
发布时间:2022-03-23
Kendo UI TaskBoard允许您轻松组织项目并跟踪它们的状态,TaskBoard提供了一个干净且用户友好的界面,使您能够管理任务、笔记、项目、人员或其他类型的项目。 该组件显示列(通道),可以表示不同类型的项目/任务状态。 任务被可视化为卡片,可以通过模板轻松定制。 您可以对列中的卡片重新排序,或将它们拖放到另一列中。
TaskBoard 提供了将其绑定到本地数组和远程数据的选项。
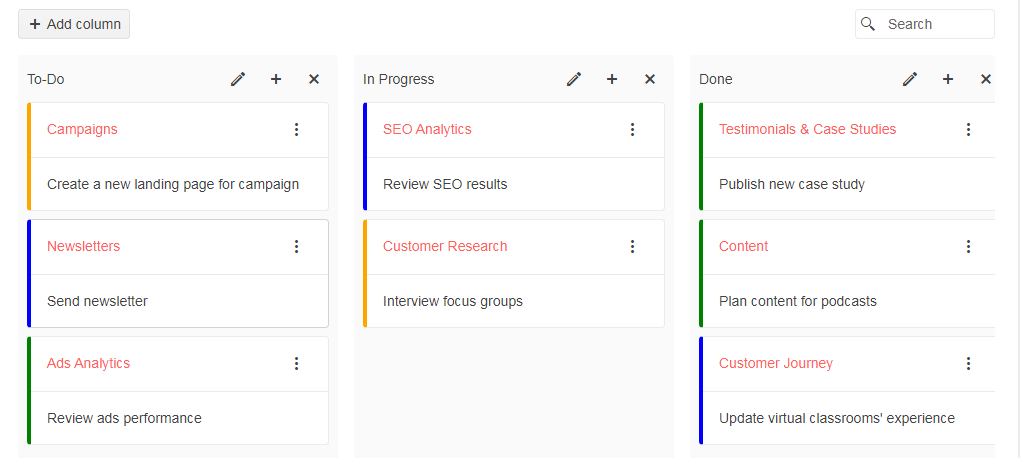
下面的示例演示如何将 TaskBoard 绑定到本地数据数组。
<div id="taskBoard"></div>
<script>
var cardsData = [
{ id: 1, title: "Campaigns", order: 1, description: "Create a new landing page for campaign", status: "todo", color: "orange" },
{ id: 2, title: "Newsletters", order: 2, description: "Send newsletter", status: "todo", color: "blue" },
{ id: 3, title: "Ads Analytics", order: 3, description: "Review ads performance", status: "todo", color: "green" },
{ id: 4, title: "SEO Analytics", order: 4, description: "Review SEO results", status: "inProgress", color: "blue" },
{ id: 5, title: "Customer Research", order: 5, description: "Interview focus groups", status: "inProgress", color: "orange" },
{ id: 6, title: "Testimonials & Case Studies", order: 6, description: "Publish new case study", status: "done", color: "green" },
{ id: 7, title: "Content", order: 7, description: "Plan content for podcasts", status: "done", color: "green" },
{ id: 8, title: "Customer Journey", order: 8, description: "Update virtual classrooms' experience", status: "done", color: "blue" },
];
$("#taskBoard").kendoTaskBoard({
columns: [
{ text: "To-Do", status: "todo" },
{ text: "In Progress", status: "inProgress" },
{ text: "Done", status: "done" }
],
dataSource: {
data: cardsData,
schema: {
model: {
id: "id",
fields: {
id: { type: "number" },
order: { type: "number", defaultValue: 0 },
title: { field: "title", defaultValue: "No title" },
description: { field: "description", validation: { required: true } },
}
}
}
},
dataStatusField: "status",
dataOrderField: "order",
dataCategoryField: "color",
height: 750,
resources: [
{
field: "color",
dataSource: [
{ value: "orange", color: "#ffa500" },
{ value: "green", color: "#008000" },
{ value: "blue", color: "#0000ff" }
]
}
]
});
</script>

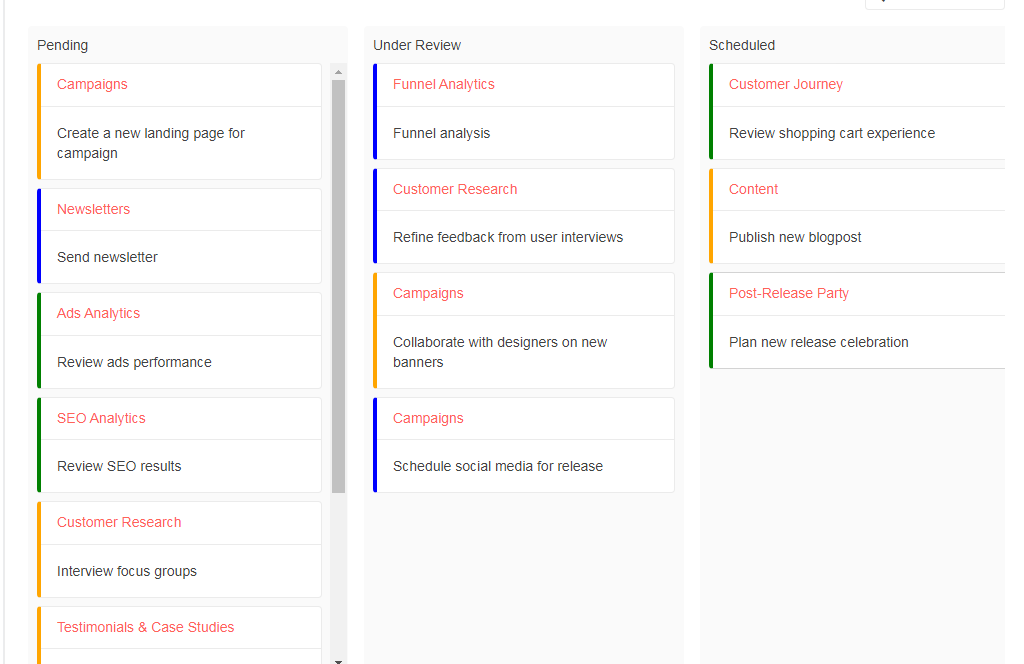
您还可以将任务板绑定到远程数据,远程数据绑定支持从服务器检索数据。
下面的示例演示如何通过设置 DataSource 传输配置来为 TaskBoard 启用远程绑定。
<div id="taskBoard"></div>
<script>
var crudServiceBaseUrl = "https://demos.telerik.com/kendo-ui/service";
$("#taskBoard").kendoTaskBoard({
columnSettings: {
dataTextField: "Text",
dataStatusField: "Status",
dataOrderField: "Order",
},
columns: {
transport: {
read: {
url: crudServiceBaseUrl + "/taskboard/columns"
}
},
schema: {
model: {
id: "ID",
fields: {
"ID": { type: "number" },
"Text": { type: "string" },
"Status": { type: "string", defaultValue: "todo" },
"Order": { type: "number" }
}
}
}
},
dataCategoryField: "Category",
dataDescriptionField: "Description",
dataTitleField: "Title",
dataStatusField: "Status",
dataOrderField: "Order",
dataSource: {
transport: {
read: {
url: crudServiceBaseUrl + "/taskboard"
},
update: { // Update operation is required in order for cards to be moved across columns
url: crudServiceBaseUrl + "/taskboard/update",
method: "POST"
}
},
schema: {
model: {
id: "ID",
fields: {
"ID": { type: "number" },
"Category": { type: "string", defaultValue: "lowpriority" },
"Description": { type: "string" },
"Title": { type: "string", validation: { required: true } },
"Status": { type: "string", defaultValue: "todo" },
"Order": { type: "number" }
}
}
}
},
resources: [{
field: "Category",
title: "Priority",
dataSource: [
{ value: "urgent", text: "Urgent", color: "orange" },
{ value: "highpriority", text: "High Priority", color: "blue" },
{ value: "lowpriority", text: "Low Priority", color: "green" }
]
}],
editable: false,
cardMenu: false,
height: 750
});
</script>

Kendo UI for jQuery是完整的jQuery UI组件库,可快速构建出色的高性能响应式Web应用程序。Kendo UI for jQuery提供在短时间内构建现在Web应用程序所需要的一切,从多个UI组件中选择,并轻松地将它们组合起来,创建出酷炫响应式的应用程序,同时将开发时间加快了50%。
了解最新Kendo UI最新资讯,请关注Telerik中文网!
