发布时间:2018-01-16
Kendo UI Web、Kendo UI DataViz、Kendo UI Mobile需要您从网站下载试用版开发包,注意需要注册后才能下载,下载后直接解压后包含下面几个文件和目录: /example
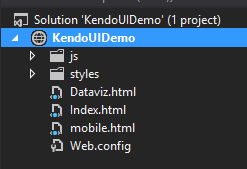
下载后直接解压后包含下面几个文件和目录:
如果你下载服务器端支持(比如ASP.NET,PHP等)还可能包含
本教程侧重于直接使用JavaScript,服务器端支持只是使用PHP,Net等服务器端API生产这些客户端代码(主要是UI组件的配置),Kendo UI应用不需要这些服务器端封装就可以运行。
这里我们使用Visual Studio 2012 IDE作为开发环境,你可以使用你自己熟悉的开发工具,或者直接使用NotePad都可以开发基于Kendo UI的Web应用。
下面就可以使用Keudo UI 来开发Web应用了。首先使用Visual Studio 创建一个空的 Web Site ,然后及Kendo UI的 js和 styles 目录拷贝到这个新创建的Website 应用中。你如果直接使用Notepad作为开发工具,可以创建一个开发目录,然后把js,和Styles目录拷贝过来也是一样的。使用Visual Studio的一个好处是支持Intelisense ,帮助编写JavaScript代码,这是就需要把vsdoc的内容拷贝到js目录下。
然后添加三个 HTML 文档用来测试:

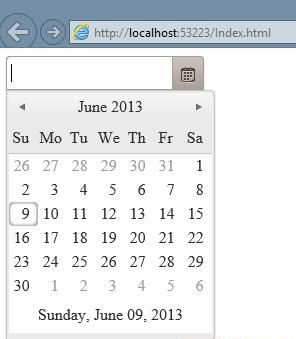
编写基于桌面系统的Web应用,使用KendoUI WEB Javascript库,在Html的Head部分添加对应的CSS和JavaScrpt,这里我们使用一个DataPicker 控件做为示例,完整代码如下:
<!doctype html>
<html>
<head>
<title>Kendo UI Web</title>
<link href=“styles/kendo.common.min.css” rel=“stylesheet” />
<link href=“styles/kendo.default.min.css” rel=“stylesheet” />
<script src=“js/jquery.min.js”></script>
<script src=“js/kendo.web.min.js”></script>
</head>
<body>
<input id=“datepicker” />
<script>
$(function () {
$(“#datepicker”).kendoDatePicker();
});
</script>
</body>
</html>

如果能够正确显示dataPicker控件,就表示Kendo UI Web开发环境已经正确设置好了。
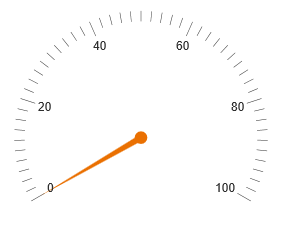
如果需要开发数据显示控件的Web页面(比如DataGrid,表格等),在页面添加DataViz库和CSS的应用,如下例显示一个仪表盘:
<!doctype html>
<html>
<head>
<title>Kendo UI DataViz</title>
<link href=“styles/kendo.dataviz.min.css” rel=“stylesheet” />
<script src=“js/jquery.min.js”></script>
<script src=“js/kendo.dataviz.min.js”></script>
</head>
<body>
<div id=“gauge”></div>
<script>
$(function () {
$(“#gauge”).kendoRadialGauge();
});
</script>
</body>
</html>