
发布时间:2021-07-22
本文主要介绍如何在项目中获取Telerik UI for WPF控件,并开始快速使用它们。启动并运行第一个简单控件后,请查看后续步骤部分,开始更详细地探索控件功能。
创建一个Telerik UI for WPF项目最简单的方法就是使用Visual Studio 扩展,该扩展随 Telerik UI for WPF 安装程序一起分发。
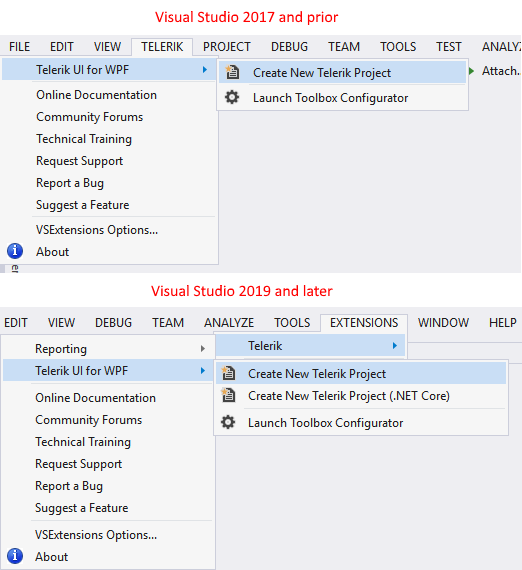
可以通过Telerik | Telerik UI for WPF菜单访问Visual Studio扩展,在Visual Studio中根据不同的菜单项选定项目,也可以通过WPF 应用程序的上下文菜单访问扩展。
1. 打开Microsoft Visual Studio。
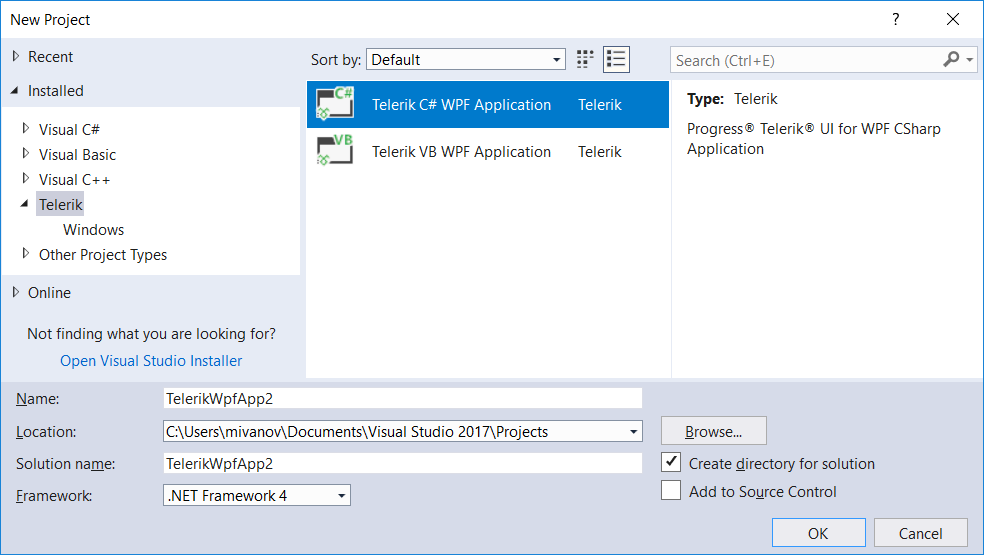
2. 创建一个新的Telerik WPF应用程序。
跳转到Telerik > Telerik UI for WPF > Create New Telerik Project。

创建新的Telerik应用程序。

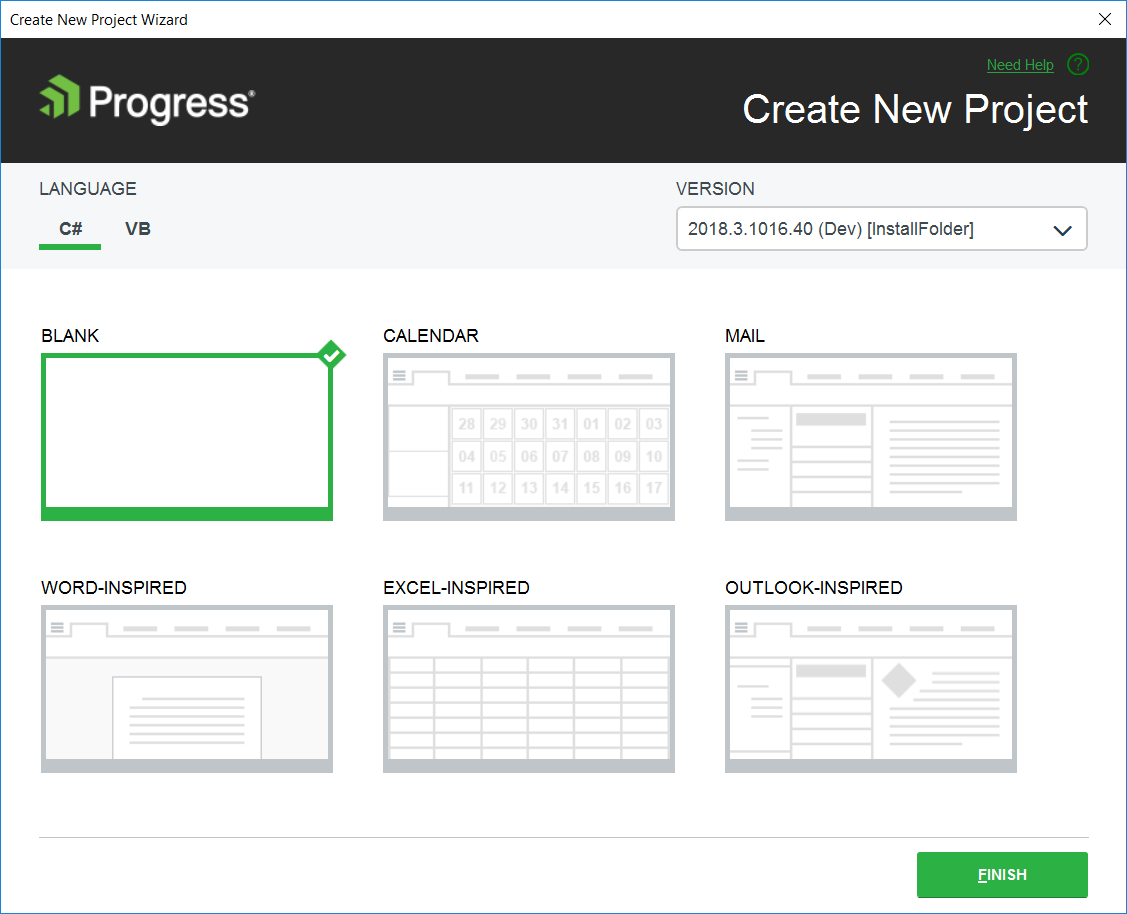
3. 选择应用程序模板,选项是空白模板或受 MS Office 启发的应用程序模板,选择Blank选项。
选择应用程序模板。

此时,项目仅引用常见的 Telerik.Windows.Controls.dll。
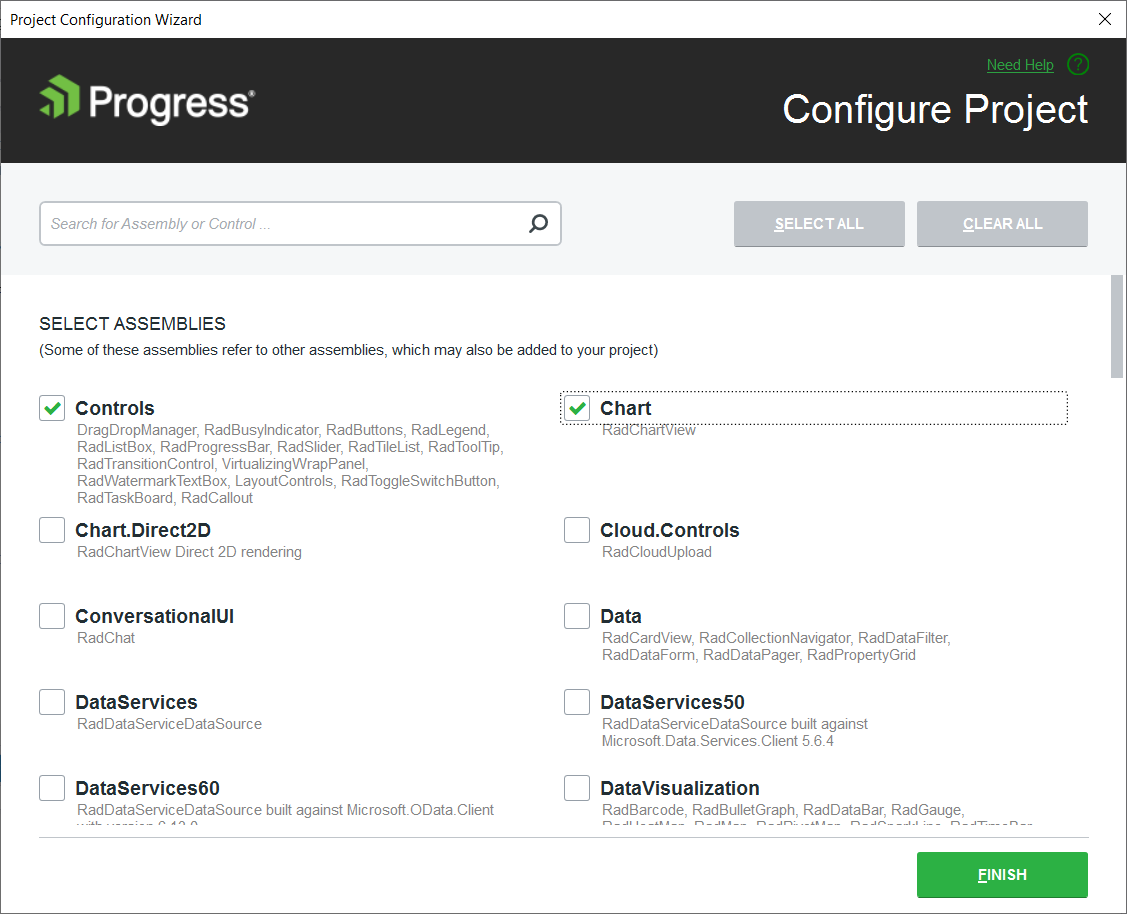
4. 使用项目配置向导配置项目,您可以通过跳转到Telerik > Telerik UI for WPF > Configure Project来实现。当打开向导时,可以从列表中选择您要使用的控件(或在搜索框中搜索它们)。 选择它们后,单击OK将向您的项目添加所需的 dll 和引用。
添加对图表控件的引用。

此步骤是可选的,只有在使用 Telerik.Windows.Controls.dll 中未定义的控件时才需要它。
对于本示例,我们将使用RadGridView。
配置引用
为了在项目中使用 RadGridView 控件,您必须添加对以下程序集的引用:
向项目添加 Telerik 控件
您可以通过编写 XAML 代码手动添加 RadGridView,也可以通过将控件从 Visual Studio 工具箱拖放到 XAML 视图上来添加控件。
示例 1:在 XAML 中添加 RadGridView
XAML
<telerik:RadGridView />
如果运行该应用程序,您将看到一个没有列和行的空网格,如下图所示:
示例 1 中的代码生成的空网格:

用数据填充
为了用数据填充 RadGridView 控件,您应该创建一个业务对象集合。 创建一个名为 Profile 的新类并向其添加几个不同的类型属性,如示例 2 所示。
示例 2:简单的business类
C#
public class Profile
{
public int ID { get; set; }
public string Name { get; set; }
public DateTime Date { get; set; }
public bool IsChecked { get; set; }
}
VB.NET
Public Class Profile Public Property ID As Integer Public Property Name As String Public Property Date As DateTime Public Property IsChecked As Boolean
接下来,在 MainWindow 中创建 Profile 对象的集合并设置 GridView ItemSsource。
示例 3:简单business类
C#
public MainWindow()
{
this.InitializeComponent();
var source = new ObservableCollection<Profile>();
DateTime date = DateTime.Now;
for (int i = 0; i < 10; i++)
{
source.Add(new Profile() { ID = i, Name = "Item" + i, Date = date, IsChecked = i % 2 == 0 });
date = date.AddDays(7);
}
gridView.ItemsSource = source;
}
VB.NET
Public Sub New()
Me.InitializeComponent()
Dim source = New ObservableCollection(Of Profile)()
Dim date As DateTime = DateTime.Now
For i As Integer = 0 To 10 - 1
source.Add(New Profile() With {
.ID = i,
.Name = "Item" & i,
.Date = date,
.IsChecked = i Mod 2 = 0
})
date = date.AddDays(7)
Next
gridView.ItemsSource = source
End Sub
End Class
现在您已准备好所需的示例数据,需要将其绑定到 XAML 中的每一列,如下面的示例 4 所示。
示例 4:在 XAML 中定义 RadGridView
XAML
<Grid>
<telerik:RadGridView x:Name="gridView"
AutoGenerateColumns="False">
<telerik:RadGridView.Columns>
<telerik:GridViewDataColumn DataMemberBinding="{Binding ID}"/>
<telerik:GridViewDataColumn DataMemberBinding="{Binding Name}" />
<telerik:GridViewDataColumn DataMemberBinding="{Binding Date}" />
<telerik:GridViewDataColumn DataMemberBinding="{Binding IsChecked}" />
</telerik:RadGridView.Columns>
</telerik:RadGridView>
</Grid>
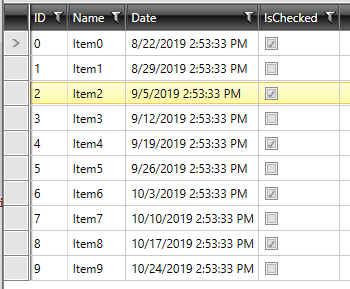
运行项目,你应该看到如下内容:

Telerik UI for WPF拥有超过100个控件来创建美观、高性能的桌面应用程序,同时还能快速构建企业级办公WPF应用程序。UI for WPF支持MVVM、触摸等,创建的应用程序可靠且结构良好,非常容易维护,其直观的API将无缝地集成Visual Studio工具箱中。
了解最新Kendo UI最新资讯,请关注Telerik中文网!
