
发布时间:2021-12-21
Kendo UI for Angular图表提供了一组配置选项,使您能够指定其操作。
该图表使您能够:
Chart 提供了配置组件,例如 kendo-chart-series,它允许您:
除了使用配置组件之外,Chart 还接受配置属性作为普通对象。 因此,数据的表示更加紧凑,适用于在整个应用程序生命周期中持续存在的设置。

配置组件和内联选项提供了混合和匹配它们的选项。
注意:配置组件和内联选项更新同一个内部存储,如果一个属性是通过使用它们两者来配置的,那么配置组件将优先于 inline 选项。
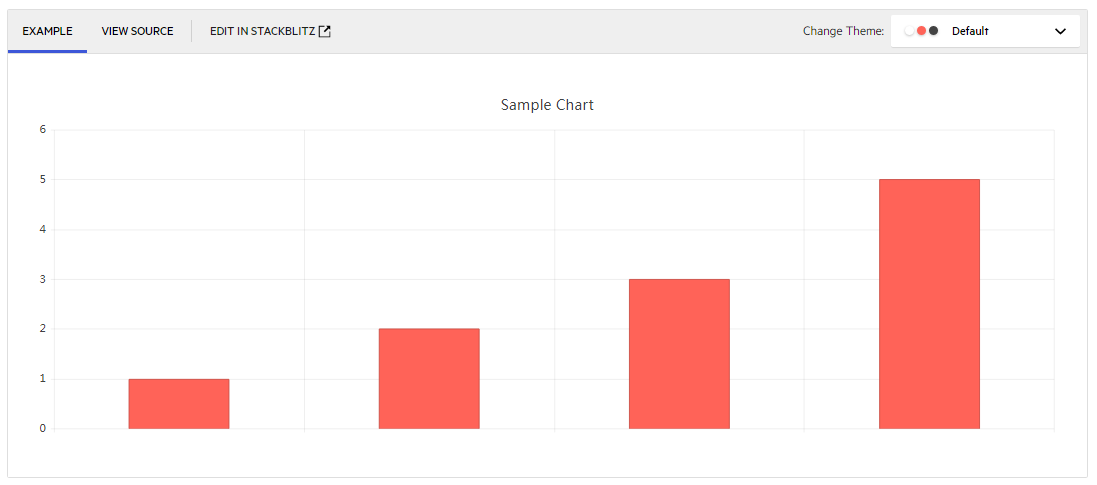
以下示例演示仅考虑 kendo-chart-series 组件。
@Component({
selector: 'my-app',
template: `
<kendo-chart [title]="chartTitle" [series]="chartSeries">
<kendo-chart-series>
<kendo-chart-series-item [data]="[5, 3, 2, 1]">
</kendo-chart-series-item>
</kendo-chart-series>
</kendo-chart>
`
})
class AppComponent {
public chartSeries: any[] = [{ data: [1, 2, 3, 5] }];
public chartTitle: any = { text: 'Sample Chart' };
}
您可以使用 Angular 结构指令构建配置组件。
以下示例演示了如何切换单个系列的可见性。
@Component({
selector: 'my-app',
template: `
<button (click)="toggleSeries()">Toggle second series</button>
<kendo-chart [transitions]="showTransitions">
<kendo-chart-series>
<kendo-chart-series-item [data]="[1, 2, 3, 5]">
</kendo-chart-series-item>
<kendo-chart-series-item [data]="[5, 3, 2, 1]" *ngIf="showSeries">
</kendo-chart-series-item>
</kendo-chart-series>
</kendo-chart>
`
})
class AppComponent {
public showSeries: boolean = false;
public showTransitions: boolean = true;
public toggleSeries() {
this.showSeries = !this.showSeries;
this.showTransitions = false;
}
}
另一个常见的场景是从存储在组件中的视图模型构建系列。
以下示例演示了如何使用 ngFor 指令。
@Component({
selector: 'my-app',
template: `
<button (click)="addSeries()">Add series</button>
<kendo-chart [transitions]="false">
<kendo-chart-series>
<kendo-chart-series-item
*ngFor="let series of model"
[name]="series.name"
[data]="series.data">
</kendo-chart-series-item>
</kendo-chart-series>
</kendo-chart>
`
})
class AppComponent {
public showSeries: boolean = false;
public model = [];
public addSeries() {
this.model.push({
name: `Series #${this.model.length + 1}`,
data: [ Math.random(), Math.random(), Math.random() ]
});
}
}
框架以通常的方式检测和应用对组件状态所做的所有更改。
Kendo UI for Angular是Kendo UI系列商业产品的最新产品。Kendo UI for Angular是专用于Angular开发的专业级Angular组件。telerik致力于提供纯粹的高性能Angular UI组件,无需任何jQuery依赖关系。
了解最新Kendo UI最新资讯,请关注Telerik中文网!
