
发布时间:2022-04-06
Theme Helper 使您可以直接修改特定基本控件的外观,而无需更改其控件模板。 该类包含以下依赖属性列表,可以在 XAML 中为每个主题直接设置这些属性:
注意:ThemeHelper 类目前可与 VisualStudio2019、Crystal、Fluent、Material 主题开箱即用。 请注意,目前并非所有属性都适用于任何给定控件。
它只需要几个简单的步骤:
下一个示例显示如何应用这些步骤通过 ThemeHelper 类为 RadToggleButton 的不同状态修改画笔:
示例 1:声明一个 SolidColorBrush 用作 StaticResource
XAML
<SolidColorBrush x:Key=”MyCheckedBrush” Color=”#FFFF86B1″/>
示例 2:通过 ThemeHelper 类设置 RadToggleButton 的可视化外观
XAML
<telerik:RadToggleButton Content=”RadButton”
Margin=”10″
xmlns:helpers=”clr-namespace:Telerik.Windows.Controls.Theming.Helpers;assembly=Telerik.Windows.Controls”
helpers:ThemeHelper.MouseOverBrush=”LightGoldenrodYellow”
helpers:ThemeHelper.PressedBrush=”{telerik:VisualStudio2019Resource ResourceKey=ValidationBrush}”
helpers:ThemeHelper.CheckedBrush=”{StaticResource MyCheckedBrush}”/>
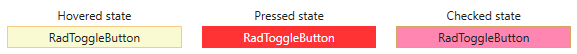
图 1:RadToggleButton 在不同状态下的外观

Telerik UI for WPF拥有超过100个控件来创建美观、高性能的桌面应用程序,同时还能快速构建企业级办公WPF应用程序。UI for WPF支持MVVM、触摸等,创建的应用程序可靠且结构良好,非常容易维护,其直观的API将无缝地集成Visual Studio工具箱中。
了解最新Kendo UI最新资讯,请关注Telerik中文网!
