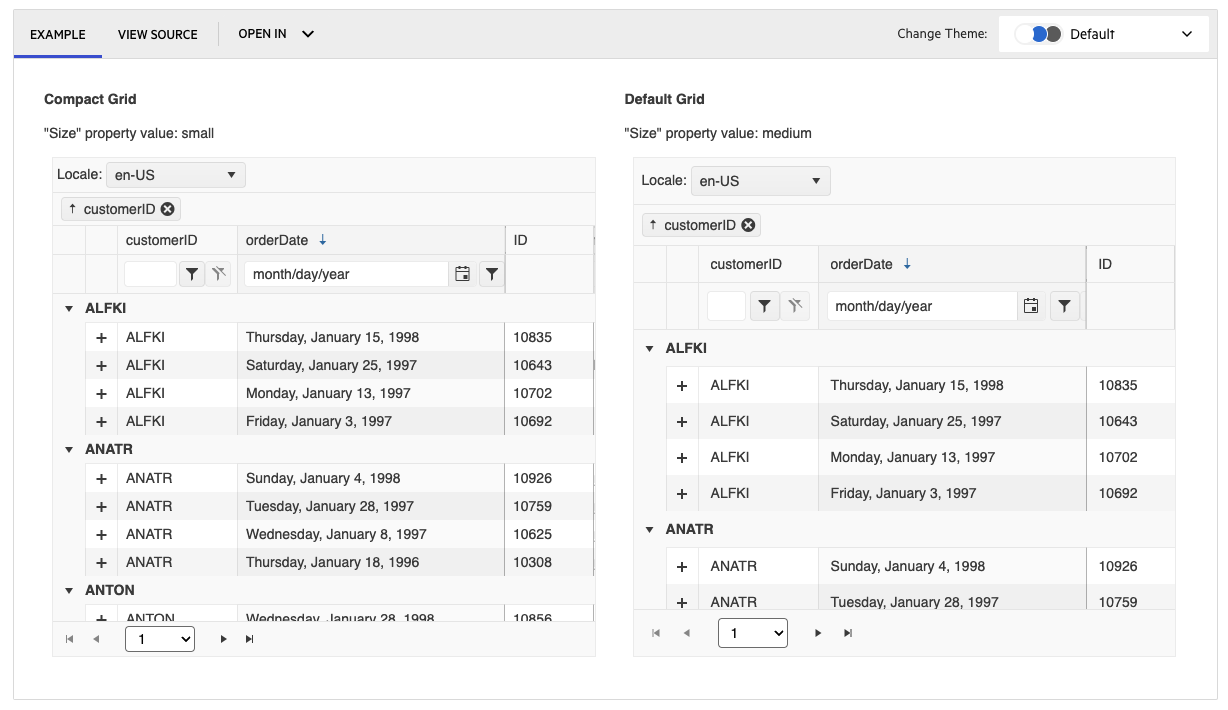
在这个例子中,可以看到另外两行:

首先,在启用这个更紧凑的数据网格版本之前,我们需要安装它。
在您的Angular项目的根目录下,终端上运行这个命令:
ng add @progress/kendo-angular-grid
现在已经完成了Kendo UI Data Grid下载,可以使用这个标签将它添加到应用程序中:
<kendo-grid [data]=”gridData”>
</kendo-grid>
在网格中,可以定义列和数据属于每个列,如下所示:
<kendo-grid [data]=”gridData”>
<kendo-grid-column field=”ProductID” title=”ID”> </kendo-grid-column>
<kendo-grid-column field=”ProductName” title=”Name”> </kendo-grid-column>
<kendo-grid-column field=”Category.CategoryName” title=”Category”> </kendo-grid-column>
<kendo-grid-column field=”UnitPrice” title=”Price”> </kendo-grid-column>
</kendo-grid>
上面网格中的数据在组件的TypeScript文件中是这样结构的:
public gridData: Product[] = [
{
ProductID: 1,
ProductName: ‘Coffee Milk Tea’,
UnitPrice: 5,
Category: {
CategoryID: 1,
CategoryName: ‘Beverages’
}
},
{
/*…*/
}
];
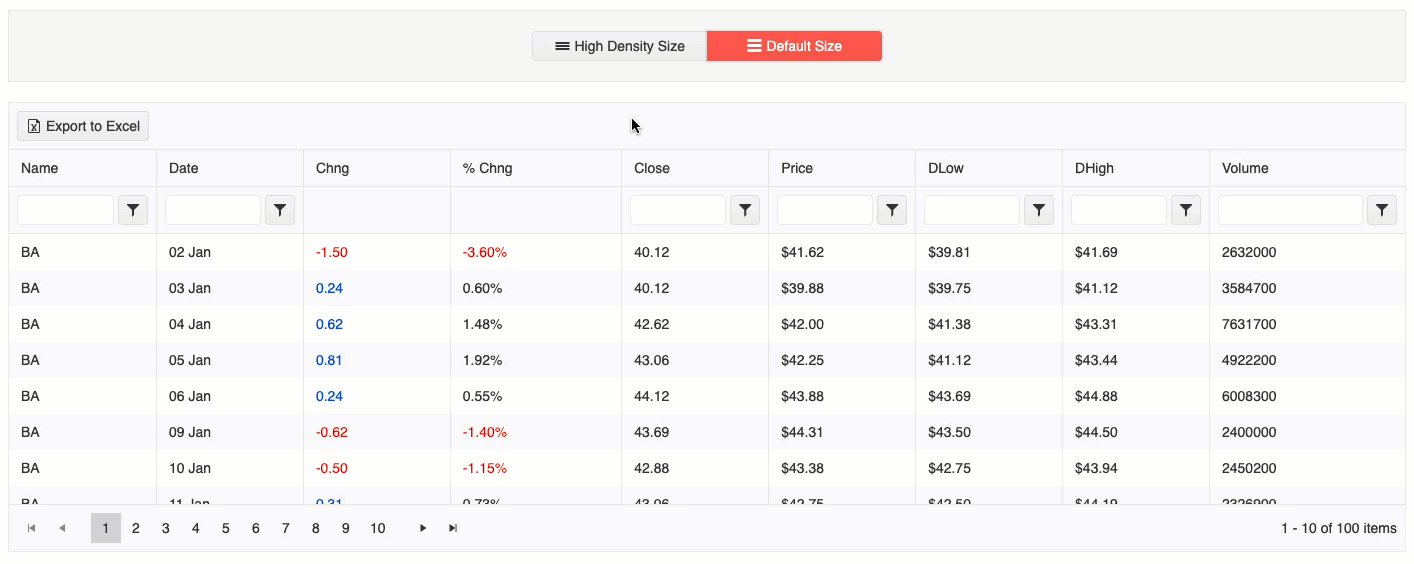
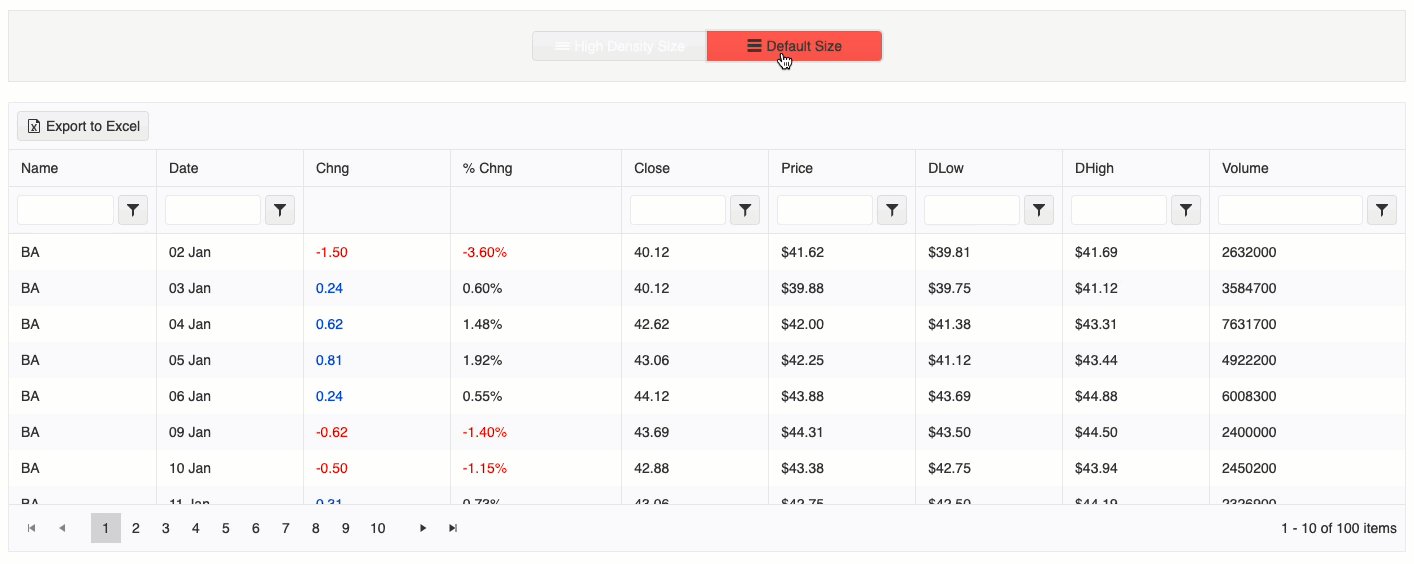
除了分组、过滤、分页、排序、导出等功能之外,Kendo UI Grid还有一个新功能,可以调整网格的大小,使其更紧凑。
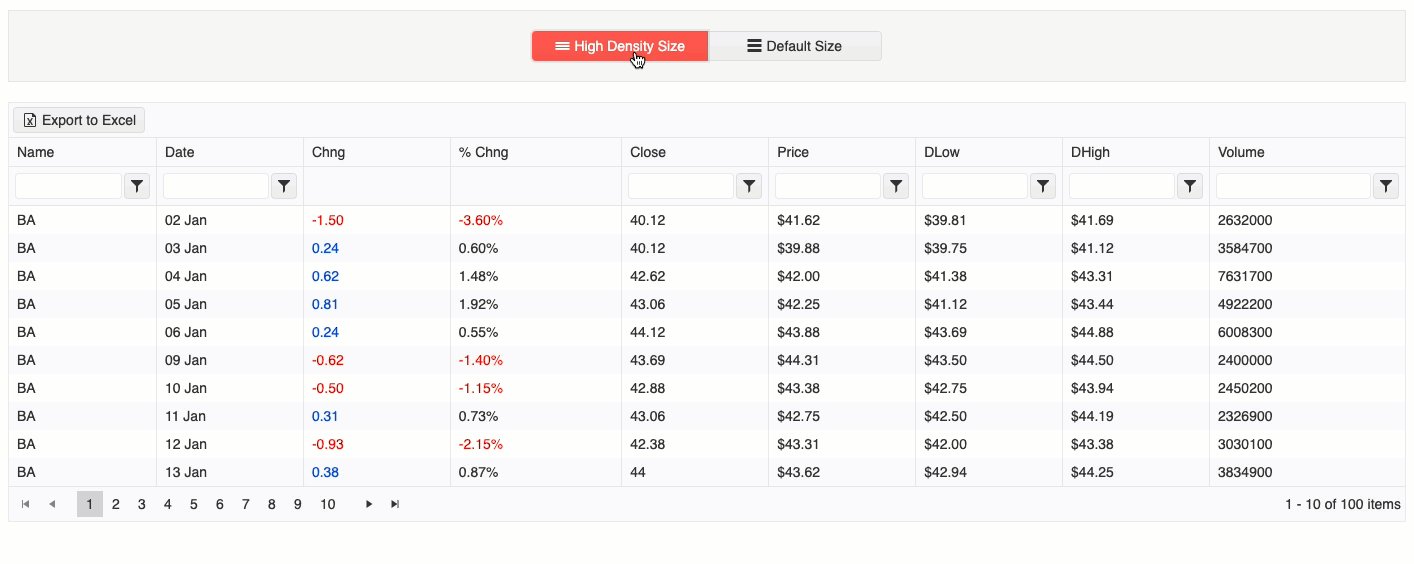
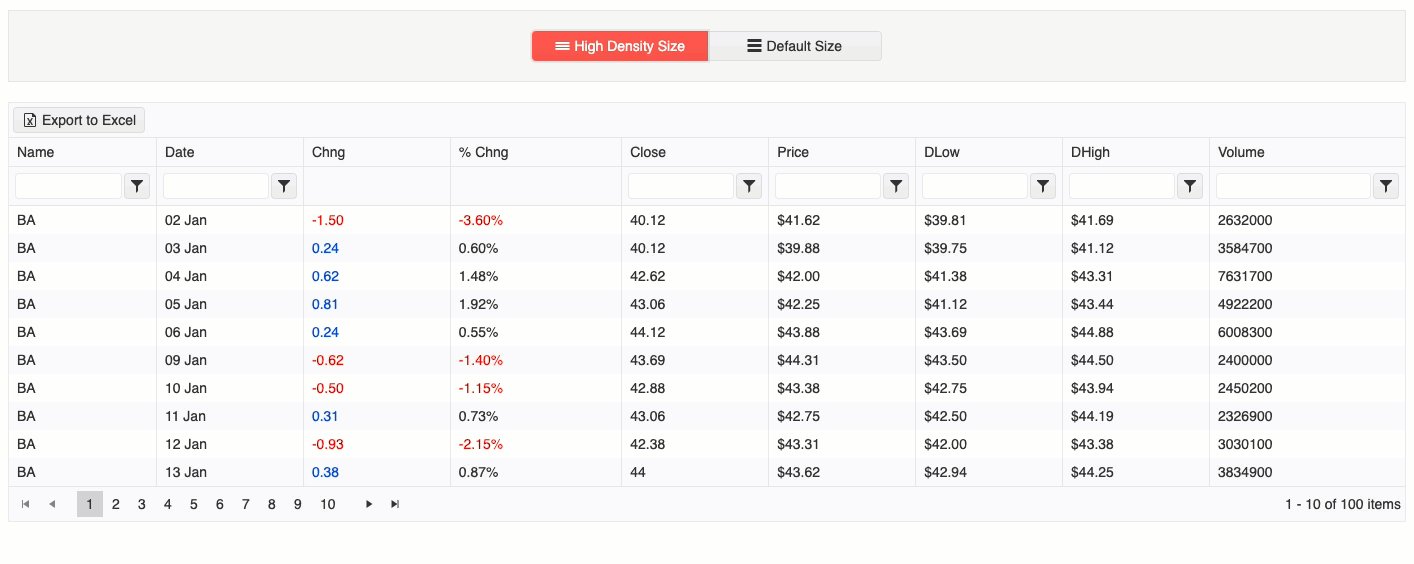
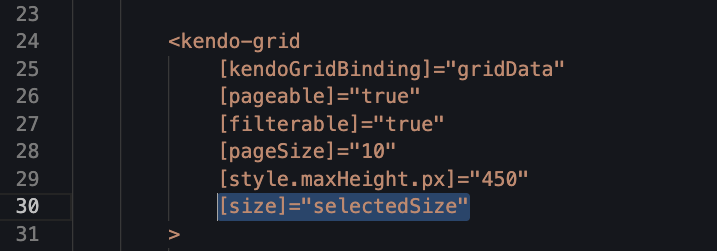
网格有一个大小调整选项,用于调整网格中所有元素的填充。size属性支持三个选项:small、medium和none(删除与大小相关的样式)。

在这里通过创建的三个按钮,您可以看到默认(中等)、小(紧凑选项)之间的差异,甚至将none传递给大小调整选项之间的差异。
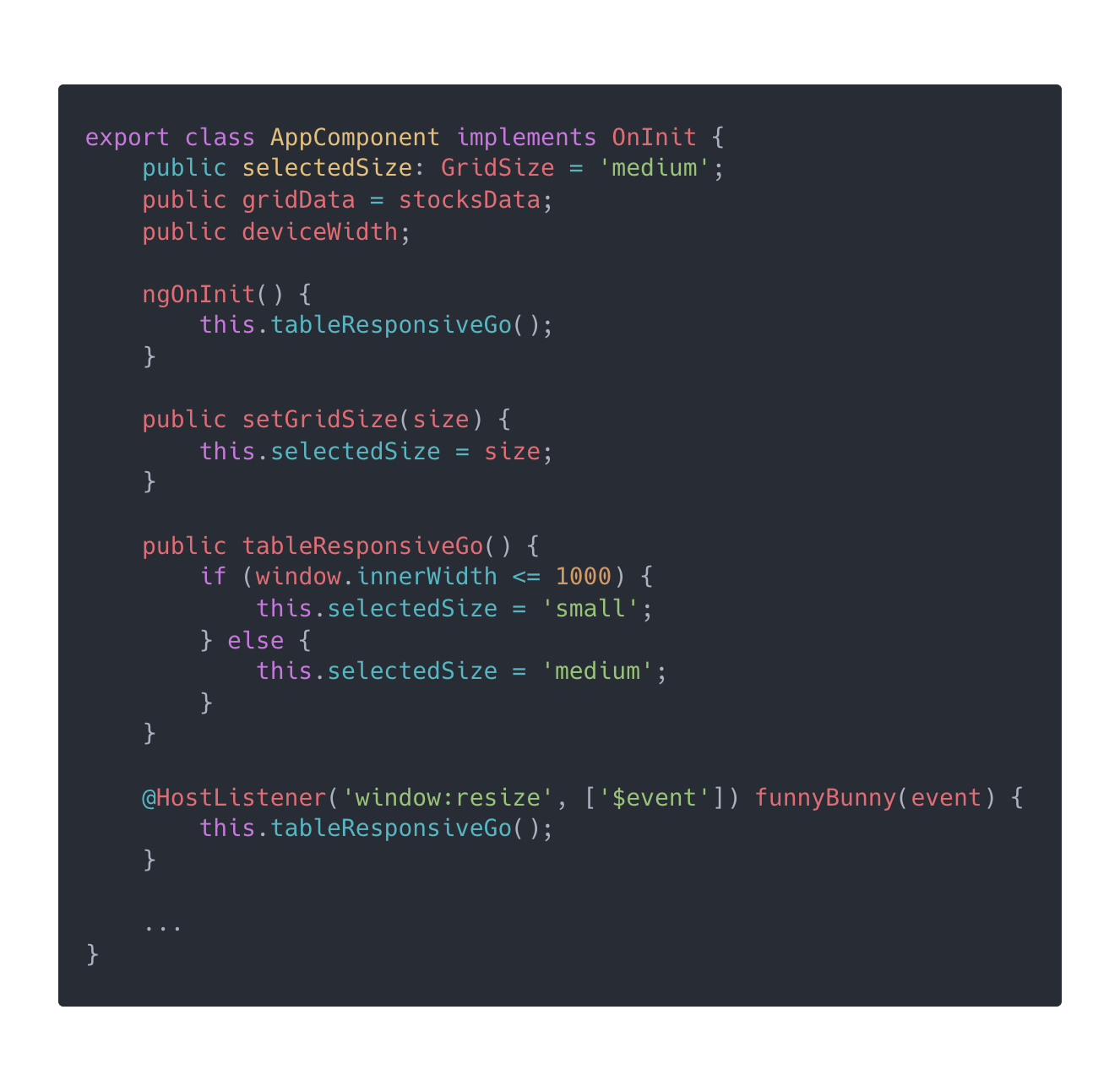
Kendo UI Grid已经添加了完整的功能列表,但是当屏幕尺寸变小或变大时,不会自动出现。接下来看看实现这一目标的一种方法。

在这里创建了一个HostListener(这是Angular附加事件来适应Angular变更检测流程的方式),这样不必担心在创建时初始化它,或者在销毁时删除它——Angular会处理,因为使用了一个HostListener,这段代码在React、Vue或jQuery中看起来非常相似,我们只是利用JavaScript的窗口访问来提醒数据网格当屏幕大小改变或开始变小/变大。
现在,当屏幕小于1000px时,这将从默认的“medium”切换到“small”。

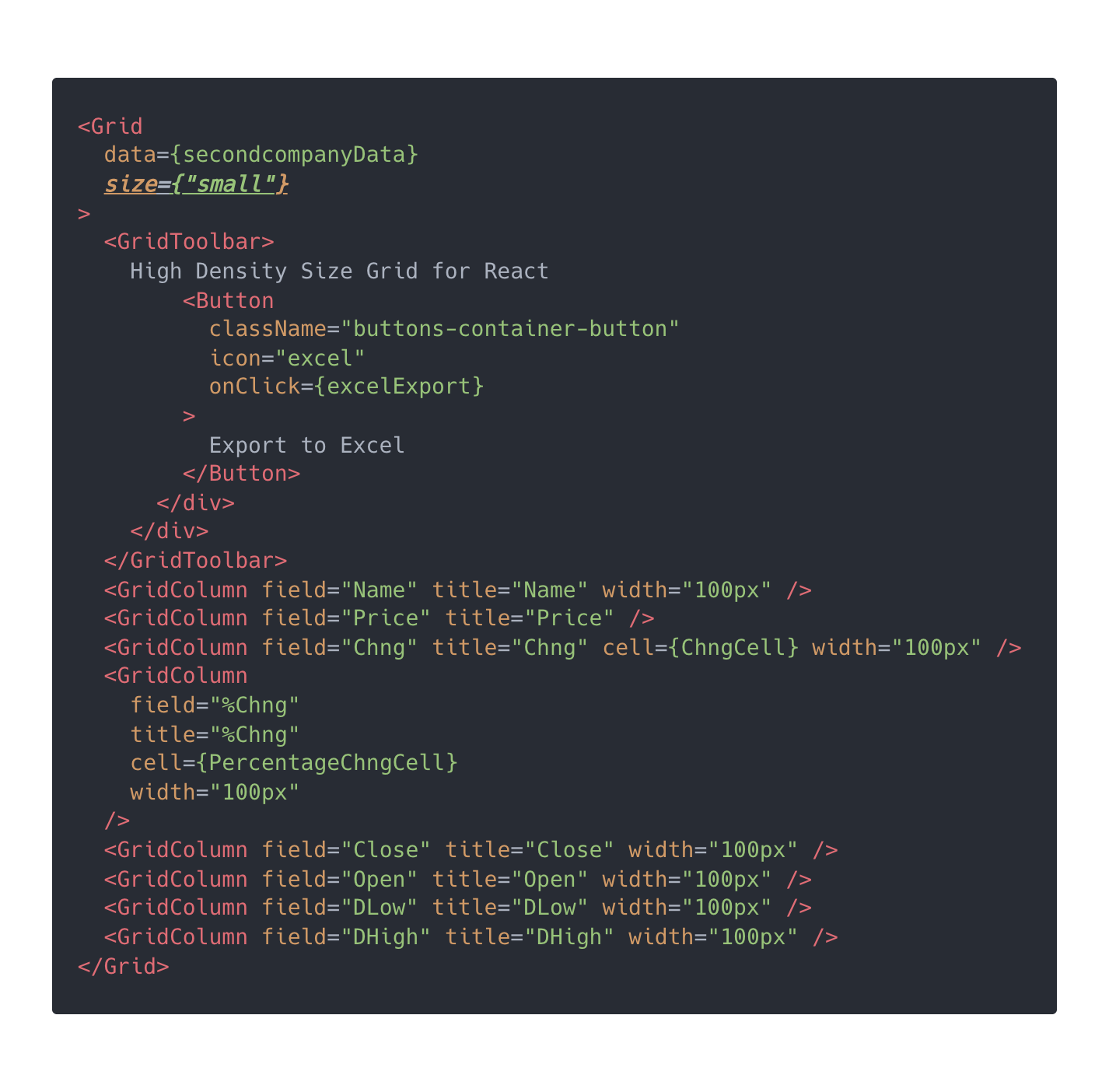
当然插入这个大小不同的属性/属性的Grid语法看起来也略有不同,例如下面是如何改变React数据网格的大小:

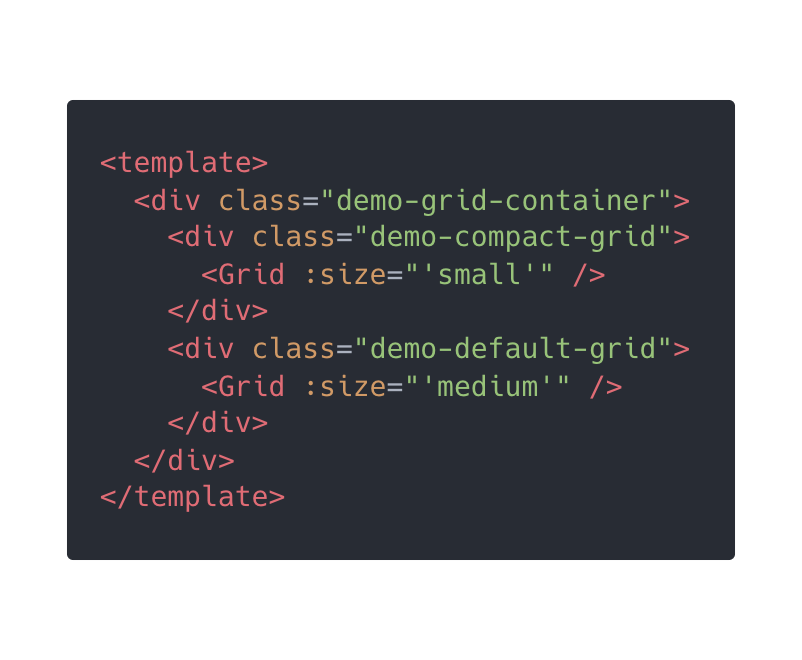
现在,让我们来看看如何在Vue中做到这一点:

在这里,您可以看到启用small的并排差异。同样的空间可以容纳更多的数据,这是利用 Kendo UI Data Grid for Vue中的语法完成的:

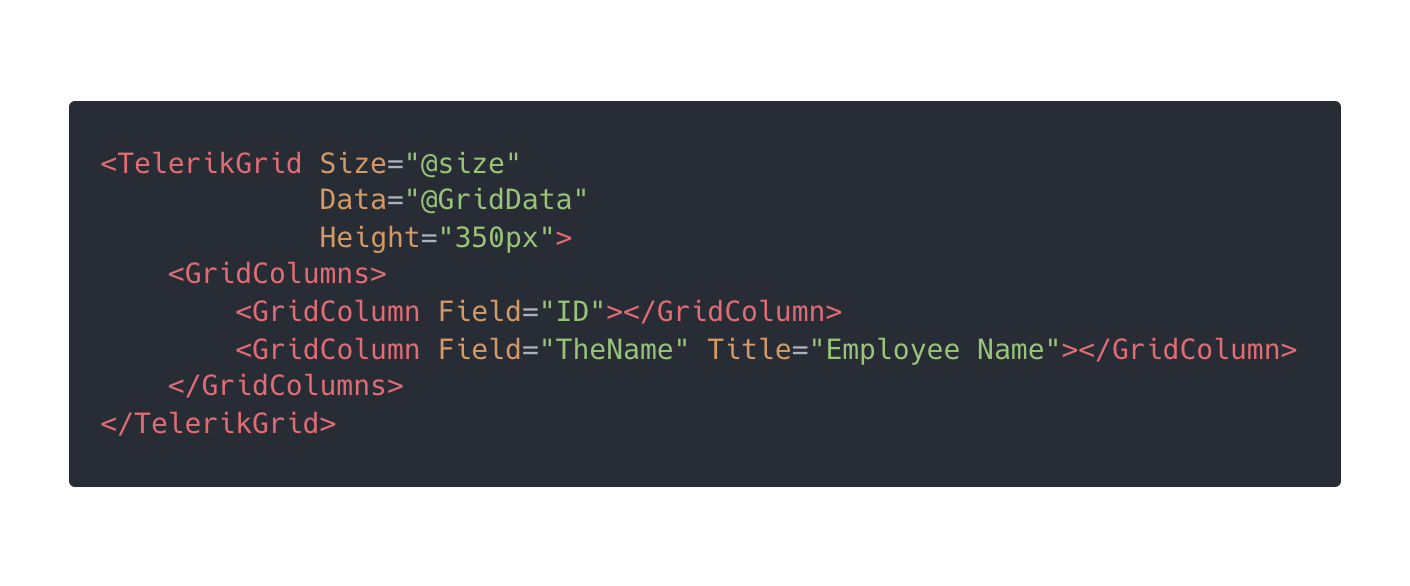
Kendo UI for jQuery将在R2 2023中用于这个功能,官方技术团队在.NET端的组件中也添加了这个很酷的功能,让我们来看看Telerik UI for Blazor是如何完成的:

了解最新Kendo UI最新资讯,请关注Telerik中文网!
