
发布时间:2021-06-28
Telerik Scheduler for Blazor为用户提供一个默认界面来创建、更新或删除活动(包括设置定期计划和控制允许谁进行更改)。但是如果如果该接口的功能比您需要的多或少,Scheduler 还提供您所需的所有hooks。
管理活动列表更改的第一步是决定是否允许当前用户创建、更新或删除活动,您可以通过 TelerikScheduler 元素的 AllowCreate、AllowUpdate 和 AllowDelete 属性来控制它。
以下示例控制用户是否可以通过将 TelerikScheduler 的 AllowCreate 属性绑定到名为 create 的布尔变量来创建活动:
<TelerikScheduler AllowCreate="@create" Data="@Appointments" …
这是定义该变量的代码(以及将Scheduler绑定到计划对象集合):
{
bool create = false;
List<Appointment> Appointments = new List<Appointment>();
如果用户处于 Admin 角色,则此代码将 create 变量设置为 true(我假设,在应用程序的层次结构中,该组件已包含在 Blazor 的 CascadingAuthenticationState 组件中):
[CascadingParameter]
private Task<AuthenticationState> authState { get; set; }
private System.Security.Claims.ClaimsPrincipal principal;
protected async override void OnParametersSet()
{
if (authState != null)
{
principal = (await authState).User;
if (principal.IsInRole("Admin"))
{
create = true;
}
}
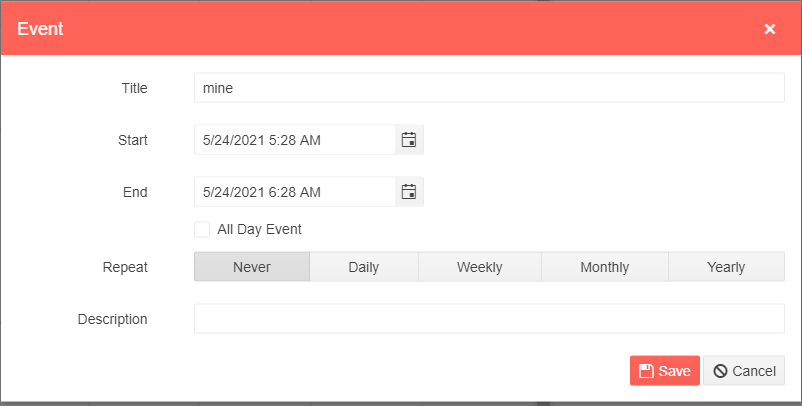
现在,当管理员用户双击一个空的日期槽时,Scheduler将弹出一个默认对话框让用户创建活动,该对话框不是一个简单的实现:

对话框中内置了大量默认验证,它还通过生成自动填充到对象的 RecurrenceRule 属性中的 RFC5545 规则来支持重复活动(假设您的对象有一个)。
当然,您可能还想在保存活动之前扩展该数据、修改它或添加进一步的验证(或者甚至可能执行一些涉及另一个应用程序的协调任务)。 要实现该处理,您还需要将 TelerikScheduler 的 OnCreate 属性连接到允许您访问对话框创建的活动的方法。 这段代码称为 CreateAppointment 的方法连接到 OnCreate 事件:
<TelerikScheduler AllowCreate="@create" OnCreate="@CreateAppointment"
假设在该方法中,您想要访问用户的数据,该方法必须接受 SchedulerCreateEventArgs 参数,该参数的 Item 属性将包含您用于活动的对象。在本示例中,使用一个Appointment 的类将调度程序绑定到一组对象,所以通过将 Item 属性转换为 Appointment 对象来启动方法。
除了获取创建的对象之外,您还有责任将新对象添加到您的调度程序所绑定的集合中。
async Task CreateAppointment(SchedulerCreateEventArgs e)
{
Appointment apt = e.Item as Appointment;
//process the data
Appointments.Add(apt);
}
如果您的对象具有适当命名的属性(例如 End、Start、Title、Description、IsAllDay、RecurrenceRule),这些属性将填充用户在对话框中输入的值。当然您在其上添加的任何自定义属性仍将使用其默认值,需在项目上设置 Id 属性。
没有明确的方法来取消 OnCreate 事件,但是如果您不希望添加继续进行,只需跳过将新项目添加到调度程序绑定到的集合中(更新一些其他的可能是个好主意) UI 的一部分,让用户知道为什么他们的新计划没有出现在 UI 中)。
如果您想显示自己的对话框,您需要将 Scheduler 的 OnEdit 属性连接到应用程序中的某个方法。只要引发 OnCreate 和/或 OnUpdate 事件(但不适用于 OnDelete 事件),就会调用 OnEdit 方法。 您不必启用 OnEdit 事件——如果不允许用户调用 OnCreate 或 OnUpdate,您的 OnEdit 方法将永远不会被调用。
此示例使用 OnEdit 属性连接一个名为 CustomDialog 的事件,同时还启用 OnCreate 事件:
<TelerikScheduler @ref="ts" AllowCreate="true" OnEdit="@CustomDialog" …
OnEdit 方法必须接受 SchedulerEditEventArgs 参数,因为您需要在方法中做的第一件事是将该参数的 IsCancelled 属性设置为 true——这会阻止出现调度程序的默认对话框。因此,OnEdit 事件的开始总是如下所示:
async Task CustomDialog(SchedulerEditEventArgs e)
{
e.IsCancelled = true;
在这种情况下,您可以显示您想要从用户那里收集信息的任何对话框(Telerik Blazor Window 组件在这里可能是一个不错的选择)。
SchedulerEditEventArgs 参数在确定用户正在做什么方面也很有用。 如果用户尝试创建新活动,则该参数的 IsNew 属性将设置为 true; 如果用户双击现有活动,则 IsNew 将为 false,并且参数的 Item 属性将持有与活动相关联的对象(也将根据对象的 IsAllDay 属性设置参数的 IsAllDay 属性)。
Telerik DevCraft包含一个完整的产品栈来构建您下一个Web、移动和桌面应用程序。它使用HTML和每个.NET平台的UI库,加快开发速度。Telerik DevCraft提供最完整的工具箱,用于构建现代和面向未来的业务应用程序,目前提供UI for ASP.NET MVC、Kendo UI、UI for ASP.NET AJAX、UI for WPF、UI for Xamarin、Reporting等众多控件。
了解最新Kendo UI最新资讯,请关注Telerik中文网!
