
发布时间:2022-02-10
本文主要演示了如何提取和编辑Telerik UI for WPF的默认控件模板的两种方法。 获取Telerik UI for WPF官方最新版
所有控件具有不同主题的 XAML 文件位于 Themes.Implicit 文件夹中。您可以在 Telerik UI for WPF 安装目录中找到此文件夹,例如 C:\Program Files (x86)\Progress\Telerik UI for WPF R2 2021\Themes.Implicit。
注意:从 2021 R2 发布版本开始,文件夹 WPF40 的名称更改为 WPF。 文件夹中的 .xaml 文件适用于 .NET Framework 4.0 和 .NET Framework 4.5,引入了一个名为 NetCore 的文件夹,它针对 .NET Core 3.1、.NET 5 和 .NET 6 框架。
以下示例显示如何为 Office_Black 主题提取 RadListBox 控件模板:
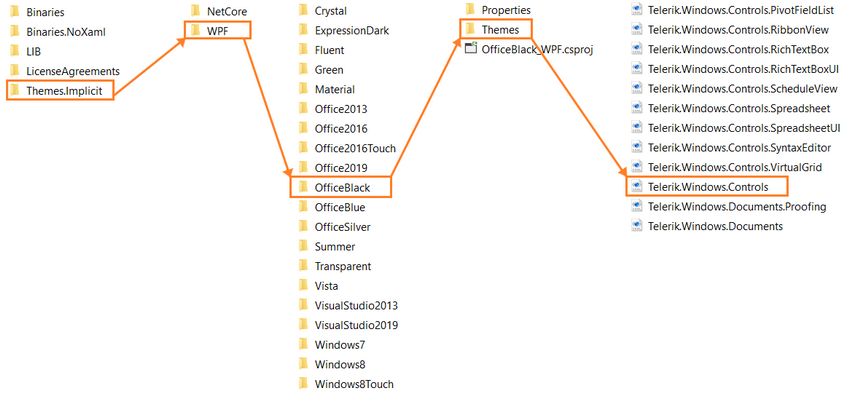
图 1:导航到所需的 XAML 文件

注意:始终从您在应用程序中使用的主题中提取所需的控件模板。例如,如果您的应用程序使用 Office Black 主题,请从 Themes.Implicit\WPF\OfficeBlack\Themes 文件夹中提取控件模板。 每个主题的控件模板都不同,使用错误的模板可能会导致错误或不良操作。
复制模板后,您可以修改它并将其应用到控件的单个实例或整个应用程序,方法是创建所需的样式并设置其 Template 属性。
注意:更改控制模板时,您必须包括所有必需的部分。 即使您的代码可以编译,某些功能也可能会由于省略所需的部分而受到影响,所需部件标有前缀“PART_”。
要在 RadListBox 控件周围添加圆形红色边框,请按照上述步骤提取控件模板。 然后修改控制模板,如下面的示例 1 所示。
示例 1:在 RadListBox 控件周围添加边框
XAML
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="/Telerik.Windows.Themes.Office_Black;component/Themes/Telerik.Windows.Controls.xaml"/>
</ResourceDictionary.MergedDictionaries>
<Style BasedOn="{StaticResource RadListBoxStyle}" TargetType="telerik:RadListBox">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="telerik:RadListBox">
<Grid>
<ScrollViewer x:Name="PART_ScrollViewer"
Margin="0"
Padding="{TemplateBinding Padding}"
Background="{TemplateBinding Background}"
BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}"
IsTabStop="False"
HorizontalScrollBarVisibility="{TemplateBinding ScrollViewer.HorizontalScrollBarVisibility}"
VerticalScrollBarVisibility="{TemplateBinding ScrollViewer.VerticalScrollBarVisibility}">
<!-- Here is the additional Border -->
<Border CornerRadius="10" BorderBrush="Red" BorderThickness="1">
<ItemsPresenter/>
</Border>
<ScrollViewer.InputBindings>
<KeyBinding Command="telerikPrimitives:ListControl.SelectAllCommand" Key="A" Modifiers="Control"/>
</ScrollViewer.InputBindings>
</ScrollViewer>
<ContentPresenter x:Name="PART_DropVisualPlaceholder" Visibility="Collapsed" HorizontalAlignment="Stretch" VerticalAlignment="Stretch"/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ResourceDictionary>
</Application.Resources>
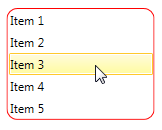
图 2:带有红色边框的 RadListBox 控件

Telerik UI for WPF拥有超过100个控件来创建美观、高性能的桌面应用程序,同时还能快速构建企业级办公WPF应用程序。UI for WPF支持MVVM、触摸等,创建的应用程序可靠且结构良好,非常容易维护,其直观的API将无缝地集成Visual Studio工具箱中。
更多产品正版授权详情及优惠,欢迎咨询在线客服>>
了解最新Kendo UI最新资讯,请关注Telerik中文网!
